7个关键属性质量的UI设计
2014-08-22 分类: 网站建设
7个关键属性质量的UI设计用户界面设计是一个热门的话题,有很好的理由。在一个世界里,数字体验是我们生活的很大一部分,一个高质量的用户体验的价值比以往任何时候都高。它不仅是重要的,但用户界面的质量必然是更重要的在未来的移动,数字的巨大增长,与物联网。
从网站上,在我们的汽车展示,在我们的家园,恒温控制,所有类型的用户界面,构成了我们的日常经验。 考虑到用户越来越有数字显示和期望比他们愿意忍受短短几年前更好的体验,它是企业仔细考虑他们创造他们的客户体验的质量。
但是是什么让一个7个关键属性质量的UI设计的用户界面?
1)简单
好的用户界面往往是几乎看不见。他们不是由华而不实的装饰品或不必要的元素。高质量的用户界面是由必要的元素是逻辑和简洁。当你在你的界面设计,问问自己,“用户真的需要这样的竞争,他们的任务呢?“之前添加的功能和内容。限制你的界面,用户是必不可少的项目。不添加项目只是为了养活你的自我,而是注重用户体验的质量。
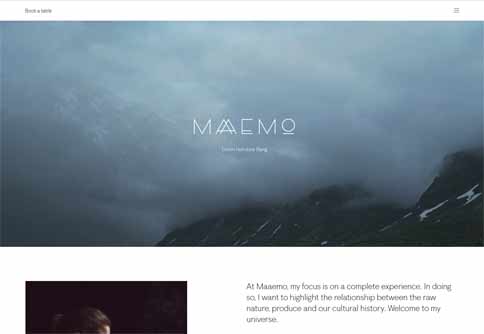
一个公司是否有这个概念是Maaemo伟大的工作。这个挪威餐厅的网站的你看到的第一件事就是选择预定一桌,其他的选择背后都隐藏着一个汉堡菜单,避免杂乱。没有时间浪费了,扫描通过复杂的导航试图找出哪里去预定一桌。

2)清晰
清晰度是一个用户界面的最重要的属性。记住,方便用户与系统交互的用户界面存在的唯一目的。要做到这一点必须清楚地与用户沟通。如果用户不知道如何使用你的界面很容易就会变得沮丧和放弃的经验。
有助于提高清晰度,创建按钮和动作清晰、简明的标签。你想让你的消息简单的经验以及提高。简单的标签,导航和内容看,用户就越容易明白怎么做。
记住的第一属性是很简单的;你要记住你的标签,定义和解释。避免搞乱你的冗长的解释界面。 你的用户不会阅读或欣赏他们,他们只会在用户体验的方式。
如果你能解释一个字代替两个特征是更好的。保存你的用户的阅读时间和认知上的压力让你的标签和信息简洁。在保持文本清楚明了可能需要一些努力,值得我们去提高你的用户界面的用户体验。

3)一致性
你的用户界面,你将要在整个体验保持一致性。一致的接口将允许您的用户依赖和开发使用模式,将改善经验。人们渴望的一致性,你应该给你的用户有机会被证明是正确的,他们依靠它。
他们想要一个经验,如果他们学会做的事情,他们可以依靠它工作以同样的方式在其他屏幕。保持语言,整个界面的布局和设计。通过这样做,你可以在你的用户更容易理解的事情将如何工作、提高效率和改善用户体验。
4)熟悉
一个用户体验设计的目标是做一个直观的用户界面。让我们考虑一下直观手段的时候,如果你的用户界面,界面直观,它可以通过用户自然理解。要做到这一点,你在你的设计中利用的熟悉是很重要的。
你的界面会熟悉的用户如果不想如何使用它,因为他们已经明白。当用户熟悉的东西,他们知道什么期望,不想做什么。因此,要确定你的设计工作的地方,你可以利用熟悉的让你与你的用户更容易相互作用系统。 这一个典型的例子是这些天很多程序看到汉堡图标。任何时候你看到这个图标,你立刻就知道哪里的菜单,你不需要停下来,看看菜单,想想什么是你应该做的。这是很自然的因为你熟悉这个图标。
出生鞋网站帮助说明这个概念。熟悉的图标被放置在一个熟悉的位置,使游客很容易知道做什么。

