网站超链接什么是绝对路径和相对路径
2023-01-08 分类: 网站建设
了解从作为链接起点的文档到作为链接目标的文档之间的文件路径对于创建链接至关重要。每个企业网站建设Web页面都有一个唯一地址,称作统一资源定位器(URL)。不过,在创建本地链接(即从一个文档到同一站点上另一个文档的链接)时,通常不指定作为链接目标的文档的完整URL,而是指定一个始于当前文档或站点根文件夹的相对路径。链接路径有以下3种类型。
1、绝对路径

提供所链接文档的完整URL,而且包括所使用的协议(如对于Web页面,通常使用http://),如/,如图2-38所示。
必须使用绝对路径,才能链接到其他服务器上的文档。对本地链接(即到同一站点内文档的链接)也可以使用绝对路径链接,但不建议采用这种方式,因为一旦将此站点移动到其他域,则所有本地绝对路径链接都将断开。通过对本地链接使用相对路径,还能够在需要站点内移动文件时提高灵活性。
注意:当插入图像(非链接)时,可以使用指向远程服务器上的图像(在本地硬盘驱动器上不可用的图像)的绝对路径。
2、文档相对路径
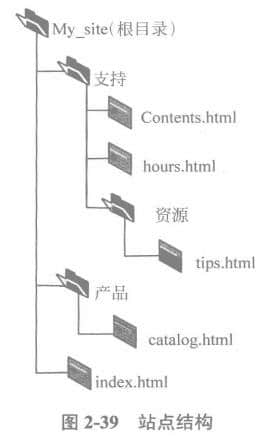
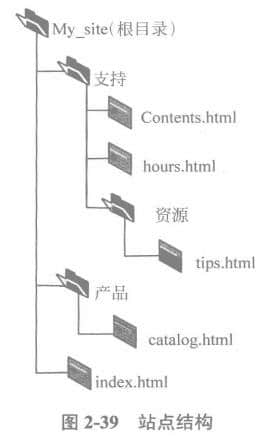
 对于整体Web站点来说,文档相对路径通常是最合适的路径。文档相对路径还可用于链接到其他文件夹中的网页文件,方法是利用文件夹层次结构,指定从当前文档到所链接文档的路径。文档相对路径的基本思想是省略掉对于当前文档和所链接的文档都相同的绝对路径部分,而只提供不同的路径部分。假设一个站点的结构如图2-39所示。若要从contents.html链接到hours.html(两个文件位于同一个文件夹中),可使用相对路径hours.html若要链接到tips.html (在resources子文件夹中),可使用相对路径resources/tips.html。每出现一个/..斜杠,表示在文件夹层次结构中向下移一级。
对于整体Web站点来说,文档相对路径通常是最合适的路径。文档相对路径还可用于链接到其他文件夹中的网页文件,方法是利用文件夹层次结构,指定从当前文档到所链接文档的路径。文档相对路径的基本思想是省略掉对于当前文档和所链接的文档都相同的绝对路径部分,而只提供不同的路径部分。假设一个站点的结构如图2-39所示。若要从contents.html链接到hours.html(两个文件位于同一个文件夹中),可使用相对路径hours.html若要链接到tips.html (在resources子文件夹中),可使用相对路径resources/tips.html。每出现一个/..斜杠,表示在文件夹层次结构中向下移一级。
若要链接到index.html(位于父文件夹中contents.html的上一级),可使用相对路径../index.html。每出现一个二/斜杠,表示在文件夹层次结构中向上移一级。若要链接到catalog.html(位于父文件夹的其他子文件夹中),可使用相对路径../Produc/catalog.html。其中../向上移至父文件夹,而products/向下移至products子文件夹中。
此时,当用户将整个站点文件夹(如My_site)移动到其他磁盘(如从E盘移至F盘)时,则该文件夹内所有文件保持彼此间的相对路径不变,此时不需要更新这些文件间的文档相对链接。但是,在移动包含文档相对链接的单个文件,或移动由文档相对链接确定目标的单个文件时,则必须更新这些链接。
3、站点根目录相对路径
站点根目录相对路径是指描述从站点的根文件夹到文档的路径。如果在处理使用多个服务器的大型Web站点,或者在使用承载多个站点的服务器,则可能需要使用这些路径。不过,如果不熟悉此类型的路径,好坚持使用文档相对路径。
站点根目录相对路径以一个正斜杠开始,该正斜杠表示站点根文件夹。例如,/supportltips.html是文件(tips.html )的站点根目录相对路径,该文件位于站点根文件夹
的support子文件夹中。
如果需要经常在Web站点的不同文件夹之间移动HTML文件,那么站点根目录相对路径通常是指定链接的好方法。移动包含站点根目录相对链接的文档时,不需要更改这些链接。
1、绝对路径

