网站建设地址address
2021-06-18 分类: 网站建设
address元素用来说明文件作者的联系信息,例如作者名字、E一mail、电话及住址等,通常位于页面的底部或相关部分内。
address元素标签的语法为:
< address属性=”属性值”>~标签内容一</address>
说明:
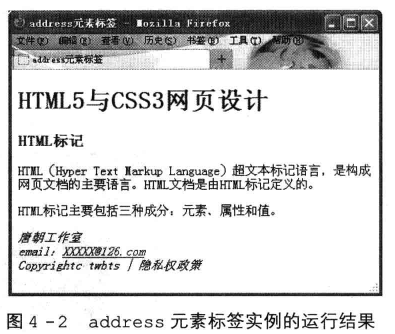
( 1 ) addres,元素的’.标签内容”会以斜体字呈现,且大多数浏览器会在address元素的前后添加一个换行符,自动进行换行。
(2)在HTML,XHTML文件中起始标签和终止标签都不能省略。
提供作者联系信息的步骤如下:
(1)如果要为一个article提供作者联系信息,将address放在该元素内。如果要提供整个页面的作者联系信息,将address放在body中或放在页面级的footer里。
(2)输入<address>。
(3)输入作者的电子邮件地址、指向联系信息页面的链接等。
(4)输入</address>。
在网页文件内容中放置作者联系信息:
<body>
< hl > HTML5与CSS3网页设计</hl>
<h3>HTML标记</h3>
<p>HTML(Hyper Text Markup Language)超文本标记语言,是构成网页文档的主要语言。HTML文档是由HTML标记定义的。</p>
< p > HTML标记主要包括三种成分:元素、属性和值。</p>
<address>
创新互联工作室<br/>
email:<a href=”mailto:XXXXX@ 126.com">XXXXX@ 126 .com</a><br/>
Copyrightc twbts I隐私权政策
</address>
</address>
</body>
分享标题:网站建设地址address
链接URL:/news8/117958.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站建设等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 深圳网站建设——开发与建设的灵感来源 2021-06-18
- 网站建设的好很重要 2021-06-18
- 了解更多网站建设 2021-06-18
- 外贸网站建设哪家好? 2021-06-18
- 网站建设中存在着哪些问题 2021-06-18
- 网站建设中的常用的的编程语言有哪些? 2021-06-18
- 网站建设浅谈独特标题的作用 2021-06-17

- 网站建设注意事项这么多哪些是比较重要的 2021-06-18
- 深圳网站建设要准备的资料 2021-06-18
- 手机端网站建设的基本技巧有哪些? 2021-06-18
- 提速网站建设有那些技巧? 2021-06-17
- 网站建设的过程 2021-06-17
- 深圳网站建设提高亲民形象的技巧 2021-06-17
- 电商网站产品页要如何设计-深圳网站建设分享 2021-06-17
- 手机端网站建设应该考虑的问题有哪些 2021-06-17
- 网站建设如何规划 2021-06-17
- 做好网站建设首先要知道网站分类 2021-06-17
- 企业网站建设的八个基本原则 2021-06-17
- 网站建设中设计的阐述 2021-06-17