最佳网页设计中的简约主义和字体排版
2016-09-03 分类: 网站建设
标题同间距的关系

网页文本通常围绕一组不同的文本元素。标题的范围从H1-H6,但大多数网站使用H1-H4最多。无论使用多少种标题风格,作为一个设计师,你的工作是合理的安排它们,明确规划页面层次。
文字之间的空间是很重要的,因为它有助于定义页面内容本身。当用户发现一个新的标题,他们期望能够马上识别内容是一个独立的专题,还是现有专题中的一个小部分。大小,颜色和标题文本的样式的正确组合有助于为用户创造正确的预期。
文字之间的负空间(一个艺术上的特殊名词,指的是一张图画或照片中,画面主体之外的空间部分)显示页面内容如何相关。占用大量空间的篇头通常被认为更占优势,而靠近段落的标题则被认为更需要通过文本解释。段后底部页边显示文本行以及它们在层次结构中属于之间的关系。这一切都涉及各具特色的文本之间的视觉上分辨。
标题之间的关系
每个标题都应该反映自己独特的风格,同时也需要同页面上的其他风格互补。华丽或者辉煌的标题会非常容易吸引人,但是无论是那种标题样式,留白都非常重要。

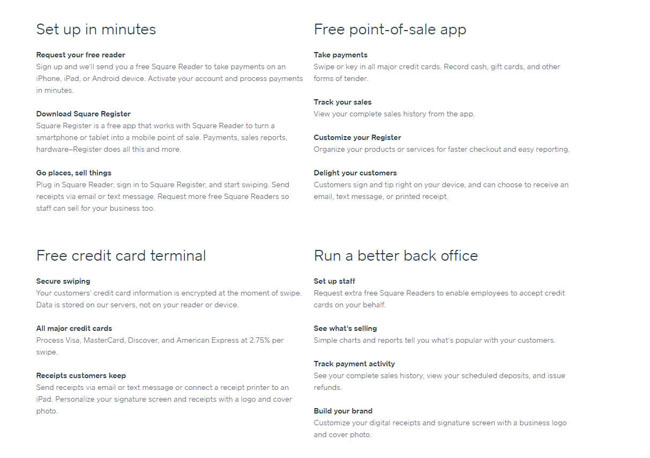
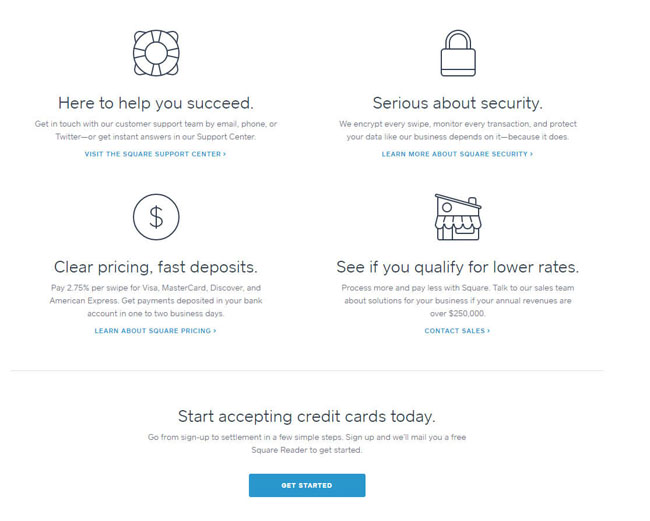
Square就采用了一个传统的启动界面,包含了大量的图像和文本块。标题设计是一个非常有趣的部分,因为标题可大可小字体多样。然而,相比于大小,标题同其他文字的关系更加重要。
注意上面截图中大标题的使用和文本中行距的使用,每一个章节的标题在视觉上都有一种独特点,但也能自然的组合在一起,形成更大的小标题和段落块。
每个内部功能块使用小得多副标题文本。这些内部小标题在字体大小上同一般的段落文本并无差别,但是它们通过加粗和不同的字体颜色来突出自己。视觉上,这些清晰加粗或者加下划线的文本非常醒目(只比视觉的焦点弱一点)。

::__IHACKLOG_REMOTE_IMAGE_AUTODOWN_BLOCK__::3标题和段落之间的间距还明确了哪些段落属于哪个小标题。同样,大标题和小标题之间也应该预留足够的空间。其次,负空间同样会影响视觉设计和排版层次。
正如Web UI Design Best Practices说明,创建页面标题时,请记住以下几点:
- 一个视觉层次应通过利用空间,大小,颜色,文字样式等元素来创建,使其变得易读。哪怕站在从监视器3-5英尺远的地方,应该是可见的。你还可以使用5-second Gaussian blur test测试,以检查的层次结构。
- 保持每个小标题靠近它的第一个子段落。
- 用更精辟的标题更快速,清晰地传达思想。
长段落
就文本留白这个话题,其实就基于如何围绕常用的段落设计的问题。牢固,可靠,几乎无处不在,段落是每一个网站的内容战略的支柱。
但是,内容如何置入是取决于内容的风格而言的。举个例子,一个在线的新闻杂志会比一个小的园艺博客使用更多的不同种类的段落。段落的内容量,内容长度和详细程度在进行排版设计时都需要被考虑。
试着用足够大的文字设计,使文字哪怕跟屏幕相距3英尺远也是可读易读的。文字大小是同空白空间是非常相似的,通常大的比小的好。但是,在实践中仍然需要适度和因地制宜。
如果文本尺寸过大,那么它会是占用更多的屏幕空间,需要更多的卷轴。但是,如果它太小也可能是不可读的,当游览者的目光从一行跳跃到另一行的时候,他们会觉得很难找到一种垂直的阅读节奏。
两个要牢记的重要事情是段落边距和行高(每行之间的空间)。文本在段落的大小决定了这两个值,因为空白取决于大小。