提供所链接文档的完整URL,而且包括所使用的协议(如对于Web页面,通常使用http://),如/,如图2-38所示。
必须使用绝对路径,才能链接到其他服务器上的文档。对本地链接(即到同一站点内文档的链接)也可以使用绝对路径链接,但不建议采用这种方式,因为一旦将此站点移动到其他域,则所有本地绝对路径链接都将断开。通过对本地链接使用相对路径,还能够在需要站点内移动文件时提高灵活性。
注意:当插入图像(非链接)时,可以使用指向远程服务器上的图像(在本地硬盘驱动器上不可用的图像)的绝对路径。
2、文档相对路径

若要链接到index.html(位于父文件夹中contents.html的上一级),可使用相对路径../index.html。每出现一个二/斜杠,表示在文件夹层次结构中向上移一级。若要链接到catalog.html(位于父文件夹的其他子文件夹中),可使用相对路径../Produc/catalog.html。其中../向上移至父文件夹,而products/向下移至products子文件夹中。
此时,当用户将整个站点文件夹(如My_site)移动到其他磁盘(如从E盘移至F盘)时,则该文件夹内所有文件保持彼此间的相对路径不变,此时不需要更新这些文件间的文档相对链接。但是,在移动包含文档相对链接的单个文件,或移动由文档相对链接确定目标的单个文件时,则必须更新这些链接。
3、站点根目录相对路径
站点根目录相对路径是指描述从站点的根文件夹到文档的路径。如果在处理使用多个服务器的大型Web站点,或者在使用承载多个站点的服务器,则可能需要使用这些路径。不过,如果不熟悉此类型的路径,好坚持使用文档相对路径。
站点根目录相对路径以一个正斜杠开始,该正斜杠表示站点根文件夹。例如,/supportltips.html是文件(tips.html )的站点根目录相对路径,该文件位于站点根文件夹
的support子文件夹中。
如果需要经常在Web站点的不同文件夹之间移动HTML文件,那么站点根目录相对路径通常是指定链接的好方法。移动包含站点根目录相对链接的文档时,不需要更改这些链接。
但是,如果移动或重命名由站点根目录相对链接所指向的文档,则即使文档之间的相对路径没有改变,也必须更新这些链接。例如,如果移动某个文件夹,则必须更新指向该文件夹中文件的所有站点根目录相对链接。
网站栏目:网站超链接什么是绝对路径和相对路径
当前URL:/news9/229359.html
成都网站建设公司_创新互联,为您提供微信小程序、做网站、虚拟主机、网站建设、手机网站建设、搜索引擎优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 青岛网络推广长沙要害词优化的原则是什么呢 2023-01-08
- 营销型网站建设解决方案 2023-01-08
- 高端网站建设—设计师如何寻找设计灵感 2023-01-08
- 泰安竞价托管手机seo优化有哪些计策?先容手机seo优化进程先容 2023-01-08
- 怎样打造高质量的SEO网页内容 2023-01-08
- 章丘SEO计划的网站有哪些好处? 2023-01-08
- 网站开发这些基本常识一定要懂 2023-01-08
- 网站可行性分析及UEO优化测试 2023-01-08

- 几个绝招解决地方网站制作的内容建设难题 2023-01-08
- APP是自己还是公司开发哪个好? 2023-01-08
- 德州网站优化SEO如何促进产物和市场的有效契合? 2023-01-08
- 90后消费新势力崛起企业营销转向“移动门户” 2023-01-08
- 成都企业建设网站时需要明确哪几点? 2023-01-08
- 明确网站及栏目的定位 2023-01-08
- 威海信息发布图片较多的网站如何优化?基于多图片网站搜索引擎SEO优化技巧 2023-01-08
- 潍坊业务推广网站优化必需相识哪些方面? 2023-01-08
- 创业要选LAMP,WEB开发语言 2023-01-08
- 泰安SEOSEO优化行业中灰帽SEO是什么? 2023-01-08
- 聊城SEO【seo竞争分析】分析seo竞争网站价值做出行业优化排名预判 2023-01-08