网页设计高饱和色彩搭配
2022-05-29 分类: 网站建设
创新互联编者按:这段时间高饱和度的鲜艳色逐渐流行起来,这类色彩难度较大一些,很容易脏。为你介绍在Web/App 界面中运用单色,双色以及重叠效果。说到色彩,创新互联一直在跟上潮流,例如2017年的潘通流行色,刚发布不久,创新互联就有了相关的介绍和运用方法,请记得多关注创新互联官网:《2017流行网页配色设计:草木绿》。配色,对设计师来说是非常有帮助的工具之一。他不仅可以用来吸引注意、为作品添加氛围,还可以影响用户的感知与行为。
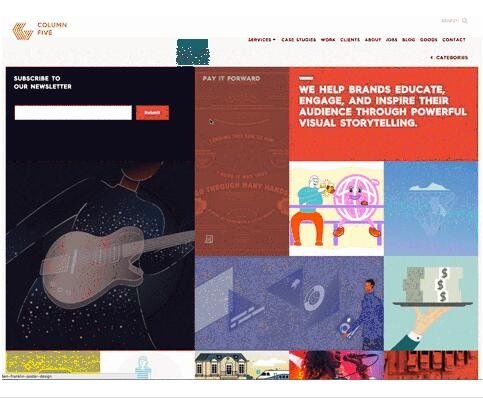
无论是网站还是APP,鲜艳的配色都已开始逐渐具有人气。为了将人们的注意力集中于要素之上,让设计能给用户带来深刻的印象,就让我们来使用鲜艳的配色。下面是为你介绍的是:网页设计高饱和色彩搭配。
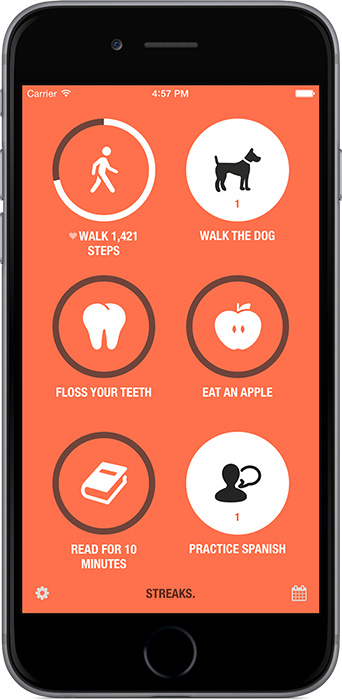
使用单色
在鲜艳配色的使用中,最常见的就是利用单色。单色色板是指:利用同一种颜色不同深浅的饱和度相互组合构成,带来视觉冲击,提升作品的魅力。与具有很强吸引力的印刷风格相组合,单色色板更容易给读者带来具有深刻印象的感官体验。

要点
使用黑白设计的效果与单色相互组合使用,也是一种将用户的注意力集中在小画面上不错的方法。

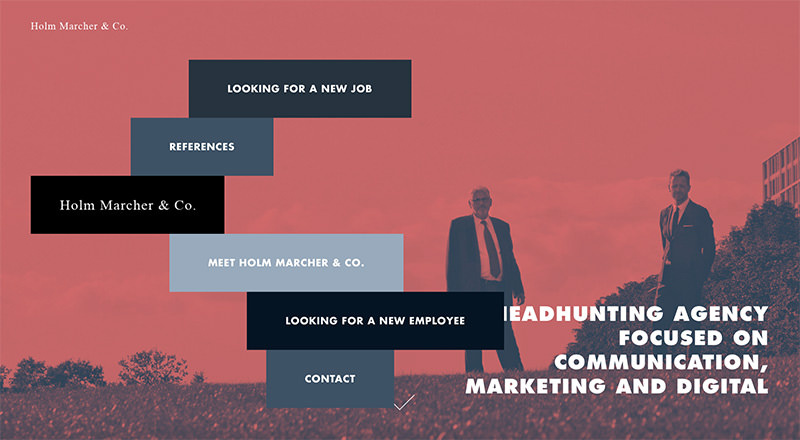
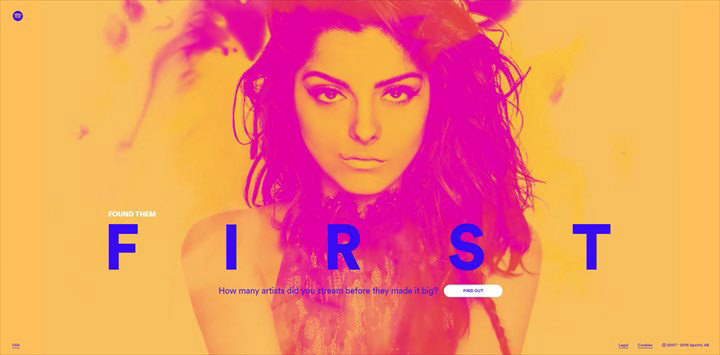
使用双色
双色调指的是将一副单色原画通过改变屏幕的角度,将它变成由两枚负片组成的效果。这是突出中间色和再现重点的方法。在以前是印刷上常用的技术,如今在网络上焕发出了新的活力。双色调看起来很有趣,也非常容易实现。通过使用Adobe Photoshop的双色渐变,就能够达到效果。

