如何正确使用控件系列之页面提示框
2022-06-26 分类: 网站建设
从今天 起,我们开始介绍iOS和Android设计规范中的各种控件。掌握它们,能有效地帮你设计出一个高质量的交互稿。今天创新互联要介绍的是提示框,英文是toast。
交互设计师在设计交互稿的时候,时常需要一些反馈手段,以提示用户操作的结果。Toast是其中很常用的一种:它简单、小巧、对用户的打扰小。然而现在很多应用中,存在对于toast过度使用的情况,并且常常出现Android样式的toast出现在iOS应用中(反之亦然)的情形。在研究了iOS和Android的规范之后,笔者惊人地发现iOS中其实是没有toast这种部件的。到底我们在设计的时候应该处理这种部件呢?且看下面的分解。
Material Design Guidelines
Google的Material Design规范中,是把toast和snackbars归为一类的。下面是规范中对snackbars的定义:
Snackbars包含一行与进行的操作直接相关的文案(文案前不可有icon)。它可以包含一个操作。

△ Snackbar示例
规范中对toast的定义:
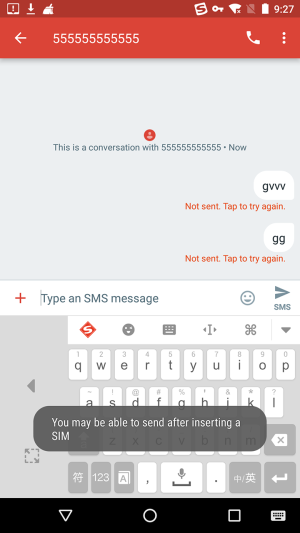
Toast优先适用于系统提示。它也在屏幕下方出现,但是不能被划出屏幕外(而被清除)。

△ Toast示例
行为:Snackbars/toast从屏幕底部向上出现,经过设定的秒数后消失,或者用户进行了别的操作它们也会消失。

△ Snackbar的出现和消失
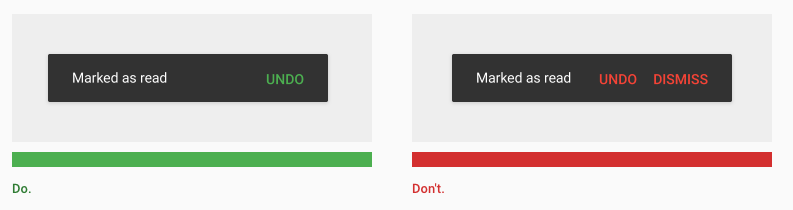
简洁:提示的文案要简短,包含的操作按钮最多只有一个,或者没有。(注意,snackbar不能包含使其消失的“取消”按钮!)

左边是正确的,右边是错误的(因为多了“取消”按钮)
不可重叠:snackbar与floating action button不能重叠。

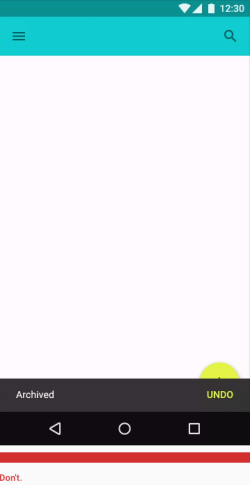
一次只出现一个:如果出现了一个snackbar,这时候用户进行了操作,需要出现另一个,则第一个snackbar从上向下退出,之后第二个snackbar从下向上出现。
反例:不能同时出现两个snackbars
以上是Google Material Design中对于snackbars和toast的定义。
iOS Human Interface Guidelines
对于iOS系统,在研究了iOS的规范之后,笔者有个惊人的发现:严格地说,iOS规范中没有Toast这个部件。笔者找遍了iOS的人机交互设计规范,都没有找到对于Toast这种部件的介绍,与之最为接近的,是Alert(警告框)。但警告框的使用场景与Toast不同,之后将另开一篇文章介绍。在iOS系统中,与toast对应的是“HUD”(透明指示层)。

△ iOS系统中的HUD弹窗
知识运用
请回答一下两个问题,这将帮你更好理解这周的主题。
1. 既然iOS的设计规范不鼓励使用toast,那么在日常的设计中,toast应该在什么情况下使用?
2. 请查看你手机里的APP,尝试找到一个toast使用错误的地方,和使用正确的地方。这将帮你理解如何正确地使用toast。
最近把这个系列的专题都做成了音频+幻灯片形式的分享,同时整理了交互方面对实战很有帮助的一些知识点,在千聊上跟大家分享,希望可以帮助大家提高交互技能。
网站标题:如何正确使用控件系列之页面提示框
本文URL:/news9/171809.html
成都网站建设公司_创新互联,为您提供电子商务、品牌网站制作、面包屑导航、域名注册、外贸建站、响应式网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站优化数据分析面临的挑战 2022-06-26
- 域名的价值 2022-06-26
- DW中级篇:表格内输入的文字不会自动换行改怎么办? 2022-06-26
- 网站被降权的原因有哪些? 2022-06-26
- 怎样让搜索引擎快速收录网站 2022-06-26
- 百度快照不更新的原因有哪些 2022-06-26
- 【建站知识】什么是域名,怎么申请域名? 2022-06-26
- 通过网站宣传的目的更好地反映企业的文化 2022-06-26

- 手机网站,微网站各自的特点,最大的是什么不同点? 2022-06-26
- 人工智能如何影响设计师的工作? 2022-06-26
- 长尾在SEO运用中的迷思 2022-06-26
- 利用DNSpod解决“空间不支持301重定向”的问题 2022-06-26
- 网站推广企业需挖掘互联网优势谋发展 2022-06-26
- 如何用编程思维快速完成产品设计? 2022-06-26
- 网页制作费用 2022-06-26
- 百度升级蓝天算法:釜底抽薪打击目录出售乱象 2022-06-26
- 一款产品前必将经历的两个阶段 2022-06-26
- SEOre优化网站经常犯的错误 2022-06-26
- linux每天自动备份mysql数据库的方法 2022-06-26