网页制作如何做好按钮设计
2021-05-14 分类: 网站建设
按钮设计看似简单,只需要画个矩形框然后填色即可,但是在设计时根据按钮的功能不同,设计方式也有差异,另外按钮的一些设计细节很容易被忽略。本文主要将从按钮功能类型和设计要点两个方面进行分析,从而对按钮设计进行全面的了解。
一、按钮功能类型
按钮功能类型主要包括行为召唤按钮、表格按钮、标签按钮、命令按钮、悬浮按钮、开关按钮。
1. 行为召唤按钮
行为召唤(CTA)按钮其目的是通过设计诱导或激励用户点击按钮,从而达到产品的目的。主要包括诱导购买、订阅关注、利益诱导、文字诱导四种。
1)诱导购买
当行为召唤的目的是诱导购买时,按钮的设计不管从颜色、形状、样式都需要突出。让按钮看上去可点击,让用户进来第一眼就能知道该按钮的用途,如下图所示。

淘宝详情的加入购物车和马上抢是一个组合按钮,作为行为召唤按钮我们可以明确的看到,不管从颜色、形状、样式都能够让我们快速注意到。
2)订阅关注
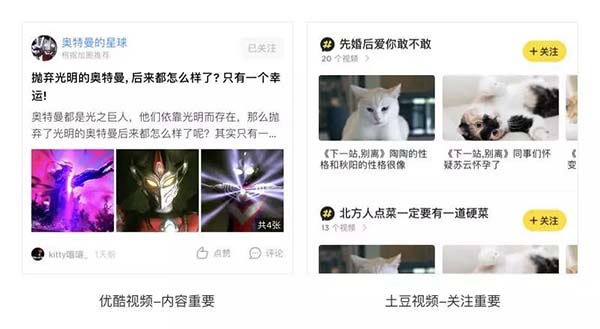
当行为召唤的目的是订阅关注时,其重要程度相比诱导购买低很多,但是在设计时我们仍然需要考虑一个问题,是用户关注更重要还是用户阅读内容更重要。当内容重要时,按钮的设计需要弱化处理,比如优酷星球;当点击关注重要时,按钮的设计需要强化处理,比如土豆视频,如下图所示。

土豆视频关注界面的目的就是引导用户关注。因此按钮设计较为明显,采用黄色填充加图标引导,在视觉上和产品内容形成强烈对比。
3)利益诱导
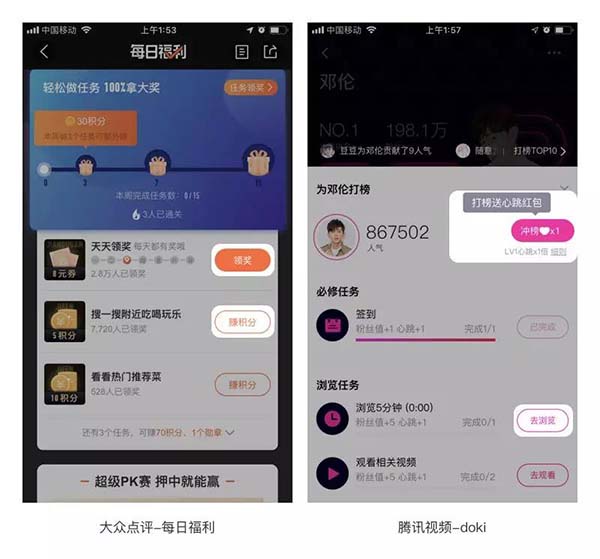
当行为召唤的目的是利益诱导时,可以考虑颜色、形状、加入图标、诱导文字等设计方法引导用户点击,如下图所示。

腾讯doki打榜页面冲榜的重要层级高,因此在设计时不仅采用了色块、加入动效图标、同时还加入了诱导文字,让按钮更明显同时诱导用户点击,其他按钮则采用描边样式弱化处理。
4)文字诱导
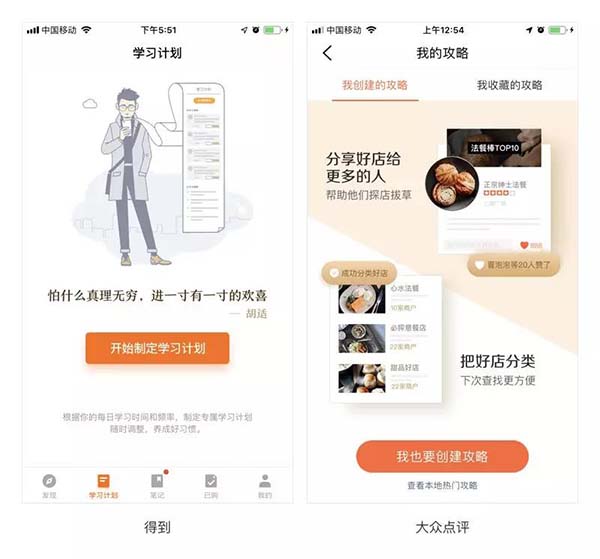
文字诱导简单来说就是通过文字,诱导用户进行下一步操作,多用于空页面、活动页面中,因此在设计时采用简单的色块填充即可,如果该页面为活动页面也可增加渐变或投影样式,让按钮更有空间感,进而突出按钮,如下图所示。

