如何做好网站的F式布局?
2021-06-25 分类: 网站建设
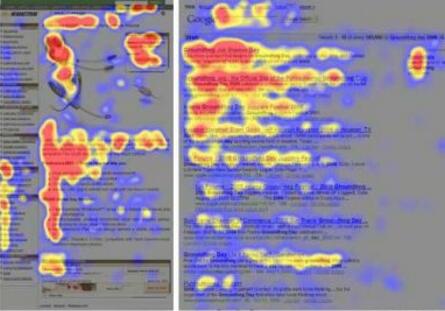
想要提高页面的可读性,就要做好网页的排版布局,让访客打开网站的第一眼就能被吸引。F式布局是最常用的布局方式,下面创新互联南充网站建设公司就来分享一下如何做好网站的F式布局?

1、确定内容的优先级
如果你对于页面中内容的轻重缓急有着足够的了解,那么就可以结合用户的浏览习惯,将重要的内容排布在用户视线时常停留的位置。让这些呈现重要内容的“热点区域”承载核心的交互。
2、设置初始预期
文本的前几段内容是非常之重要的。尽量让最核心、最重点的内容放置在页面的顶端,这也是为什么标题、引言和导航栏是如此的重要的原因。
3、为速读而设计
用户通常不会一个字一个词地阅读文章,而是通过意群来获取内容,所以,你需要将可能包含用户感兴趣内容的意群按照F式布局来排布,这样可以尽可能高效地呈现内容,段落以新鲜有趣、关键核心的词汇开头。
4、善用侧边栏
侧边栏通常可以帮助用户深入到下一个层级,用户的交互也更加的深入,侧边栏可以提供用户想要看到的内容,而不是广告、相关文章和小控件这样的东西。将它设计成为用户找到特定内容的工具。最常见的设计是目录列表,标签云和“最多点击”文章列表。
5、避免无聊的布局
F式布局大的问题是它会让整个页面看起来比较无聊。相似而重复的内容出现在整个页面的不同位置,用户很可能在相似的布局中快速感到疲倦。所以,你需要创造一些和打破尴尬格局的元素,让用户不断调整注意力,持续的阅读。
F式布局设计是遵循人类浏览信息的趋势和习惯的,可以让用户在浏览时更容易获取到他们想要的信息,非常符合访客的浏览习惯,有效的提高也网页的可读性,加强网站的用户体验。
文章题目:如何做好网站的F式布局?
当前地址:/news9/118359.html
成都网站建设公司_创新互联,为您提供面包屑导航、App设计、网站改版、服务器托管、网站导航、品牌网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 怎么避免网站被搜索引擎惩罚? 2021-06-25
- 一个好的网站必要的两个要素 2021-06-25
- 网站被恶意镜像了该怎么办 2021-06-25
- 网站首页必须具备哪些因素? 2021-06-25
- 优秀的网页设计会给企业带来什么好处? 2021-06-25
- 寻找关键词的技巧 2021-06-25
- 关键词的排名与哪些因素有关:哪些因素会导致SEO排名的巨大差异呢? 2021-06-25
- 企业应该搭建什么样的网站? 2021-06-25

- 6个影响网页设计的关键因素 2021-06-25
- 怎么做出一个有吸引力的网站? 2021-06-25
- 一个好的移动端网页设计是如何制作 2021-06-25
- 设计网站布局要注意什么 2021-06-25
- 企业搭建移动端网站的必要性 2021-06-25
- 常见的网站排版方式有哪些? 2021-06-25
- 你的社交网络推广策略为什么是错误的 2021-06-25
- 极简主义设计的原则有哪些? 2021-06-24
- 衡量一个动效是否合格的六个核心因素 2021-06-24
- 外链以及外链的分类 2021-06-24
- 设计团队,必须具备的基础建站能力 2021-06-24