网站建设中页面打开的交互方式,这篇堪称最全面的总结!
2015-04-27 分类: 网站建设
本篇文章分别从页面打开方式的类型、当前页打开&新开页面、弹出框三方面对页面链接打开方式进行了探讨,给大家提出一些意见以供参考。
页面打开方式作为链接产品路径的基础,在设计的过程中,或多或少都会遇到选择的困扰,尤其是产品功能复杂,层级较多时,如何让用户按照自己的意愿清晰的浏览信息,保持操作连贯性,是值得体验设计仔细思考与分析的。
近期在所负责的设计项目中,团队对链接操作的打开方式产生了分歧,借此机会整理了一些案例与资料,就这个问题进行分析探讨,也给遇到同样问题的同行一些参考意见。
一、页面打开方式的类型
网页中可操作的链接,主要有按钮、icon 以及文字链接,设计中常用的打开方式则主要有以下三种:
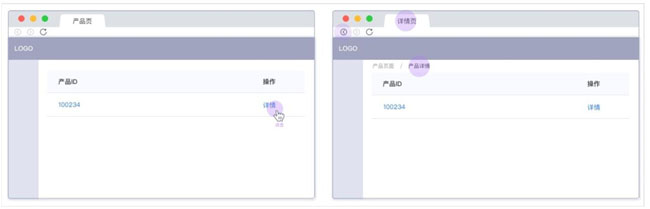
1. 当前页打开
点击操作链接后,在当前的浏览器页面中进行内容显示与操作。

2. 新开页面
点击操作链接后,在浏览器中新开一个独立的标签页面,进行内容显示与操作。

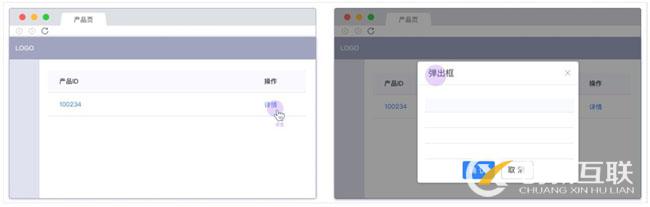
3. 弹出框
点击操作链接后,在当前的浏览器页面中,弹出一个小尺寸的对话框,进行内容显示与操作。

二、当前页打开 & 新开页面
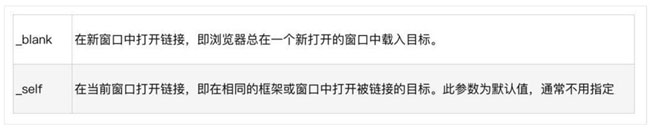
首先来说说最具争议的新开页面&当前页打开。在 HTML语言中,target目标有「target=_blank」和「target=_self」两种属性,分别代表「新窗口打开」和「当前窗口打开」,下图是这两个参数的属性描述。

从这两个参数的属性上来看,「当前窗口打开」是系统默认的处理方式。这个打开方式在国外的网站中实现方式比较统一,用户也形成了一致的习惯,但国内的形式则不尽相同,以至于一直颇具争议,不同类型网站之间、同一网站不同场景之间也没有一个明确的规则标准可供大家学习和参照。
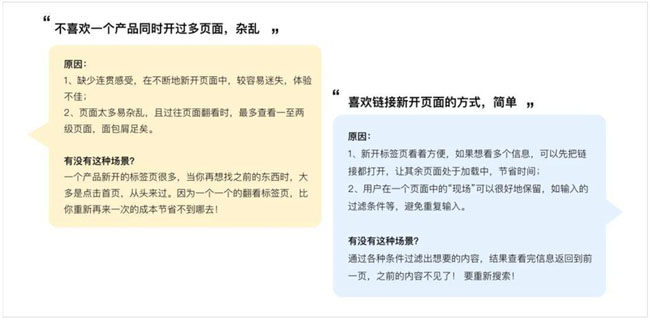
针对这个问题的讨论,可以听到两种不同的用户声音,并且都站在各自的角度阐述其道理。