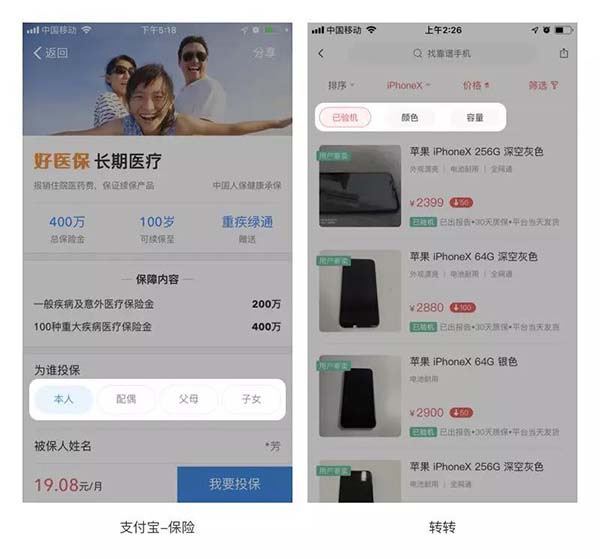
大众点评我的攻略界面为空时,为了让用户创建攻略,它的按钮文字“我也要创建攻略”直接诱导用户创建,同时其按钮采用渐变填充的方式,诱导用户点击。
2. 悬浮按钮
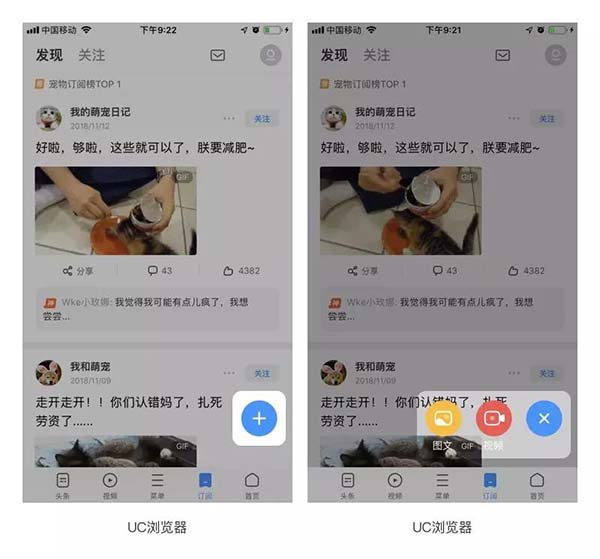
悬按钮浮是Android应用中最常见的一个控件。不过随着Android和iOS规范的不断融合,在iOS中也经常会看到各种各样的悬浮按钮。在设计上悬浮按钮应该采用显眼的颜色,以抓住用户的注意力。同时它应该是积极正向的交互,比如创建、分享、探索等,如下图所示。

3. 标签按钮
标签按钮往往呈多个出现。在使用时可以将他看成一种筛选条件,采用该设计方式可减少用户操作步骤,提高操作效率。不过标签的重要程度仍然较低,在设计时需要弱化处理,如下图所示。

转转产品列表页,筛选条件下方也采用了标签设计,由于用户主要目的还是浏览商品,因此标签按钮样式默认采用浅灰色,选中效果为较浅的色块加描边。
4. 表格按钮
表格按钮是由一个白色网格加文字组成,从视觉上看和页面融为一体,特别不突出。因此多在个人中心设置页面想要弱化按钮的情况使用,如下图所示。

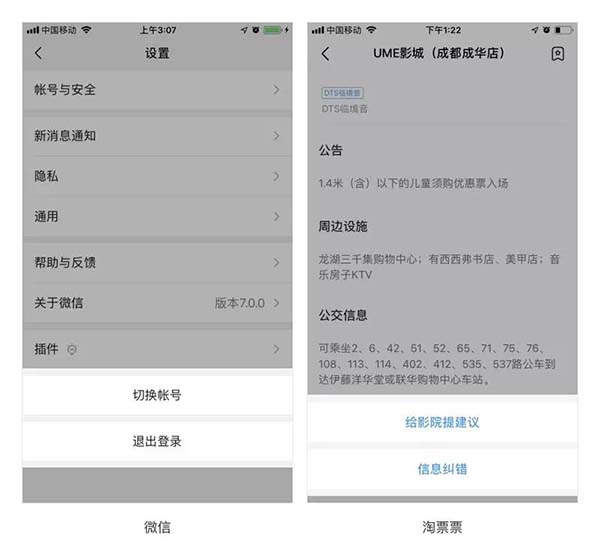
淘票票影院介绍页面底部设置了给影院提建议和信息纠错,很明显不需要引导用户操作,设计时采用表格按钮将其弱化处理。
5. 开关按钮
开关按钮是两种相互对立状态间的切换,多用于功能的开启和关闭。当按钮开启后可能还会带来其他的相应操作。开关按钮多用在设置界面,但是也有很多APP将其用到界面中使用,如下图所示。

