网站设计前需要制作网站原型图吗
2023-03-14 分类: 网站建设

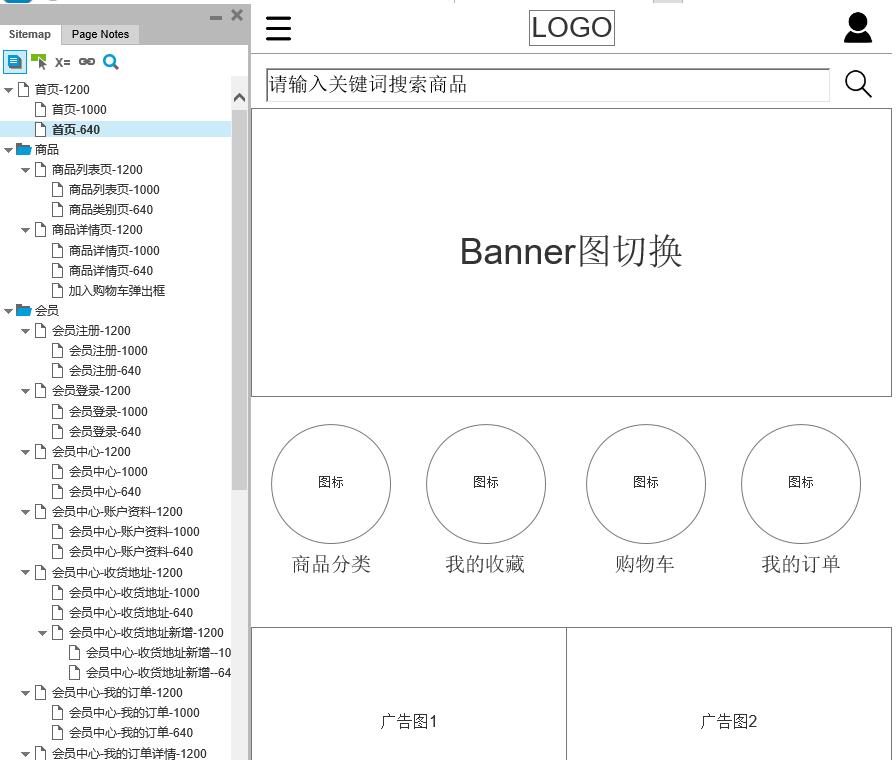
网站设计前需要制作网站原型图吗?那么什么是网站原型图呢?可以理解为是网站界面的草图或者框架结构,按照原型图制作的粗糙程度划分为高保真原型图和低保真原型图,有些高保真原型图看上去跟真的网页一样,还有各种动画效果,非常棒。但创新互联认为,原型图还是没必要做的太精细,不然就失去了原型图的意义,因为网站原型图的大作用就是试错成本低,通过低成本的试错功能增加网站真实设计图的通过率,那么回归主题,网站设计前需要制作网站原型图吗?原型图如下所示。
根据笔者了解,网站原型图最适合的场景就是网站内容栏目繁多或者网站逻辑复杂,需要原型图为设计师理清思路,所以,如果是简单的企业网站,栏目基本就是首页、关于我们、产品展示、新闻中心、人才招聘、联系我们。这种就没必要花费时间去做原型图了。对于门户网站、栏目比较多的集团网站、交换类型网站、个性化定制网站,这种栏目结构比较特别,如果没有原型图,设计师不知道怎么规划内容。所以简单常规的网站设计可以不用制作原型图,而稍微复杂特殊的网站需要制作原型图。
对于复杂网站,网站原型图的作用还是非常明显的。首先,通过原型图的策划和制作基本就把整个网站的逻辑都理清理顺了,让客户更加清晰网站制作完成的情景,明确网站的作用功能;其次,再原型图的制作过程中,通过反复修改和客户沟通修改意见,充分利用原型图低成本试错功能,大大减少网站设计阶段的修改次数和工作量,虽然制作原型图花费了时间,但可以通过后期节省的工作时间补回来,从整体上还是加快了项目进度;最后,网站原型图可以方便演示,适合演示给投资人或者内部演示,非常方便。
目前设计网站原型图的工具有很多,如最年久的Axure RP,目前流行的墨刀、Mockplus。Axure RP是最多人推荐使用的,基本免费,而墨刀是采用初级免费高级收费的平台方案。如果不从收不收费来看,还是墨刀做的比较好,可以直接上传到服务器供客户浏览,适合PC网站、手机网站、APP设计,而且还内置了很多组件、模板等。
分享文章:网站设计前需要制作网站原型图吗
文章网址:/news48/244248.html
成都网站建设公司_创新互联,为您提供App开发、做网站、App设计、动态网站、网站策划、定制网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 创新互联对成都网站设计中的一些思考 2023-03-14
- 找建站公司做网站问清楚这八个问题 2023-03-14
- 成都小程序要怎么申请?条件限制有没有呢? 2023-03-14
- 网站建设中需要遵循的优化原则与规律 2023-03-14
- 成都公司网站建设的秘笈有哪些 2023-03-14
- 一个好网站是怎么做出来的? 2023-03-14
- 网站定位需要考虑到的问题 2023-03-14
- 做一个简单的网站多少钱能拿下 2023-03-14

- 如何网站建设效果会更好 2023-03-14
- 石家庄网站采用什么色调才能真正让用户感动呢 2023-03-14
- 网页设计布局八个基本形式你钟情哪个 2023-03-14
- 建设网站首页时应该把重点放在那些方面 2023-03-14
- 成都电商网站搭建要满足哪些需求 2023-03-14
- 小谈网站定位与内容建设 2023-03-14
- 石家庄网站在设计制作中,要注意什么? 2023-03-14
- 北京网页制作有哪些步骤 2023-03-14
- 怎么才能让你的网站安全性更高呢 2023-03-14
- 如何制作网站七大基本流程详细 2023-03-14
- 网站被降权了还需要继续优化吗 2023-03-14