如何优化你的CSS
2014-12-30 分类: 网站建设
如何优化你的CSS
保持你的CSS文件小是非常重要的,特别是如果你打算花任何时间修改您的网站在未来,(如果别人要使用的代码,即客户端)。有益,有许多可以被利用,以帮助你的CSS文件的组织和大小.
具有更精简的CSS将帮你节省时间和应力,得到它的权利是很重要的。
首先,保持一个单一的样式表,通常称为style.css,是一个在你的CSS组织开始的好地方。有一个样式表的大多数(如果不是全部的话)你的网站可以让一切放在一起,使编辑过程更加简化。

为了保持你的CSS文件更加精简是开始用一个好的代码编辑器,如TextWrangler在Mac,或记事本+ +在Windows。这有一些关键的好处。以及使用方便,程序如TextWrangler也颜色代码的不同部分的代码有助于在编码过程。这对于确保每个风格你定义拼写正确的风格不会改变颜色,除非它是公认的TextWrangler作为一个CSS样式是非常有用的。标签是TextWrangler允许你保持打开多个文件同时使交叉检查更容易的另一个很好的特点。
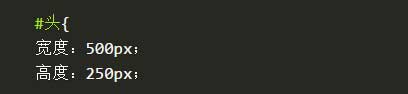
进一步精简你的CSS文件,这是一个好主意,建立一套整个布局,CSS样式表的应用。也许,最常用的方法是定义id或class(使用#或。然后分别)一个开放的括号{依次缩进新行开始造型,等:

通过这种常用的技术,你的样式表将更有组织和更容易的代码如下。下面的技巧将确保你的布局在你的CSS文件是一致的辅助。

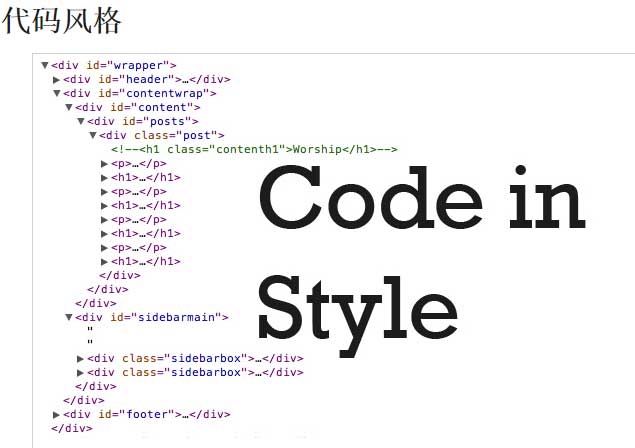
任何网站的一些CSS ID和类应用可以很容易地接触到大量的,因此,你的CSS样式表是组织重要的。有一个技巧,是非常有用的,他们出现在网站本身为了您的ID和类。例如;将CSS样式表对顶部和底部的页脚样式页眉样式。保持这种一致的所有你的网站的代码,当你打开一个样式表,你创造了你会知道到哪里去找到你要编辑的风格。
同时,为了进一步援助组织的名字你的风格元素,如页眉、页脚,侧边栏明显的名字是明智的、主要内容等,你可以找出每一件造型是指,进一步协助组织。如果元素变化的目的,虽然,确保他们的名字反映了变化;有一个名为标题,在页面的底部可以变得非常混乱,使排序位置更艰巨的任务。


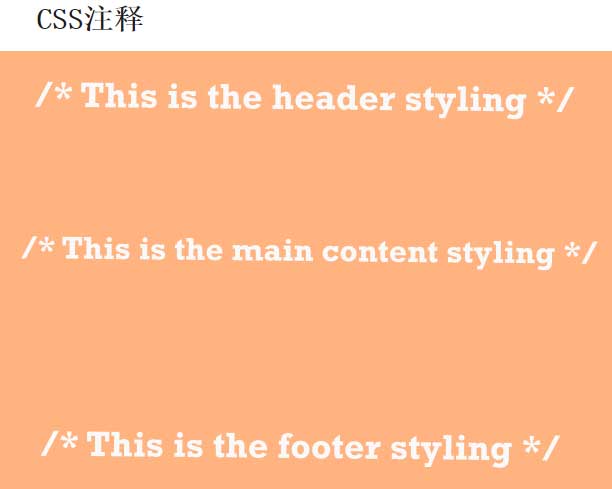
除了保持你的样式表更有组织,使用2技术可以很容易变得凌乱,这种技术也有助于造型的样式表在一个轻松的部署方式 无不同版本的创作(复制和粘贴而不是改变号码和删除旧的造型)。
然而,在CSS的评论非常有用也是牢记样式表的大小和长度和平衡同样重要。评论不应该占用更多的空间比实际的CSS;他们应该简明扼要。它也要牢记这一点关系到不同版本的重要。你真的需要所有的版本你已经保存在你的样式表?你能拯救一个重复的样式吗?在你的样式表的样式有多版本可以变得扑朔迷离,考虑替代方案是至关重要的,如节约重复的文件。

结论
遵循这些简单的技术可以创造更好的组织和更小的CSS文件,方便浏览和编辑,无论是现在和未来为自己和你的客户。
创新互联设计文章推荐:
本文题目:如何优化你的CSS
分享URL:/news/20527.html
成都网站建设公司_创新互联,为您提供网站制作、网站策划、用户体验、软件开发、品牌网站建设、虚拟主机
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 使用SEO数据产生大量内容 2014-12-30
- 网络营销策略不能跳过5个方法 2014-12-30
- AMP高级SEO,SMX先进的见解 2014-12-30
- 10件事情影响你的谷歌排名 2014-12-30
- 转换率优化你可能犯的6个错误 2014-12-30
- 整站优化方案计划 2014-12-29
- 什么样的网站适合优化 2014-12-29
- 2014年谷歌8大排名信号 2014-12-29

- 2014年SEO搜索是打开机会的关键因素 2014-12-30
- 本地附近的SEO排名因素 2014-12-30
- 关键词SWOT分析:找到您的内容的机会 2014-12-30
- 促进搜索友好的星空体育app最新版本(2024已更新) 2014-12-30
- 做SEO的成本是多少 2014-12-29
- 怎么来看网站优化有效果吗 2014-12-29
- 哪家优化公司好该如何选择 2014-12-29
- 8种方法来优化移动网站 2014-12-29
- 排名相关研究:域名权威与品牌搜索量 2014-12-29
- 网站内部优化究竟什么步骤 2014-12-29
- UX优化技巧提高有效的转化率 2014-12-29