关于网站分页列表前后页按钮错位问题
2023-03-22 分类: 网站建设
在我们日常生活中,上网冲浪几乎是每天都做的一件事情,浏览新闻,查找信息,购物等,或多或少的都会看到网页中内容列表下方都有一行分页列表,一般这种分页列表包含有首页,上一页,具体页,下一页,最后一页等按钮,大多数分页列表中的上一页下一页是用的“<”,“>”左右箭头表现的,但是也有些网站上的上一页下一页是由设计师画的箭头来表示的,而这种箭头就不是单纯的能用左右箭头来实现了。
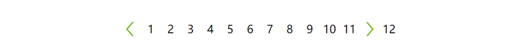
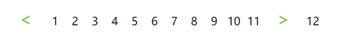
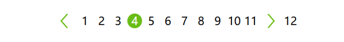
 最近工作中就遇到了一个比较符合网站主题的分页列表,设计师的功力很深厚,设计稿中的分页列表如下图:
最近工作中就遇到了一个比较符合网站主题的分页列表,设计师的功力很深厚,设计稿中的分页列表如下图:

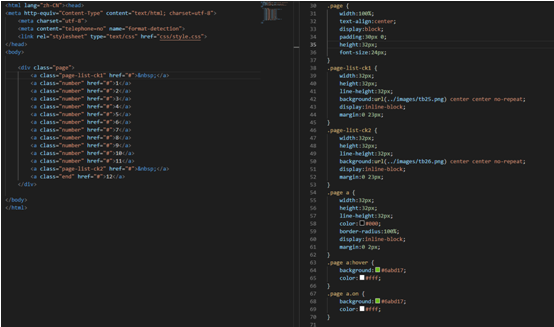
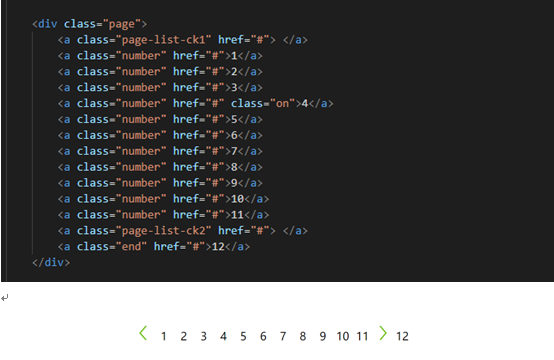
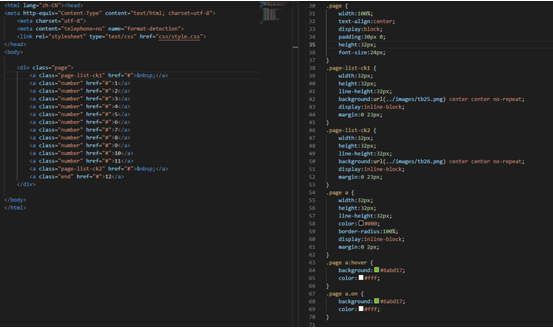
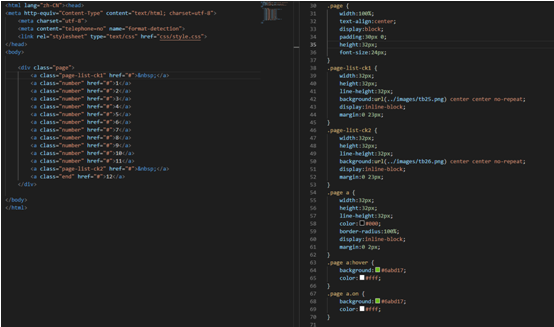
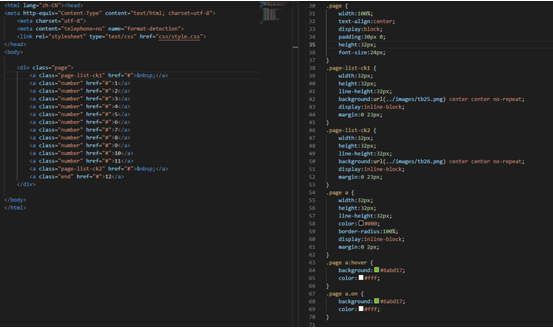
由图可以看到,有具体的分页项,还有上一页下一页和最后一页(图中 12),下面是具体实现这个分页列表的代码:

