小程序和App设计的差异
2021-06-07 分类: App设计
1.为什么有差异——缺乏自主性
1)功能支持
小程序我们都知道是基于微信的应用程序,开发必须依靠微信给的接口(微信给啥就是啥),能实现的功能被大大的限制了。而且小程序上线也就2年的时候,还有一些功能不完善。
App 依靠于手机系统,可以实现复杂且多的功能,App 开发已经有近10年的积累,各类控件比较完善,换句话说就是开发者能力越大,展示效果越丰富。
2)内存体积
小程序代码提交不能超过规定大小2M,这部分程度上限制了开发的可能性。
App 就不同了,没有这部分的限制,我们更新软件的时候经常看到几十兆,几百兆,甚至游戏类的几个G的下载体积。
3)体验及流畅
小程序的体验略逊于 App , 小程序使用时没有那么稳定,容易出现错误闪退,特别是在一些功能复杂的应用中,虽然说小程序已经优化了很多,有时仍会出现卡顿感。
2.差异在哪里?具体表现
1)顶部导航栏
App:可以保留导航栏,也可以去掉,可拓展性强,灵活性高。
小程序:导航栏右侧有个无法去除和编辑的胶囊(titlebar),设计时也不能在导航上增加其他功能。所以在 App 转小程序时,导航栏的功能要换位置或者在放在导航栏下。
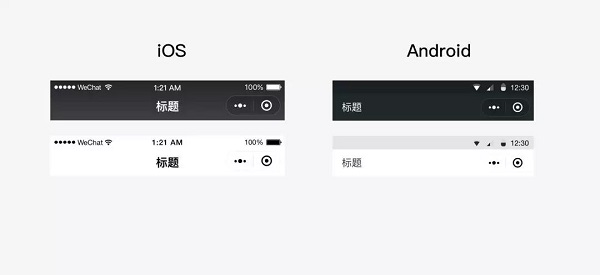
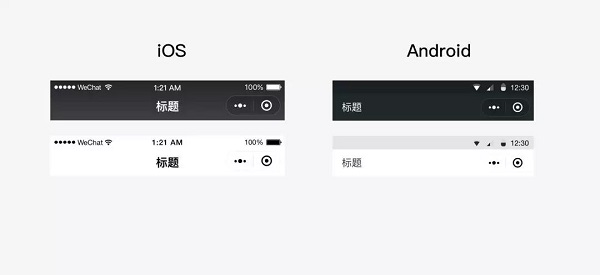
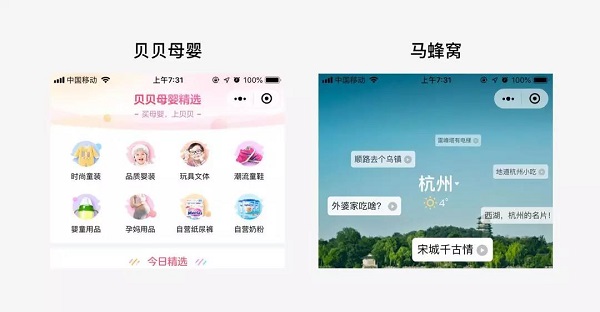
 实现效果也略欠缺一些,例如微信提供原生和自定义的两种导航栏:
实现效果也略欠缺一些,例如微信提供原生和自定义的两种导航栏:
(一)原生的导航栏支持更改颜色,但字体颜色仅支持黑/白两种;
(二)虽然自定义的导航栏可以去除原生导航栏,支持图片通到导航栏上,但是所有页面都需要重新调整(原先导航栏的高度没有了,界面元素会跟着上移),而小程序不支持单个页面修改。
这是目前最麻烦的地方,量级小的应用还可以,量级大的导致工作量大大增加。
同时,自定义导航容易带来标题无法对齐、页面机型不同安全区域不同、全局刷新时页面会被整个下拉等等问题。
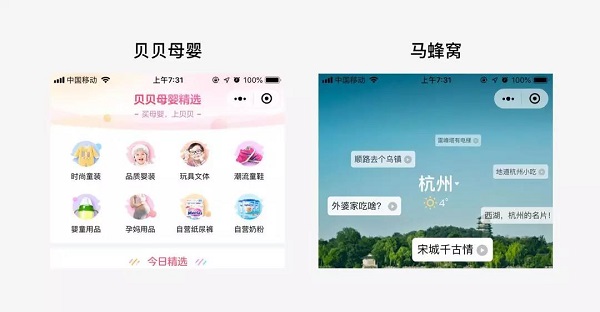
 建议页面多、复杂的情况,尽量减少使用自定义导航,也可以使用像马蜂窝一样,导航栏背景和图片背景衔接,效果也不错。
建议页面多、复杂的情况,尽量减少使用自定义导航,也可以使用像马蜂窝一样,导航栏背景和图片背景衔接,效果也不错。
2)标签栏
App:可支持最少2个,最多5个的tab切换,图标大小以及底部标签栏高度可自定义。
小程序:也可支持最少2个,最多5个的tab切换,使用原生控件时,要遵从 icon 尺寸81*81px。
使用自定义标签栏时,可支持加入交互效果,例如提示数量气泡等,但是体验相比原生差一点,如果标签页是首次进入的页面,那么标签栏切换会造成跳动,需要开发做规避。
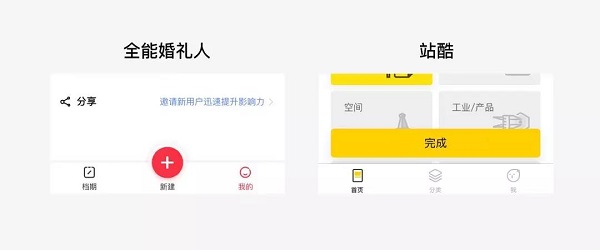
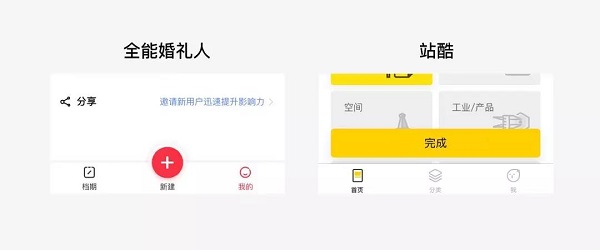
 建议不带有交互的情况,尽量使用原生控件,就像站酷小程序 一样。