5)视觉层次
一个属性往往会被忽视,但对质量 重要是UI设计你的界面,它允许用户把重点放在什么是重要的。如果你试图让一切看起来重要的你刚刚创建的信息过载和降低用户体验质量。不同大小的对比,元素的颜色和位置应共同给你明确的界面和用户应该做什么。一个设计良好的视觉层次,降低了复杂性的出现和帮助用户完成他们的任务。
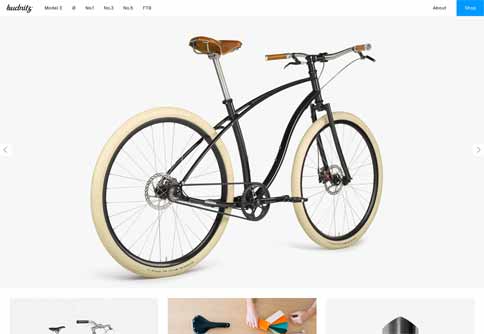
该网站显示的颜色Budnitz自行车的使用可以帮助创建一个视觉层次,吸引用户到他们的网站的特定部分。这里的商店按钮站出来,引导游客。
6)效率
你的用户界面是一个用户如何到达他们想去的,做自己想做的事。高质量的用户界面允许用户快速轻松的任务,换句话说,它的运行效率。 一个提高你的界面效率方法就是通过任务分析。
执行任务的分析,考虑活动和任务的用户是最有可能执行并简化过程,使每一个尽可能快且简单的用户。仔细考虑哪些功能需要什么目标用户试图实现。而不仅仅是创建一个列表,用户可以浏览,考虑一下你的用户要想做有助于这些活动通过你的设计。
桑提供了一个很好的例子,他们在假期网站。期待游客寻找节日礼物,它们允许用户购买礼物无需做的工作等。
我们专注于

7)反应
当它涉及到一个接口的反应,你应该考虑几个不同形式的反应。首先,一个快速响应界面。你想让你的界面,以及背后的制度,工作速度快。用户容易变得沮丧,因为等待一个网站加载实例。
事实上,这些天,如果你的网站没有加载在三秒你将开始失去的游客很快就开始后退箭头在他们的浏览器。根据Kissmetrics的说法,40%的人会放弃一个网站,需要超过3秒加载和更多的时间更多的用户将击中后面的箭头。移动应用程序和网站的负载和操作迅速提高用户体验。
此外,当你想回应你也应该想想你的界面响应用户。你的用户界面应该为用户提供反馈。关键属性质量的UI设计让你的用户知道发生了什么事情,他们的努力与界面已明白。例如,创建一个响应,让他们知道他们已经成功地按下一个按钮或创建一个进度条,让用户知道下一屏幕加载所以他们不认为这是困。这些类型的反馈,提高用户体验和减少错误。
文章标题:7个关键属性质量的UI设计
转载来源:/news/20246.html
成都网站建设公司_创新互联,为您提供Google、响应式网站、ChatGPT、自适应网站、网站建设、星空体育app最新版本(2024已更新)
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 为了更好的设计的简单方法 2014-08-20
- 网站为非营利组织设计 2014-08-20
- 用户界面设计,享受最基本的权利 2014-08-18
- 设计服务:打造网民体验 2014-08-18
- 网页设计流程 2014-08-16
- 完成新手指南的交互设计 2014-08-16

- 设计有效的网络调查 2014-08-21
- 9个网页设计趋势 2014-08-21
- 更好的ux-ui设计工具 2014-08-20
- 在网页设计中的极简主义 2014-08-19
- 团队的设计经验 2014-08-19
- 健康行为改变的设计 2014-08-18
- 移动部分设计:视觉设计 2014-08-17
- 用户故事:UI设计基础 2014-08-16
- 网页设计认知流畅性和有效 2014-08-15
- Adobe推出体验设计的CC 2014-08-14
- 响应网页设计的未来 2014-08-14
- 如何做一个有效的设计表现 2014-08-14
- Adobe Muse CC一个流行的网页设计工具 2014-08-13