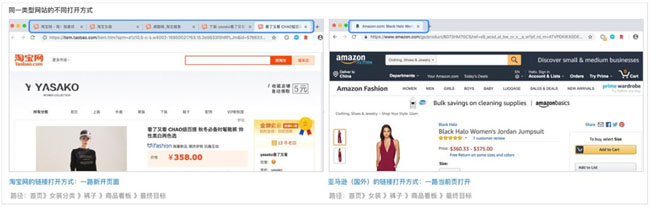
举个例子,我们以同类型网站(淘宝和亚马逊)的打开处理方式进行对比,来看一下用户习惯、功能场景对链接打开方式选择的影响。
首先,我们确定一致的功能场景:用户从首页中根据各种筛选条件,查找到心仪的商品。来看一下两个网站的处理方式:

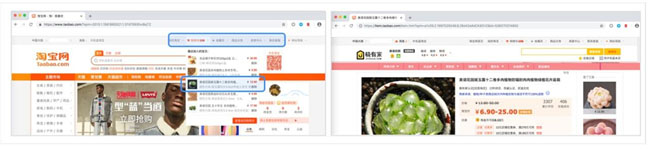
可以看出基本是两个极端,差异非常明显,再来看个有意思的现象,亚马逊中国的商品搜索方式竟然又和淘宝一致了,难道链接打开方式的差异竟是中外用户习惯的差异?

这确实占了很大一部分原因,那么造成这种差异的原因主要有:
· 早期的 W3C标准不支持 target=”_blank”(HTML语言中,在新窗口中打开链接)的属性,国外互联网普及也比国内早,于是用户慢慢养成了习惯。
· 默认当前页面打开让国外用户觉得更有「礼貌」。如果用户想新开页面,可以鼠标中键、按住ctrl点击链接或者右键新窗口打开,此时用户更有选择权,可以自己决定打开方式;如果默认新开页面,则让用户失去了选择权。
· 早期国内互联网发展较为浮躁,网站想通过新标签页打开方式,提高PV。
· 国内网络普及晚,部分用户尤其很多老年人不习惯甚至或许不知道,页中有个后退前进按钮、面包屑可用,新开页面便于他们的操作。
那么,淘宝中所有的页面打开方式都是新开吗?不是。像「我的收藏」、「已买到的商品」、「购物车」等功能页面就是当前页打开。

同一个产品内部,如此区别设计的原因我认为有:
· 用户的目的较为明确,查找对象确定。(用户想要查看的对象是确定的,如购物车中的产品,用户有明确的目标,找到链接打开页面即可,不像搜索查找商品,需要一步步缩小范围甚至比对查看)
· 链接入口常驻在网站的信息栏,用户可以随时切换,操作方便,且不存在重新输入的成本。
关于这两种打开方式,到底哪种操作更顺畅,确实难分高下,就跟「确定和取消哪个在左,哪个在右」是一种性质的问题,没有好坏之分,关键是要看在哪种场景下使用更合适。
新页面打开适用的场景:
· 页面内容没有关联性,且从逻辑上没有从属关系,相对独立。如:产品中的外链。
· 存在多页面「比较」的操作,需要经常切换。如:淘宝商品详情。
· 需要保留住前一页的操作不丢失。如:知乎上过滤出来的结果列表。
· 功能分支存在穿插,当路径发生交叉时,最好新开页面。如:产品内部的跳转链接,导致信息关联的层级发生改变。
· 具有辅助功能的操作。如:使用文档(PDF、图片等)需要来回参照。
当前页打开适用的场景:
· 流程性的功能页面,前后操作存在关联和影响。如:下单支付、按步骤新增。
· 同一层级内容间的操作。如:tab栏的切换。
· 同一路径中的操作,用户当前的操作会对主页的内容产生影响。如:编辑一个配置,用户操作完,会回到当前页查看最新结果。
· 用户具有明确目的性的操作,当前页有利于锁定用户注意力。如:淘宝中「我的收藏」。
以上是结合功能场景进行的选择侧重,如果就「用户体验」一定要分出个高下,我个人还是比较支持默认「当前页打开」,从体验角度分析,「当前页打开」略胜一筹的主要原因有以下两个:
· 尊重用户的决定。当前页打开,将更多选择机会留给用户(鼠标中键、按住ctrl点击链接或者可以右键新窗口打开),一个具有良好用户体验的产品,在用户做操作的时候,总是能让他们按自己的意志做出决定。网站对每个链接强制打开新页面则剥夺了用户的选择权,因为不同的人有不同的浏览习惯和使用需求。
· 体验一致。保持一致体验的设计才能让用户产生信任感与安全感。当用户在操作界面元素的时候,可以顺畅的知道、理解,并且能预料到将会发生什么,不会被分神,也不会被打断。任何违反这个原则的设计都将会演变成一种「以设计方意志为导向」的设计,而不是「以用户为中心」的设计。
小结
当我们不知道两种方式如何选择时,或许「不强制用户」才是最好的体验。因为我们面临的用户多样,电脑操作熟悉程度多样,因此不同用户对于打开方式的习惯也具有多样性,这个是设计者无法揣测和调查清楚的。
在「两害取其轻」的情况下,在当前窗口打开链接,不失为一个选择,尊重用户自己的决定,让用户对交互界面自主可控。
三、弹出框
弹出框(弹层)又叫模态对话框,是指在用户想要对当前对话框以外的应用程序或内容进行操作时的提示方式。它一般覆盖在整体页面之上,避免了页面跳转。
弹出框通常是为了显示一个单独的内容,在不离开整体页面的情况下有一些互动,提供信息和交互。
如下图知乎中的「写想法」,用户可以快速的在弹出框中记录个人想法,记录发布后,很顺畅的回到之前的路径上继续操作,便捷高效,操作思路清晰。