建议不带有交互的情况,尽量使用原生控件,就像站酷小程序 一样。
3)拖动排序
App:流畅、体验佳,例如发朋友圈时拖动照片排序。
小程序:除非必要,否则不建议使用拖动排序。图片和列表拖动在 Android机型上体验不够,会有卡顿的情况。
 建议使用上下按钮替换上下拖动,或者图片排序使用标记的方式来进行排序。
建议使用上下按钮替换上下拖动,或者图片排序使用标记的方式来进行排序。
4)文本省略
App:可实现日常所需的所有文字、段落效果。
小程序:文本限制行数,加省略号,并且增加全文展开方案实现有问题。无法预估到行尾位置省略。
 建议通过换行增加全文展开按钮,或者控制字数,文本末尾增加全文展开。
建议通过换行增加全文展开按钮,或者控制字数,文本末尾增加全文展开。
5)原生组件
App:可以自定义组件库,对开发设计限制低。
小程序:部分组件是由微信创建的原生组件,有系统相机、输入框、地图、文本输入...等等,原生控件使用有一定的限制,不能在滚动、轮播、选择器、拖动区域中使用,层级高无法被覆盖,可供修改的参数由微信提供。
建议在设计时以原生控件为基础修改,不要自造控件。同时注意使用场景,以免无法实现。
6)动画实现
App:动画流畅、无卡顿,想要的基本都能实现。
小程序:动画能力低于 H5 和 App ,动画对性能消耗大,尤其是在 Android 机型上,卡顿有稍显明显。当加载代码包时,当微信认为这个小程序占用过多的内存,会把此小程序强行退出,以保证微信的正常使用。
建议动画精简,尽量做减法设计。
3.总结
由于小程序本身的开发特殊性,在和 App 设计的会有一些的不同之处,例如:
1.页面多、复杂的情况,尽量减少使用自定义导航。
2.不带有交互的情况,尽量使用原生控件。
3.使用上下按钮替换上下拖动,或者图片排序使用标记的方式来进行排序。
4.通过换行增加全文展开按钮,或者控制字数,文本末尾增加全文展开。
5.在设计时以原生控件为基础修改,不要自造控件。同时注意使用场景,以免无法实现。
6.动画精简,尽量做减法设计。
1)功能支持
小程序我们都知道是基于微信的应用程序,开发必须依靠微信给的接口(微信给啥就是啥),能实现的功能被大大的限制了。而且小程序上线也就2年的时候,还有一些功能不完善。
App 依靠于手机系统,可以实现复杂且多的功能,App 开发已经有近10年的积累,各类控件比较完善,换句话说就是开发者能力越大,展示效果越丰富。
2)内存体积
小程序代码提交不能超过规定大小2M,这部分程度上限制了开发的可能性。
App 就不同了,没有这部分的限制,我们更新软件的时候经常看到几十兆,几百兆,甚至游戏类的几个G的下载体积。
3)体验及流畅
小程序的体验略逊于 App , 小程序使用时没有那么稳定,容易出现错误闪退,特别是在一些功能复杂的应用中,虽然说小程序已经优化了很多,有时仍会出现卡顿感。
2.差异在哪里?具体表现
1)顶部导航栏
App:可以保留导航栏,也可以去掉,可拓展性强,灵活性高。
小程序:导航栏右侧有个无法去除和编辑的胶囊(titlebar),设计时也不能在导航上增加其他功能。所以在 App 转小程序时,导航栏的功能要换位置或者在放在导航栏下。

