连锁企业的网站地址页如何设计比较好
2022-12-27 分类: 网站建设
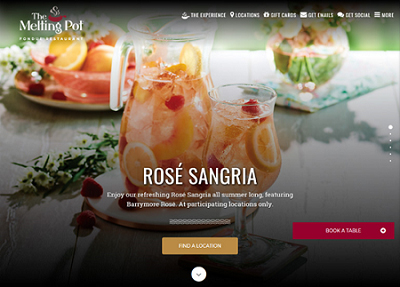
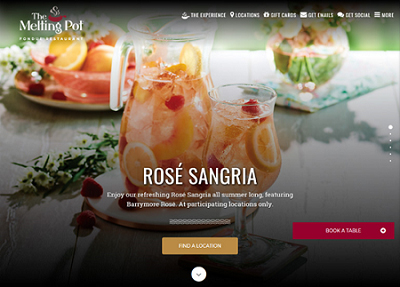
理想的网站地址页不仅应该为用户而设计,还应该针对搜索引擎进行优化。当公司有多个办公地点时这一点尤其重要。有上千个店铺地址的大型企业,比如沃尔玛,通常会有一个定位程序,访问者可以输入邮编来定位最近的店铺。但对于更多的企业来说,列出全部地址对于用户体验和SEO来说都是更好的选择。对于有很多店铺或是多个办公地址的公司,比如连锁企业的网站地址页设计,我们推荐下面的四个技巧,可以大限度地提高地址页面的有效性。1、页面清晰、更新及时 比如The Melting Pot的首页,“地址”功能在导航中占据突出地位,让人不可忽视,而点击了“地址”的用户会跳转到一个集合了所有地址链接的页面,同时还有一张地图供喜欢这种方式的人们选择。
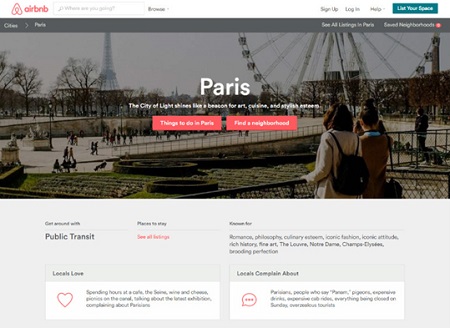
比如The Melting Pot的首页,“地址”功能在导航中占据突出地位,让人不可忽视,而点击了“地址”的用户会跳转到一个集合了所有地址链接的页面,同时还有一张地图供喜欢这种方式的人们选择。 比如,点击Tucson(图森)之后,你会进入一个介绍这个地点的特色服务的页面--贴花、帐篷、桌垫、展览陈列等等,当然还包括该店铺的团队信息。拒绝多个着陆页使用同样的内容。除了搜索引擎的因素之外,每个地点信息的缺失会造成表述不清,强迫潜在客户打电话了解详情,或者因为太麻烦而干脆放弃。每个地址的着陆页应该提供位置本身的详细信息,例如团队背景、现场设施和区域特定服务等。Airbnb的地址页在内容多样性方面很值得我们学习。每个页面都有各自的照片来代表每个城市。“当地人喜欢”和“当地人抱怨”大大增加了目的地的吸引力。 3、确保移动端兼容
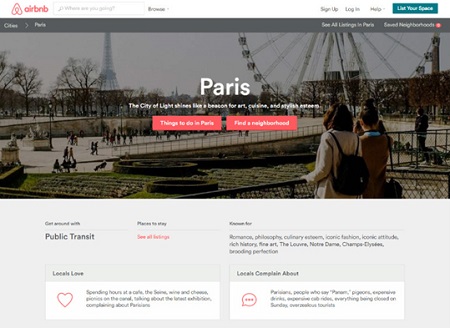
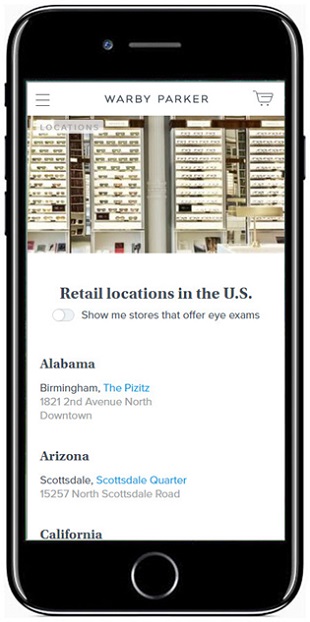
比如,点击Tucson(图森)之后,你会进入一个介绍这个地点的特色服务的页面--贴花、帐篷、桌垫、展览陈列等等,当然还包括该店铺的团队信息。拒绝多个着陆页使用同样的内容。除了搜索引擎的因素之外,每个地点信息的缺失会造成表述不清,强迫潜在客户打电话了解详情,或者因为太麻烦而干脆放弃。每个地址的着陆页应该提供位置本身的详细信息,例如团队背景、现场设施和区域特定服务等。Airbnb的地址页在内容多样性方面很值得我们学习。每个页面都有各自的照片来代表每个城市。“当地人喜欢”和“当地人抱怨”大大增加了目的地的吸引力。 3、确保移动端兼容 考虑到智能手机的普及率,确保网站地址页和及其指向的着陆页的移动端兼容性就变得非常重要了。Warby Parker非常了解自己的客户,将网站的地址页针对移动端进行了优化。点击进入具体地址的着陆页会看到联系信息、交互式地图、照片以及位置说明。 很多人可能会在路上搜索你的地址,网络连接和时间都受到限制。因此,网站一定要做到兼容移动端浏览体验。
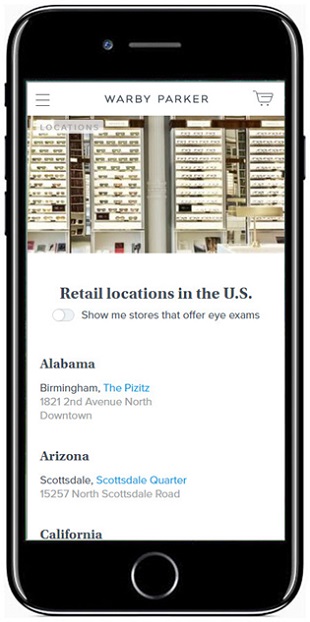
考虑到智能手机的普及率,确保网站地址页和及其指向的着陆页的移动端兼容性就变得非常重要了。Warby Parker非常了解自己的客户,将网站的地址页针对移动端进行了优化。点击进入具体地址的着陆页会看到联系信息、交互式地图、照片以及位置说明。 很多人可能会在路上搜索你的地址,网络连接和时间都受到限制。因此,网站一定要做到兼容移动端浏览体验。
如果地址页不能从首页和每个内页方便地访问,而是隐藏在某个角落,搜索引擎和访问者都会找不到,网站的流量和潜在客户也会受到影响。
网站的文字内容中请时不时地链接到地址页,在博客或者常规信息的最后附上比如“点击这里查看我们的店铺”这样的文字。 比如The Melting Pot的首页,“地址”功能在导航中占据突出地位,让人不可忽视,而点击了“地址”的用户会跳转到一个集合了所有地址链接的页面,同时还有一张地图供喜欢这种方式的人们选择。
