如何增加网页设计美感
2022-11-22 分类: 网站建设
由于互联网的日益发展,目前不管是企业还是个人,对于网站建设的要求是越来越高,而着也就要求网站建设公司在设计的过程中不能出现纰漏,要注意设计中的每一个细节,要不断的创新,设计出更多的优秀的作品,从而给广大的用户带去一个更好的网站体验,帮助企业赢得更多的利润,那么在网页设计中,如何才能提升设计的美感呐?
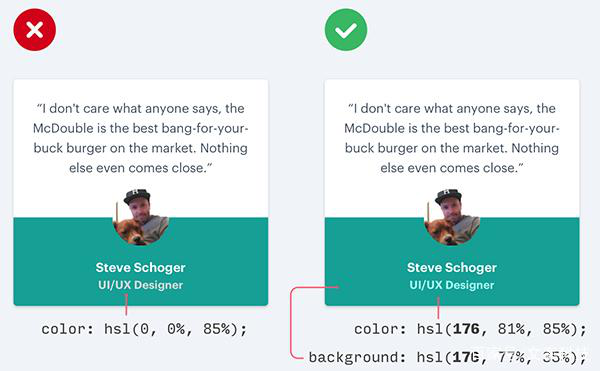
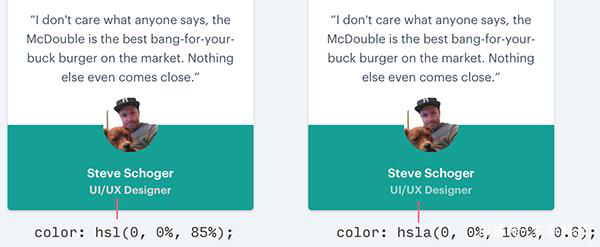
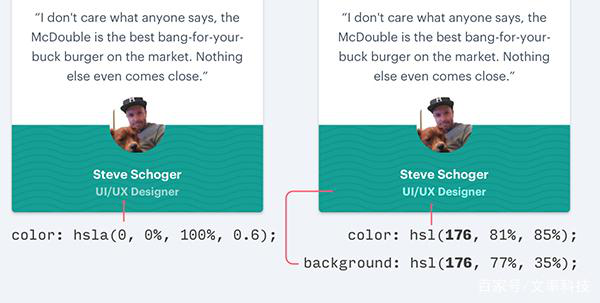
一、灰色文本不要出现线有色背景上
若背景颜色是白色,这时将黑色的文本改成灰色,不失为一个不错的淡化其视觉效果的做法,但是若背景是色彩的,那这就是另外一回事了。实际上,白色背景下文本有黑变灰达到了降低对比度的效果,但在色彩背景下,想要降低对比度正确的做法就是让文本逐步的接近背景色,而并非是改为灰色。一般来说,想要降低和背景色之间的对比,通常做法有两种:

A、降低白色文本的不透明度,这样能够让背景的颜色更够过来一些,以一种不冲突的方式降低前背景文字和背景之间的对比度。

B、由于背景色手工挑选文本的颜色当背景是图像或图案时,半透明的文本会影响可读性,这时好是基于背景主色调来挑选相应的文本色。

二、做好网页分层效果
作为网页设计师对于分层并不陌生,通常网站设计师会依据每一个元素的视觉提示进行分层,这其中包括颜色视觉和大小视觉......这些都会对页面设计产生分层效果。其实,在网页设计中,想要使页面达到分层效果并不容易,因为若想要达到有效的分层效果,必须使用最少量的对比来维持页面同层内各条目的紧密相似性。所以,通常有效的分层效果都出自于专业设计师之手。
三、不要让小图标无端地放大

当设计着陆页的时候,可以会突出产品的功能,这时你需要一些大的图标作为视觉锚点,这样的话你很可能会去 Font Awesome 或 Zondicons 这样的网站找几个免费的矢量图标,然后将其放大到你所需要的尺寸。虽说矢量图可以无损的放大,但是一个通常只有16×16 的图标放大三四倍,它固然无损,但是在视觉上就显得颇为不专业了:缺乏细节,总感觉过于矮胖。