(一)原生的导航栏支持更改颜色,但字体颜色仅支持黑/白两种;
(二)虽然自定义的导航栏可以去除原生导航栏,支持图片通到导航栏上,但是所有页面都需要重新调整(原先导航栏的高度没有了,界面元素会跟着上移),而小程序不支持单个页面修改。
这是目前最麻烦的地方,量级小的应用还可以,量级大的导致工作量大大增加。
同时,自定义导航容易带来标题无法对齐、页面机型不同安全区域不同、全局刷新时页面会被整个下拉等等问题。

2)标签栏
App:可支持最少2个,最多5个的tab切换,图标大小以及底部标签栏高度可自定义。
小程序:也可支持最少2个,最多5个的tab切换,使用原生控件时,要遵从 icon 尺寸81*81px。
使用自定义标签栏时,可支持加入交互效果,例如提示数量气泡等,但是体验相比原生差一点,如果标签页是首次进入的页面,那么标签栏切换会造成跳动,需要开发做规避。

3)拖动排序
App:流畅、体验佳,例如发朋友圈时拖动照片排序。
小程序:除非必要,否则不建议使用拖动排序。图片和列表拖动在 Android机型上体验不够,会有卡顿的情况。

4)文本省略
App:可实现日常所需的所有文字、段落效果。
小程序:文本限制行数,加省略号,并且增加全文展开方案实现有问题。无法预估到行尾位置省略。

5)原生组件
App:可以自定义组件库,对开发设计限制低。
小程序:部分组件是由微信创建的原生组件,有系统相机、输入框、地图、文本输入...等等,原生控件使用有一定的限制,不能在滚动、轮播、选择器、拖动区域中使用,层级高无法被覆盖,可供修改的参数由微信提供。
建议在设计时以原生控件为基础修改,不要自造控件。同时注意使用场景,以免无法实现。
6)动画实现
App:动画流畅、无卡顿,想要的基本都能实现。
小程序:动画能力低于 H5 和 App ,动画对性能消耗大,尤其是在 Android 机型上,卡顿有稍显明显。当加载代码包时,当微信认为这个小程序占用过多的内存,会把此小程序强行退出,以保证微信的正常使用。
建议动画精简,尽量做减法设计。
3.总结
由于小程序本身的开发特殊性,在和 App 设计的会有一些的不同之处,例如:
1.页面多、复杂的情况,尽量减少使用自定义导航。
2.不带有交互的情况,尽量使用原生控件。
3.使用上下按钮替换上下拖动,或者图片排序使用标记的方式来进行排序。
4.通过换行增加全文展开按钮,或者控制字数,文本末尾增加全文展开。
5.在设计时以原生控件为基础修改,不要自造控件。同时注意使用场景,以免无法实现。
6.动画精简,尽量做减法设计。
(郑重声明:本文版权归海盐社颜川所有,转载文章仅为传播更多信息之目的,如有侵权,请联系我们删除;如作者信息标记有误,请联系我们修改。)
网站题目:小程序和App设计的差异
浏览地址:/news9/116659.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有App设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站APP设计师如何规避字体版权 2021-06-05
- 网页APP设计与用户体验中的同情心与同理心 2021-06-01
- 手机app设计需要注意什么问题? 2021-05-09
- 网页设计和APP设计背景设计趋势 2021-04-21
- 移动时代的APP设计应注意哪些问题? 2017-01-24
- 登录框对于互联网APP设计而言是必不可少的 2017-01-23
- Web版网站建设与APP设计之间的不同之处 2016-11-25

- APP设计常见的交互样式有哪些 2021-05-25
- 网站设计APP设计如何传达品牌感 2021-05-20
- APP设计常见分割方式 2021-05-20
- 关于儿童产品的网站APP设计原则 2021-05-11
- APP设计开发中产品经理岗位有什么重要作用 2020-12-09
- 移动时代的APP设计怎样做到极简? 2017-01-24
- 在APP设计中如何正确管理滚动页面 2016-12-16
- 专业的APP设计师告诉你,怎么做可以让APP更“快”! 2016-11-11
- 电商APP设计时有哪些问题要注意 2016-11-05
- APP设计改版如何打造设计记忆点 2016-11-05
- 手机APP设计制作定律(一) 2016-11-04
- 手机APP设计制作定律(二) 2016-11-04