比如The Melting Pot的首页,“地址”功能在导航中占据突出地位,让人不可忽视,而点击了“地址”的用户会跳转到一个集合了所有地址链接的页面,同时还有一张地图供喜欢这种方式的人们选择。2、为每个地址创建单独的着陆页
理想情况下,各个地址应该包含一个链接,指向该地址的着陆页。SpeedPro Imaging的地址页就是这样的,每个地址都包括指向一个包含更多信息的页面。 比如,点击Tucson(图森)之后,你会进入一个介绍这个地点的特色服务的页面--贴花、帐篷、桌垫、展览陈列等等,当然还包括该店铺的团队信息。拒绝多个着陆页使用同样的内容。除了搜索引擎的因素之外,每个地点信息的缺失会造成表述不清,强迫潜在客户打电话了解详情,或者因为太麻烦而干脆放弃。每个地址的着陆页应该提供位置本身的详细信息,例如团队背景、现场设施和区域特定服务等。Airbnb的地址页在内容多样性方面很值得我们学习。每个页面都有各自的照片来代表每个城市。“当地人喜欢”和“当地人抱怨”大大增加了目的地的吸引力。 3、确保移动端兼容
比如,点击Tucson(图森)之后,你会进入一个介绍这个地点的特色服务的页面--贴花、帐篷、桌垫、展览陈列等等,当然还包括该店铺的团队信息。拒绝多个着陆页使用同样的内容。除了搜索引擎的因素之外,每个地点信息的缺失会造成表述不清,强迫潜在客户打电话了解详情,或者因为太麻烦而干脆放弃。每个地址的着陆页应该提供位置本身的详细信息,例如团队背景、现场设施和区域特定服务等。Airbnb的地址页在内容多样性方面很值得我们学习。每个页面都有各自的照片来代表每个城市。“当地人喜欢”和“当地人抱怨”大大增加了目的地的吸引力。 3、确保移动端兼容 考虑到智能手机的普及率,确保网站地址页和及其指向的着陆页的移动端兼容性就变得非常重要了。Warby Parker非常了解自己的客户,将网站的地址页针对移动端进行了优化。点击进入具体地址的着陆页会看到联系信息、交互式地图、照片以及位置说明。 很多人可能会在路上搜索你的地址,网络连接和时间都受到限制。因此,网站一定要做到兼容移动端浏览体验。
考虑到智能手机的普及率,确保网站地址页和及其指向的着陆页的移动端兼容性就变得非常重要了。Warby Parker非常了解自己的客户,将网站的地址页针对移动端进行了优化。点击进入具体地址的着陆页会看到联系信息、交互式地图、照片以及位置说明。 很多人可能会在路上搜索你的地址,网络连接和时间都受到限制。因此,网站一定要做到兼容移动端浏览体验。4、确保列出所有必要的信息
分享标题:连锁企业的网站地址页如何设计比较好
URL网址:/news49/225699.html
成都网站建设公司_创新互联,为您提供Google、虚拟主机、ChatGPT、网站收录、企业网站制作、小程序开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 为什么要做seo网站优化? 2022-12-27
- seo教程,[SEO优化]快速写伪原创文章的方法 2022-12-27
- 移动建站SEO优化的九大注意要点 2022-12-27
- 便捷的广州网站建设方式有哪些? 2022-12-27
- 移动端网站建设的必要性是什么? 2022-12-27
- 网站开发的核心要素是什么? 2022-12-27
- 关于手机网站建设常规的做法有哪些? 2022-12-27
- 高端网站建设真的对公司好吗? 2022-12-27

- 营销型网站建设要满足哪些条件? 2022-12-27
- 广州市营销型网站建设设计常见的误区是什么? 2022-12-27
- 企业网站改版,需求从哪里开始? 2022-12-27
- 广州市手机网站建设的内容有哪些? 2022-12-27
- 广州网站优化应该要用哪种格式的图片? 2022-12-27
- seo教程,企业站主题词表建设的必要性 2022-12-27
- 如何快速增加网站反链数? 2022-12-27
- 写好原创文章的5点经验 2022-12-27
- 营销型企业网站具备的三大优势 2022-12-27
- 网络排名推广你了解吗?如何才是有效的推广? 2022-12-27
- 仿站需要学习那些基础知识 2022-12-27