极简的幽灵网页设计趋势
2014-06-16 分类: 网站建设
在网页设计的趋势走向极简主义也体现在按钮的风格上。所谓“幽灵”按钮基于现代网站平面设计甚至更时髦的设计,幽灵按钮基本上只有非常薄的轮廓,你希望能够认识到它们是什么。
幽灵按钮有一个非常基本的网页设计,可以很容易地通过一个网页设计css按钮样式表的标记,所有你需要做的是选择一个边框颜色和背景元素。

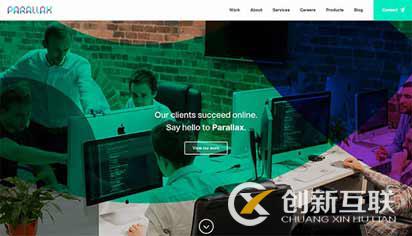
视差网站简单的幽灵按钮
细节和特殊功能的光芒
如果你想跳上幽灵按钮”,你应该让你的按钮的特殊。这可以是相当具有挑战性的一个简约的网页设计,你真的需要思考如何让你的网页按钮CSS3按钮样式,没有任何限制你的创造力。你可以用圆角和透明度,用富有表现力的字体,并拿出谨慎的动画和过渡。

幽灵按钮不限于链接功能,他们也可以作为单选按钮。许多幽灵按钮来改变他们的轮廓颜色和形式,或彩色背景当你把鼠标悬停在按钮上的文字,让它消失到一边,或者,如果你喜欢,而在按钮上添加额外的信息更改文本。

网页名称:极简的幽灵网页设计趋势
本文网址:/news/20047.html
成都网站建设公司_创新互联,为您提供外贸网站建设、动态网站、网站排名、标签优化、云服务器、定制开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 视觉吸引力的影响交互设计 2014-06-15
- 日本daisukeshimokawa网页设计师 2014-06-14
- 设计师图书导航必备 2014-06-13
- 美女设计师和美女设计稿 2014-06-12
- 游艇会网页设计欣赏 2014-06-11
- UI界面元素和设计例子 2014-06-11
- 新的设计人员和开发人员提供的CSS资源 2014-06-09
- 一个设计师的敏捷方法 2014-06-09

- 设计2号世界:新西兰 2014-06-16
- 网页设计css按钮样式教程 2014-06-14
- 深圳专业网站设计 2014-06-14
- 网页设计中的“启示” 2014-06-12
- 网页设计动画的一些基本概念 2014-06-11
- 平面设计自由职业者应用 2014-06-10
- 网站的布局和外观 2014-06-08
- 分享想法设计及“互联网思维”“设计思维” 2014-06-08
- 响应网页设计:我们要从这里去哪里? 2014-06-07
- 网页设计师的最新设计开发 2014-06-07
- 网页设计项目的一种有效方法 2014-06-06