△ https://www.zhihu.com/
现在很多产品中的新增、创建,也都会采用弹出框的交互方式,当然前提是在弹出框中编辑的内容不是很多,此时弹出框不仅承载了信息编辑的功能,还可以作为上下文的跳转,帮助用户衔接路径。
如 iconfont 中的新建项目,用户新增后,页面会直接跳转到新的项目空间。

△ http://www.iconfont.cn
弹出框适用的场景:
· 内容简单,没有复杂的操作,且具有临时性。如:新增一个收货地址,进行简要的输入编辑。
· 更为详细的辅助说明,是对当前内容的快速扩展。如:缩略图,点击放大查看。
因此,弹出框可以较好的实现上下内容层叠的感知,不打扰用户的主路径,同时作为页面承载元素和用户操作的补充,起到承前启后的作用。
总结
本文结合这三种链接打开方式的页面交互关系,进行适用场景举例,并总结每种方式的优缺点,方便在设计中更好的根据不同的场景选择合适的页面打开方式。

当然,以上总结也是基于我个人的理解与经验,没有统一的用法和标准,在具体设计实践中,仍要靠设计者的直觉和经验来进行综合考量与判断。
作为体验设计师,如何规划用户浏览路径,是个需要严肃对待的命题。没有绝对的好与坏,但一定要结合产品类型、场景、目标用户等进行具体问题具体分析。
文章名称:网站建设中页面打开的交互方式,这篇堪称最全面的总结!
网站URL:/news9/18809.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站建设等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站建设中关键词在网页中的变化展现 2015-04-26
- 新手网站建设之初必须明白的几个基础要点问题分析 2015-04-26
- 专业网站建设公司能够为企业的发展带来哪些作用 2015-03-23
- 专业网站建设做好沟通很重要 2015-03-15
- 网站建设公司哪家比较好 2015-03-05
- 如何选择一家专业网站建设公司 2015-02-19

- 网站建设中关于域名问题解答 2015-04-26
- 做网站找网站建设工作室可以吗 2016-08-05
- 找专业网站建设公司来进行网站建设具有哪些优势 2015-03-24
- 重磅!企业网站建设的几个重要点 2015-03-16
- 影响到网站建设价格的因素是什么 2015-03-14
- 专业网站建设的流程是什么 2015-03-12
- 如何选择专业网站建设公司 2015-03-08
- 试析企业网站建设模式 2015-02-18
- 专业网站建设公司是如何进行网站维护的 2015-02-16
- 网站建设工作室与网站建设公司有什么区别 2015-02-12
- 网站建设流程详细介绍带图表 2015-02-11
- 网站建设流程第一步了解企业需求 2015-02-10
- 网站建设流程之网站预算估价与制作周期 2015-02-07