虽然双色调效果适用于大尺寸的屏幕,你也可以将他运用在手机屏幕上。

要点
利用双色调效果,制作引人注意的效果。选择具有高质量的图像,让主题变得显眼。即使是很乱的照片,也可通过模糊细节来使用它。

选择能反映出照片氛围的配色。要时刻记得,你可以通过不同的色彩来表现出不同的情感氛围。在制作网页时,进行设计的时候,不需要对现有的图像进行加工,也能够实现双色调效果。通过Colorfilter.css,只用CSS代码也能够使用这效果。
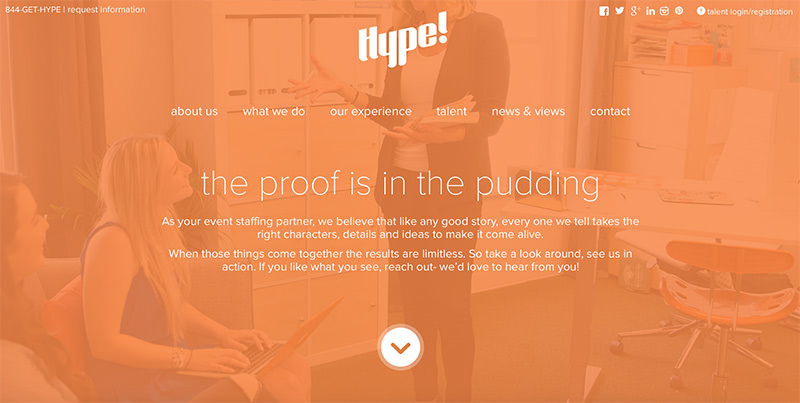
重叠效果
使用配色来传递信息的另一种方式,就是在设计上利用重叠效果。让我们在图像、动画上重叠半透明的效果。与材料设计的鲜艳配色相组合,表现出更加现代的氛围。

尝试着在卡片式布局和视频内容上使用重叠效果,不断的去调整让内容更加有吸引力吧。

要点
在单色上使用叠加效果时,色彩与滤色透明度的调整是非常重要的。使用灰暗的、透明度低的颜色作为滤色器,将用户的注意力集中到颜色而不是背景图像上。与之相反利用明亮的、透明度高的颜色作为滤色器,可以将用户的注意力集中在图像上。
最后
不管是喜欢使用明亮鲜艳的颜色,还是喜欢简单的黑白单色也好,要记住,颜色是不会有错。最重要的事,就是如何去使用那些颜色。
网站标题:网页设计高饱和色彩搭配
网站路径:/news8/160558.html
成都网站建设公司_创新互联,为您提供网站内链、外贸建站、外贸网站建设、自适应网站、动态网站、服务器托管
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 分享关键词的选择法则 2022-05-29
- 能让百度快速收录的几个方法 2022-05-29
- 不做优化也能获得网站流量的方法,SEO之外获得网站流量的方式 2022-05-29
- 网站推广企业需注重区域产业结构布局 2022-05-29
- 铭光电科技选择我司做域名服务商 2022-05-29
- 【深度剖析】LOGO如何设计 2022-05-29
- 创业公司要不要做新媒体营销?怎么做? 2022-05-29
- 百度竞价推广改变策略,怎样应对! 2022-05-29

- 从实验中发现的百度排名规则 2022-05-29
- 企业怎么建站才能让网站快速被搜索引擎收录呢?需要注意哪些方面? 2022-05-29
- 德州SEO新手优化网站需要掌握哪些有效的小技巧? 2022-05-29
- 如何抢占网站推广市场 设计与服务双线出发 2022-05-29
- 成都网络推广公司该怎么做好软文营销策划?有哪几个重要点? 2022-05-29
- 小细节,成就大便利——那些无微不至的创意产品设计 2022-05-29
- 什么是灰色关键词 灰色关键词怎么优化 2022-05-29
- 无锡网站开发制作由哪些因素组成? 2022-05-29
- 【微博营销模式】怎么做植入式微博营销? 2022-05-29
- 整个网站对搜索引擎不友好怎么办 2022-05-29
- 创新互联谈长尾关键词、长尾产品 2022-05-29