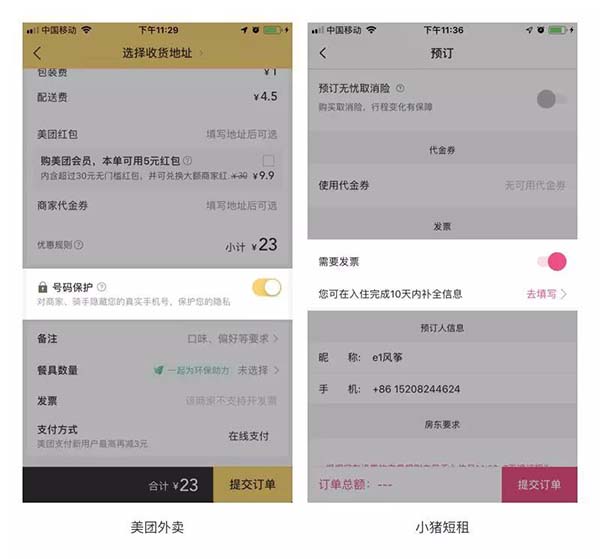
小猪短租的提交订单界面中是否需要发票也采用了开关按钮,当开启按钮会展开提示你去填写信息,当关闭按钮提示信息隐藏,相比于其他选择控件,这里用开关按钮更为合适。
二、按钮设计要点
上面总结了五大功能按钮的表现形式和使用场景,当然要设计出一个引导性好的按钮,我们还需要掌握一些细节,比如颜色、形状、状态、位置等。
1. 颜色
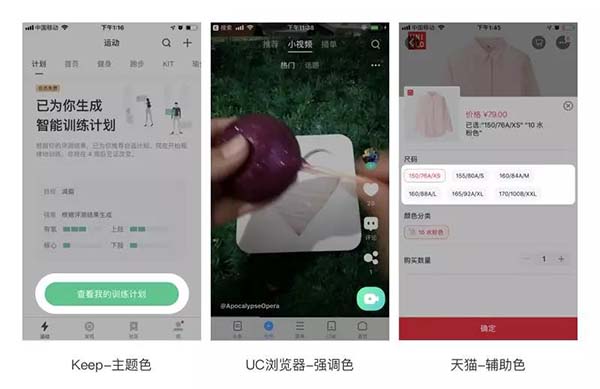
颜色是最容易感知到的对比方式,不同的颜色会给用户不一样的心理预期,在设计时按钮颜色主要有主题色、强调色、辅助色。主题色多用于需要强调的行为召唤按钮、悬浮按钮、开关按钮中;强调色多用于需要拉开主次关系的按钮组中,一般采用主题色的对比色彩或者邻近色;辅助色多用于默认状态或不可点击的状态中,如下图所示。

2. 形状
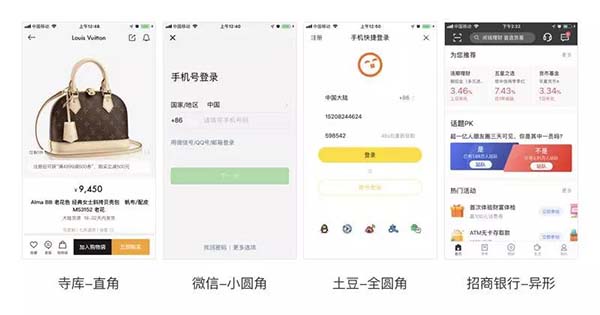
在按钮设计时,需要根据整个界面风格设计合适的按钮,按钮样式主要有直角、小圆角、全圆角、异形四种样式。

小圆角的含义:稳定、中性。适用于用户跨度较大的常规类产品中,比如微信的按钮设计。
全圆角的含义:活泼、年轻、安全。适用于儿童类、年轻化、娱乐类、购物类的产品中,提升亲和力,拉近用户的距离。比如土豆的按钮设计。
异形按钮的含义:不稳定、活泼、另类。适用于需要用户做出选择的场景中,比如招商银行话题PK的按钮设计。

