百度地图API实现地图找房的主要功能介绍
2023-02-09 分类: 网站建设

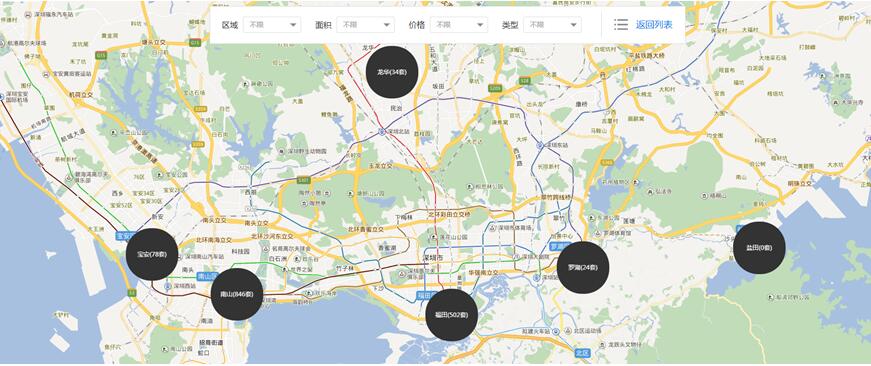
当我们制作一个房产网站的时候,都需要实现一个地图找房的重要功能,如下图所示。
地图找房有几个特点:一是选择参数,如区域、面积、价格等得到符合条件的办公室,然后显示在地图中,二是通过鼠标滑动或者通过百度地图自带的缩放按钮来放大或缩小地图,根据地图的当前层级,显示所在层级对应的内容。例如以成都市的地图来举例子,默认情况下是显示成都市的所有区名,当把鼠标滑动地图放大,或者点击一个区时,会出现该区的所有街道名称,当点击街道名称或鼠标滑动放大地图,就会出现该街道对应的大厦。
根据我个人的一段时间的尝试,找到一个相对合理的方法来实现地图找房的功能,下面只介绍一些主要的功能及函数,具体例子可参考源代码。
var mp = new BMap.Map("allmap",{enableMapClick: false,minZoom:11,maxZoom:19});//先实例化地图的类
你完成这个网站上的地图找房功能,需要使用百度地图API里以下功能:
“覆盖物示例”中的“添加自定义覆盖物”功能,如
var myCompOverlay = new ComplexCustomOverlay(new BMap.Point(114.063237,22.529555), "某大厦","¥100m²起");//"某大厦"是覆盖物的名称,”¥100m²起”是鼠标移到覆盖物名称时,替换覆盖物名称
mp.addOverlay(myCompOverlay);
可以自定义一个函数如function get_cengji_map(num){}//根据不同的层级添加不同的自定义覆盖物(即地图出现的点)
还有点击大厦出现一些推荐的办公室列表,需要使用“信息窗口示例”的“获取信息窗口的内容”的功能
var infoWindow = new BMap.InfoWindow(obj.content,{
title: obj.title, //标题
enableAutoPan : true, //自动平移
width: 300, //宽度
height: 460, //高度
enableMessage:false}); // 创建信息窗口对象
mp.openInfoWindow(infoWindow,new BMap.Point(that._point.lng+0.0002,that._point.lat+0.0001)); //这里的0.0002,0.0001数字是为了不让信息窗口的箭头挡住覆盖物的名称。
如果要开启鼠标的放大缩小功能,可以执行函数:mp.enableScrollWheelZoom();
如果要获得当前地图的层级,可使用mp.getZoom()函数。
mp.addEventListener("zoomstart", function () {
//当鼠标点击放大或缩小按钮,或者滑动鼠标放大或缩小之前,会执行该函数,可以获得地图缩小或放大前的地图层级(当前的地图层级)
});
mp.addEventListener("zoomend", function () {
//当鼠标点击放大或缩小按钮,或者滑动鼠标放大或缩小之后,会执行该函数,可以获得地图缩小或放大后的地图层级
});
上面就是百度API地图找房主要功能的一些介绍,如需要源代码可访问创新互联官方网站的案例页面,或者搜索“快租街”可以找到源代码。
当前名称:百度地图API实现地图找房的主要功能介绍
网站地址:/news48/236248.html
成都网站建设公司_创新互联,为您提供网页设计公司、标签优化、品牌网站制作、星空体育app最新版本(2024已更新)、网站改版、网站收录
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 新公司刚成立,应该怎么做网络推广 2023-02-09
- 怎样做一个效果出众的网站 2023-02-09
- 百度搜索引擎如何对网页的内容质量进行分类? 2023-02-09
- 成都不知名网站源码选择技巧 2023-02-09
- 小站长成功不可缺失的热情 2023-02-09
- 网站建设的内容管理与实现手段 2023-02-09
- 做营销型网站如何更好留住客户 2023-02-09

- 文章里面要不要带上首页优化的关键词 2023-02-09
- 拼团?分销?社区团购小程序有哪些优势? 2023-02-09
- 网站降权处理-网站降权怎么办 2023-02-09
- 简明介绍网站安全证书HTTPSSSL及安装升级注意事项 2023-02-09
- 如何确定网站建设的风格 2023-02-09
- 企业的手机网站建设更有优势吗 2023-02-09
- 服务器性能的优劣对万州网站建设有何影响 2023-02-09
- 律师为什么要做个人网站? 2023-02-09
- 微商城开发的一些小秘密 2023-02-09
- 看网站设计风格的“浓妆淡抹”把握未来网站建设趋势 2023-02-09
- 广州舞蹈社交APP软件开发 2023-02-09
- 常见的做网站建设的推广方式有哪些? 2023-02-09