一开始的时候看到这个分页列表,就想着不需要把箭头切出来,直接用左右箭头就能实现,不就是给个颜色,字号,加粗嘛,然后发现事实上有点想当然了

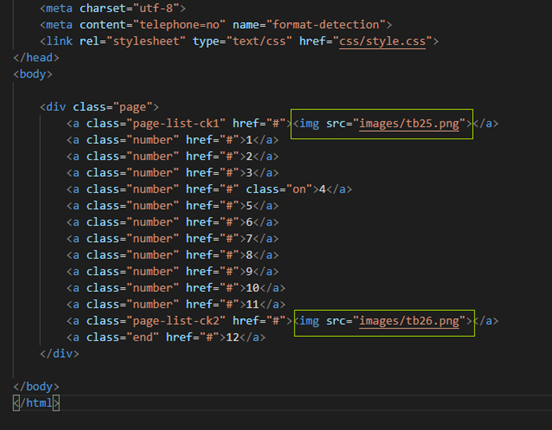
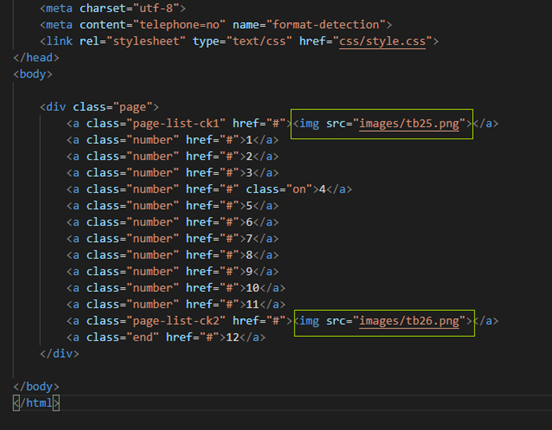
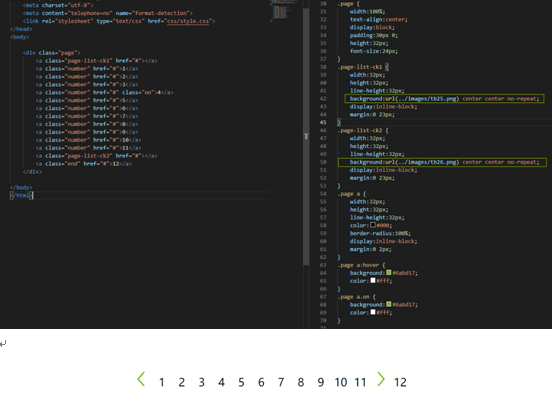
用左右箭头实现的上一页下一页长得和设计稿上的不一样,于是想着把箭头单独切出来放进去,来实现设计稿上的上一页下一页按钮,说干就干:
如此便实现了设计稿上的分页列表了。


虽说是实现了,但是我又想能不能把箭头写到背景里面去,让代码页面保持相对美观些呢,于是问题来了

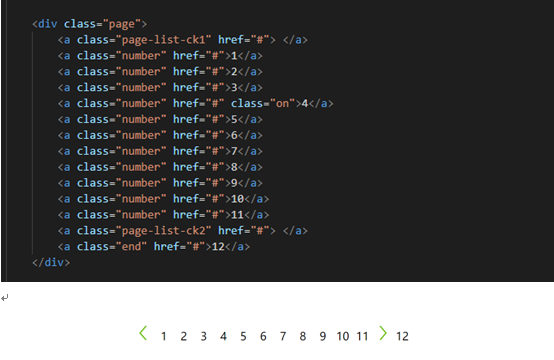
上一页下一页与具体页不是垂直居中的,看着有点不对劲,然后就是调整了,margin啊,padding啊,vertiacl-align:middle都尝试过,达不到想要的效果,既然css调整不过来,我就想是不是a标签的问题,是不是空的a标签和有内容的a标签放到一起会有某种差别,于是我又开始尝试,加个空格:

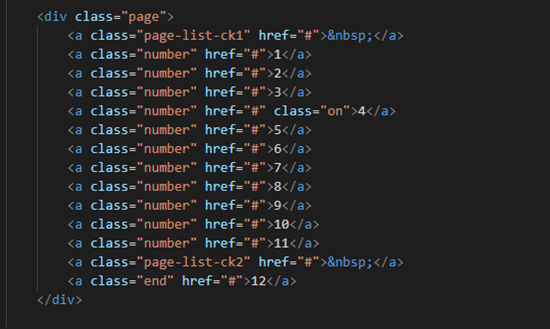
很不给面子,完全没有反应。我又想,是不是单纯的空格键敲出来的空格是不是被判定为空了,那么换成空格符 试试看,
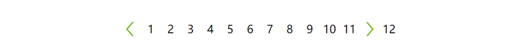
嚯,居中了!