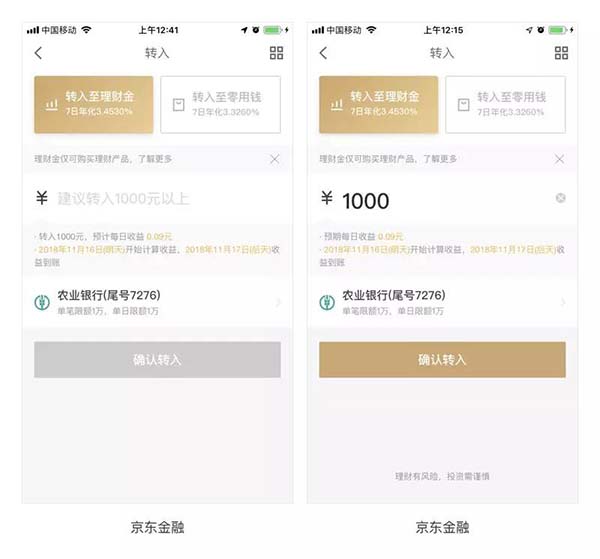
3.状态
在部分界面设计中需要考虑按钮的状态设计,从而提高用户操作流畅度。移动端完整的系统按钮可以分为正常状态、按压状态、禁用状态。


4.位置
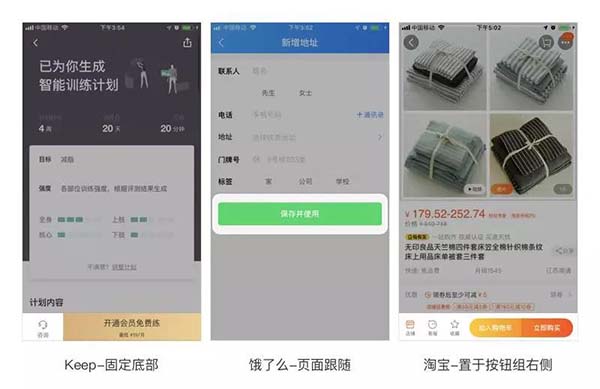
按钮位置往往对主操作按钮较为重要,在设计时需要考虑以引导用户、方便用户点击为目的。主操作按钮的主要主要有三种,即固定在底部、页面跟随、将希望用户操作的按钮置于按钮组右侧。

饿了么的新增地址界面按钮跟随在信息后面,用户看完信息即可点击保存,需要注意当表单信息较多时,也推荐采用固定到底部的方式减短用户操作成本。
淘宝详情的立即购买按钮置于界面右侧,其一是为了视觉平衡,其二是人的使用习惯是先点右侧按钮。
三、画重点
1.当行为召唤的目的是诱导购买时,按钮的设计不管从颜色、形状、样式都需要突出。让按钮看上去可点击,让用户进来第一眼就能知道该按钮的用途。
2.当行为召唤的目的是点击按钮为主时,按钮需要强调处理,比如采用主题色、强调色、添加图标等方式;当目的是浏览内容为主时,按钮可弱化处理,比如按钮采用浅色、灰色。
3.提交表单按钮可设计按钮正常、禁用状态,避免用户错误操作。
4.将主操作按钮固定在界面的底部,按钮组中希望用户点击的按钮置于右侧。
(郑重声明:本文版权归原作者海盐社风筝KK所有,转载文章仅为传播更多信息之目的,如有侵权,请联系我们删除;如作者信息标记有误,请联系我们修改。)
新闻名称:网页制作如何做好按钮设计
文章网址:/news7/113557.html
成都网站建设公司_创新互联,为您提供软件开发、网页设计公司、网站制作、网站排名、品牌网站建设、网站改版
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 一篇深度好文带你了解怎样打破数据“孤岛” 2021-05-14
- 传统制造业插上工业互联网“翅膀” 2021-05-14
- 我们提供模版网站程序重新建设开发业务 2021-05-14
- 建设网站与搜索引擎流量阐发 2021-05-14
- 互联网未来发展之路—实体经济的深度融合 2021-05-14
- 网站建设好你将如何丰富网站内容 2021-05-14

- 网页标题如何设置? 2021-05-14
- 网站速度不能忽视,哪些因素对它造成影响呢? 2021-05-14
- 建立自己的网站好还是使用社交网络好? 2021-05-14
- 以“设计”为主导的网站你了解的知识有多少? 2021-05-14
- 英文网站推广的最佳方案 巧妙的软文 2021-05-14
- 产业互联网需要“种柚子的定力”? 2021-05-14
- 一个成功的网站建设必须要达到的几点要求? 2021-05-14
- 设计一个简约风格的网站四点要素 2021-05-14
- 购买友情链接的优点和缺点 2021-05-14
- 9种简单的方法来提高网站的排名 2021-05-14
- 购物商城开发后每年价格交多少 2021-05-14
- 网站不同阶段营销方法 2021-05-14
- 网页金刚区设计思考 2021-05-14