网页设计测试跨浏览器兼容性的工具
2014-09-15 分类: 网站建设
网页设计测试跨浏览器兼容性的工具
几个星期前成都网站制作给了你一些关于交叉兼容性的技巧,但是在这篇文章中,我们将更加专注于跨浏览器的兼容性。建立网站,在多个浏览器中正常工作和好看是一个现实的生活,网页设计师必须处理。这可能是网页设计中最令人沮丧的方面之一,但值得庆幸的是,有一些工具可以帮助你,希望你不要把所有的头发都拔出来。
Adobe浏览器实验室
此工具显示您的网站截图,看到了几个不同的环境。默认测试包括Firefox 3在Windows XP和Mac OS X,Internet Explorer 7中的Windows XP,和3的Safari在OS X
你可以改变它的浏览器,你想在浏览器中设置测试。”这个工具的另一个不错的功能是一个2视图让你比较你在不同的浏览器网站并排视图。您将需要一个积极的帐户与Adobe使用该网站。

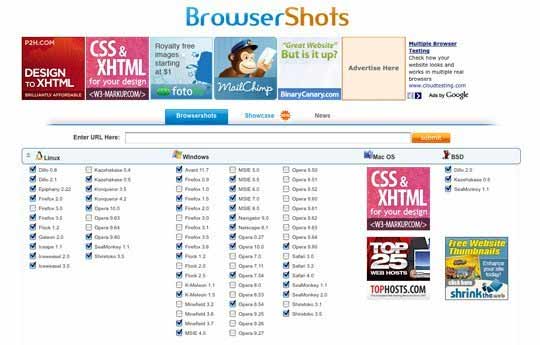
浏览器快照

您可以查看您的网站截图,因为它显示在不同的浏览器,在很大程度上定制。浏览器的镜头让你选择你的屏幕大小,颜色深度,JavaScript和Flash的设置。本网站功能的厨房接收器的浏览器列表,其中包括一些你可能从来没有听说过。
这是一个伟大的自由选择多种浏览器的一瞥。通过选择一小部分浏览器来保持你的请求。你可能需要一杯咖啡在你等待你的截图,如果你选择的每一个浏览器从埃文特到一个。
微软正在努力使你的生活更轻松。不,真的。这个工具使各种IE平台的优化有点痛苦。Internet Explorer SuperPreview下载允许你检查你的网站在Internet Explorer中的多个版本。
并排查看选项水平或垂直堆栈。还有一个覆盖选项,让您制定分钟布局差异。统治者,导游和其他玩具易兼容性调整的负担。
不像其他的测试选项,允许您测试页SuperPreview你开发你的本地机器上。仍在开发中,但一个有前途的方案已经。
Cross Browser Testing
选择一个操作系统,选择一个浏览器,并关闭你去!在多个浏览器上精心组织的截图可以让你对网站有一个很好的了解。

去额外的英里,他们的现场测试服务,让您动手查看您的网站上他们的银行的测试机。
勺浏览器沙箱
跨浏览器兼容性
一个非常圆滑,快速的工具,使多个浏览器在你的指尖。从他们的启动页面,您可以测试页生活在Safari、Chrome、Firefox的伊江。一次点击打开一个新窗口与您的选浏览器。本土环境测试的下一个事情。
这个工具需要一个插件下载,但是这个过程是非常快速和无缝的。
虚拟桌面

想知道更多吗?要真正掌握你的网站,你需要运行多个操作系统,以获得充分的经验。
有几个可用的程序,你要做的就是:VMware,当然Windows Virtual PC.
当前名称:网页设计测试跨浏览器兼容性的工具
网页路径:/news/20320.html
成都网站建设公司_创新互联,为您提供网站内链、定制开发、App设计、微信小程序、网站排名、自适应网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网页设计中的10个启发性范例 2014-09-13
- 易趣网重新设计其主页 2014-09-10
- 提高网页设计13个有用的技术 2014-09-09
- 一个展示超级干净的网页设计 2014-09-09
- 10个网页设计画廊 2014-09-08
- 网页设计中有效的极简主义 2014-09-07
- 网页设计推向另一个层次 2014-09-07

- 网页设计中的对比原则 2014-09-15
- 网页设计师必须使用11个SEO技巧 2014-09-14
- 8个高质量的PS图象处理软件网页设计教程 2014-09-13
- 创建网页设计线框图10个优秀的工具 2014-09-12
- 网页设计使用字体排版技巧 2014-09-10
- 网站自由设计师设计公司的快速方法 2014-09-10
- 简约台灯艺术的平衡设计 2014-09-07
- 国外优秀网页设计 2014-09-05
- 网页设计的四个关键组成部分 2014-09-04
- 客户在网络开发和网页设计方面的问题 2014-09-04
- 新加坡设计之旅全攻略 2014-09-04
- 专属设计迷的赫尔辛基旅游攻略 2014-09-03