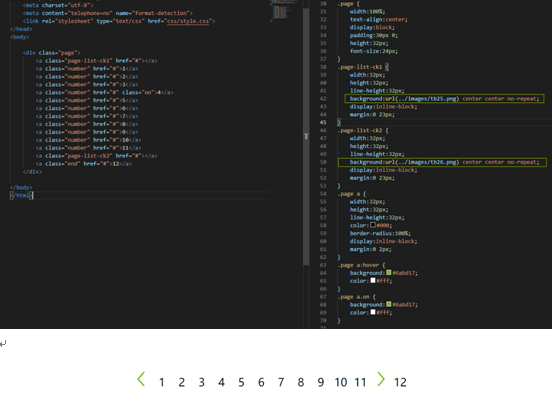
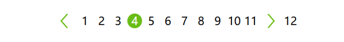
至此,分页列表的问题基本解决了,然后就是给出当前页的表现状态,调整间距了,最终比较好的实现了设计稿上的分页列表:

最终实现的代码如下:
 最近工作中就遇到了一个比较符合网站主题的分页列表,设计师的功力很深厚,设计稿中的分页列表如下图:
最近工作中就遇到了一个比较符合网站主题的分页列表,设计师的功力很深厚,设计稿中的分页列表如下图: 
由图可以看到,有具体的分页项,还有上一页下一页和最后一页(图中 12),下面是具体实现这个分页列表的代码:

一开始的时候看到这个分页列表,就想着不需要把箭头切出来,直接用左右箭头就能实现,不就是给个颜色,字号,加粗嘛,然后发现事实上有点想当然了

用左右箭头实现的上一页下一页长得和设计稿上的不一样,于是想着把箭头单独切出来放进去,来实现设计稿上的上一页下一页按钮,说干就干:
如此便实现了设计稿上的分页列表了。


虽说是实现了,但是我又想能不能把箭头写到背景里面去,让代码页面保持相对美观些呢,于是问题来了

上一页下一页与具体页不是垂直居中的,看着有点不对劲,然后就是调整了,margin啊,padding啊,vertiacl-align:middle都尝试过,达不到想要的效果,既然css调整不过来,我就想是不是a标签的问题,是不是空的a标签和有内容的a标签放到一起会有某种差别,于是我又开始尝试,加个空格:

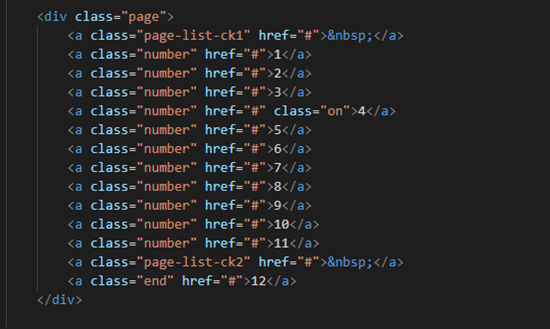
很不给面子,完全没有反应。我又想,是不是单纯的空格键敲出来的空格是不是被判定为空了,那么换成空格符 试试看,
嚯,居中了!


至此,分页列表的问题基本解决了,然后就是给出当前页的表现状态,调整间距了,最终比较好的实现了设计稿上的分页列表:

最终实现的代码如下:
代码的世界很奇妙,很多工程师研发了各种美妙的库类插件,各种代码框架,就像是通向罗马的条条大路很是神奇壮阔,而开发中的某些BUG就像大路边上的野花一样,能引起你的兴趣,让你发动思维去研究去发现,从而产生一些别致的情绪。我想这也是代码世界中的美妙之一吧。
本文题目:关于网站分页列表前后页按钮错位问题
当前地址:/news9/246859.html
成都网站建设公司_创新互联,为您提供响应式网站、网站改版、外贸建站、定制开发、网站策划、网站收录
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何以品牌网站为中心宣传公司品牌 2023-03-22
- 网站建设公司该如何选择? 2023-03-22
- 网站更新前不做好功课可能白做了 2023-03-22
- 企业网站是如何给一家公司“赋能”的? 2023-03-22
- 影响后期网站的制作方法 2023-03-22
- 网站设计是否高端大气上档次,用户体验是关键 2023-03-22

- 关于网站优化的三个重要性你了解吗 2023-03-22
- 企业网站开发的六个注意事项 2023-03-22
- 网站运营,网站运营策划方案怎么写 2023-03-22
- 网站设计中如何编辑网站模板 2023-03-22
- 手把手教你制作精致的网站 2023-03-22
- 招聘网站企业会员和个人会员 2023-03-22
- SEM和SEO的区别? 2023-03-22
- 做网站需要用到哪些软件? 2023-03-22
- 网络游戏是要轻量化还是重度化 2023-03-22
- 创新互联谈如何才能快速提升维护更新能力 2023-03-22
- 被忽略的列表页优化:为何说它有价值呢? 2023-03-22
- APP开发制作上线后7个推广途径 2023-03-22
- 哪些网站设计会影响用户体验? 2023-03-22