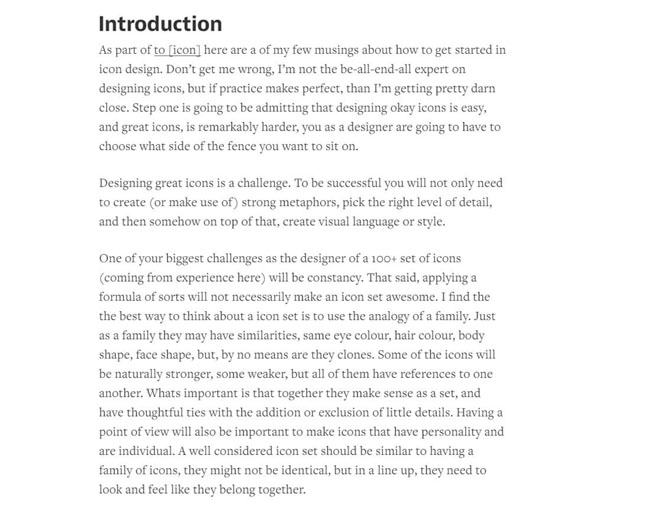
行使设计权利的网络博客平台就是一种处理媒介,其中的文字是清晰的,可读的并且相互之间有足够的空间距离。正如博客中的段落设计向我们展示的,行高必须足够大,这样连接的下一行才不会让人觉得过剩。
根据Web Design Trends 2016 ebook推荐,这里有一些简单上手的规则可以遵循:
- 避免使该行高度大于文本的常规行高度
- 使用em font unit字体单位非常适合在所有浏览器建立统一字体大小
- 行高度经常是比字体大一点点
- 尝试用1EM的字体大小和1.5em-1.75em的行高组合
处理段落间距可能会非常棘手,但它是一个非常重要的课题,特别是对文字为主的网站来说。底部段落边距,应该比文本的常规行大得多。底部段边距应该足够大,这样就可以直观地确定一个段落已经结束。
一旦文字的大小被确定,找出合适的行高和间距就比较容易了,搭配组合就能发挥更大的价值。这样做的目的在于阐释清楚和搭建结构,每一个新的段落都应该是显而易见的,没有任何疑问的。达到这种效果的关键在于对每个文本块之前比例空间的把握。
正如前面提到的,如果空的太多往往比空的不够来的安全。尽可能的避免使用过多的空间,或者你也可以尽量使内容密度变得小一点。保持页面中有足够的内容,并且保证所有的内容都是有趣的,不在多在于精,使其具有一种压倒性。
概括
文字本身的内容如果不合适,会同时对整体组合和小的元素产生负面影响。所以文字排版时,内容为王。
页面中的段落边距可能需要比在侧边栏中的段落更大。标题链接需要设置的看起来微胖线条流畅,但在页脚的链接就需要减少填充,尽量整洁。但是记住,排版设计本身并没有什么固定的规定,只有实践才是最好的方法。
同样要记住的是,排版必须跟着自身的风格结构(例如网页结构)来设计,大量的实践将是提高你的眼界和经验的好方式,它可以使你切实了解如何在特定的web空间中进行设置排版,做出最合适的设计。
当涉及到空间设计,请记住,空间首先是一个设计工具,其次才是一种美学素养。空间创造层次关系,定义层次结构,并强调内容。
网站标题:最佳网页设计中的简约主义和字体排版
链接分享:/news8/43508.html
成都网站建设公司_创新互联,为您提供网站收录、Google、虚拟主机、手机网站建设、网站制作、App开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何在网页设计融入极简主义 2016-09-03
- 初学者怎样自学网页设计? 2016-09-03
- 从一笔一划谈字体设计与视觉感受 2016-09-03
- 网页设计中如何利用“黄金比例”? 2016-09-03
- 千万不要为了追求新奇炫酷而去设计比较少见的控件 2016-09-03
- 成都网页设计告诉你纹理图案在网页的作用 2016-09-03
- 怎样策划一个有价值的企业官网 2016-09-03
- 成都网页设计提醒你不可不知的设计界八大潜规则 2016-09-02
- 官网设计需不需要在线留言 2016-09-02
- 企业网站的设计与建设 2016-09-02

- 网页导航设计最佳实践 2016-09-03
- 伟大的设计来源于一致性和细致化 2016-09-03
- 交互设计是指设计人和产品或服务互动的一种机制 2016-09-03
- 交互设计是人造物的行为方式,创造和建立的是人与产品及服务之间有意义的关系 2016-09-02
- iOS 与 Android 的APP 设计有什么区别 2016-09-02
- 如何策划网站SEO方案 2016-09-02
- 网页设计中的“负空间”,你还不知道吗? 2016-09-02
- 超级实用!提升网页设计和开发效率的网站与工具 2016-09-02
- 企业网站SEO优化怎样布局关键词更加合理 2016-09-02