不过,若这些小图标是你唯一能够搞得到的素材的话,那么不妨试着将它置于另外一个带有颜色的图形当中:这样的设计不仅能够让图标达到预期的视觉体积,而且看起来要比单纯放大,看起来细节会更多一些。
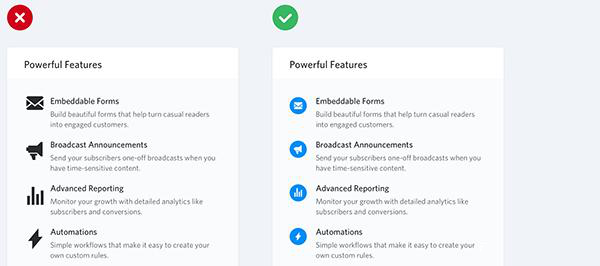
四、网页布局主次分明
所谓网页主次设计,就是把最为重要的内容或产品放在最为明显的位置上,而次要的功能和产品放到一般位置即可,重复的内容或无关紧要的产品放到不显眼的地方。其实,这种设计并不难理解,设身处地的想一想,当我们访问一个陌生的网站,通常都期望能迅速的捕捉到对自己有用的信息,若看不到,自然会关闭网页,换另一个网站。所以,作为设计师要充分懂得用户这种体验心理,在网页视觉设计上,做到主次分明,“不耽搁”彼此的时间。
五、美即适用
人们通常觉得美的设计更适用,而“美即适用效应”法则是指一种心理感应现象,人们认为美好的设计更适用。无论事实是否如此,但好的设计产品在视觉上总是容易被人接受,而且使用率也很高。反之,功能好但形式不美好的产品,接受度可能就很低,让功能变得彻底失去意义。这些认知偏见和后续的互动行为在实际生活中是难以改变的。

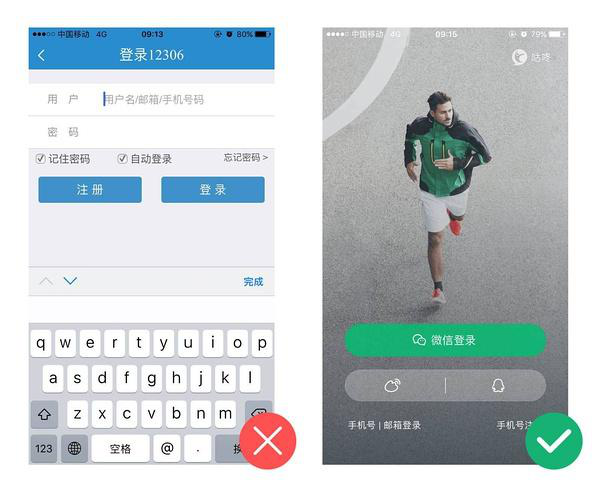
美学在设计产品的使用上扮演着重要的角色。美的设计能促进人们形成正面积极的态度,而且让人们对产品设计上的缺陷更具有包容性。如:同样都是登录页面我们更容易接受右面的设计,并且我们会通过是否美观推断右面的APP应该更好用,毕竟一个好用的APP应该都会好好“打扮”一下吧!
网站栏目:如何增加网页设计美感
网站路径:/news9/215859.html
成都网站建设公司_创新互联,为您提供响应式网站、App开发、ChatGPT、定制网站、面包屑导航、定制开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 微信商城开发费用详解 2022-11-22
- 百度搜索优化方向百度工作原理 2022-11-22
- 企业营销型网站的成功建立要从哪些方面思考 2022-11-22
- 选择成都网络公司时须清楚的三大事项 2022-11-22
- 这些微信运营的基本概念你不一定知道 2022-11-22
- 网站域名对优化有什么作用! 2022-11-22
- 网站推广及运营经验分享 2022-11-22

- SSL证书申请,为何HTTPS成为互联网焦点 2022-11-22
- 网络营销是什么?网络营销优势及常见方法 2022-11-22
- 中小企业网络营销常犯错误总结 2022-11-22
- 网络营销方式 2022-11-22
- 三大原则赋予你的网站品牌营销力 2022-11-22
- 15种百度不喜欢的网站类型 2022-11-22
- 佛山制作企业网站哪家好 2022-11-22
- 网站结构树形结构还与平行结构的区别 2022-11-22
- 手机网站建站经验大揭密 2022-11-22
- 好的电商网站应该怎么做?佛山电商平台建设知名的公司 2022-11-22
- 如何策划一个好网站 2022-11-22
- 怎么建设网站教程:让佛山创新互联教你如何建站 2022-11-22