今年4月也许会流行的网站设计趋势
2019-10-14 分类: 网站设计
CARRIE COUSINS:春天之后,温度的反弹直接影响情绪的变化。 这一点也反映在最新的网页设计工作中,最终以网站设计趋势的形式呈现。 与冬季比较大胆的色彩运用,更多的灯光和黑白色调,更具针对性和面向海报的主页设计相比,所有这些趋势都将在4月份发酵和改变。
1. 海报式首页
全屏页面设计已经流行了一段时间,大图片和全屏视频背景是这种网页最常见的元素之一。现在,这种页面设计开始出现微妙的变化:复杂的导航和额外的文本信息被删除,页面以类似于电影海报的形式呈现。
这种设计方式受到极简主义风格的影响,但与其更注重视觉上的华丽风格和凝聚力的表现。
尽管这种设计方法对用户来说听起来不太合适,但如果将其与合理的视觉效果结合起来,它不会更糟。实现一个优秀的海报风格主页的关键在于视觉效果和字体的选择和设计。没有足够的空间来创建视觉上的信息吸引力,整个页面难以创造出足够的凝聚力视觉效果。
这种设计趋势中最令人担忧的是,没有多种类型的视觉元素(即使包含导航和CTA按钮),用户阅读和扫描的内容也不多于其他页面。目前,视觉设计与整个页面是否会给用户留下深刻的印象直接相关。
在以下三种情况下,每个页面以不同的方式显示海报主页的概念。
托菲诺度假村这个网站通过一个大背景图片和一个完整的字体设计来创建一个类似海报的体验。 导航隐藏在右上角的汉堡包图标中。 CTA按钮也用于避免重影并成为幽灵按钮图标旁边。

Ruya Digital选择黑色背景的简单设计。 屏幕中央的动画和有趣的文字处理效果足以吸引用户的注意力。 其他文字信息大多放置在屏幕的边缘,使用户可以尽可能地将焦点放在屏幕的中心。。 同样,此页面没有导航设计,而是将导航信息隐藏在汉堡包图标中。

Flux Broadcast此页面使用更加突出的视频背景体验。 相应地,屏幕上的其他元素被设计得不那么突出。 该网站为人们提供了视频观看体验,而不是网站页面。 导航被卷入汉堡包图标,设计师为其添加了绿色背景,以便让汉堡包图标不那么突兀。 在右下角的小动画箭头鼓励用户在观看视频后循环播放。

2. 紫色为主的配色方案
不要忘记,2018年的潘通色彩是紫外线(18-3838)。在发酵的头几个月后,这种年度Pantone色彩逐渐在网页设计领域发挥影响力。
尽管绝大多数网页设计师并不一定选择紫色作为设计,但Pantone在年度内推出的潘同学确实让更多的人认为红色和蓝色以及两者的结合。这种色彩搭配的优点在于它可以很好地与当今流行的其他流行趋势相结合,比如鲜艳的色彩材质设计和复古的设计风格。
紫色本身是一种独特且不太常见的颜色。这可能是您的网站在竞争中脱颖而出的原因。它通常以蓝色显示,并且更容易创建一个良好,独特的第一印象。
有很多紫色的游戏。紫色的不同颜色可以创造不同的氛围,传达不同的情绪,可以使它变得更红,创造一个愉快和快乐的心情;你可以让它变黑,创造出更深更神秘的心情;你也可以让它青睐蓝色,营造出更加寒冷的氛围。
在以下三种情况下您会看到紫色的各种用途以及它与其他不同领域之间的良好兼容性。 紫色是神秘的,但它也很友善,并且具有良好的兼容性。



3. 渐变色+文本
渐变色不仅适合与图片叠加,而且可以与文字元素形成良好的搭配。
目前,网页中的字体设计倾向于使用简单的字体,并附带“额外的东西”。 这些额外的东西可以是颜色或图片,用于填充文本字体。
随着渐变色的返回,用渐变色填充字体成为一种新选择。 如果您可以接受渐变颜色,那么填充文本字体也可以创建出色的视觉效果。
在Zoocha中,文本是主要的视觉元素。 设计师将使用从黄色到绿色的渐变填充文本。 在黑色背景下,它非常醒目。

爱情迷失此页面还使用了黑色背景,字体选择了优雅的衬线字体,这与主题非常一致,并且哪种渐变颜色是白色到粉色渐变,视觉上非常合适的设计

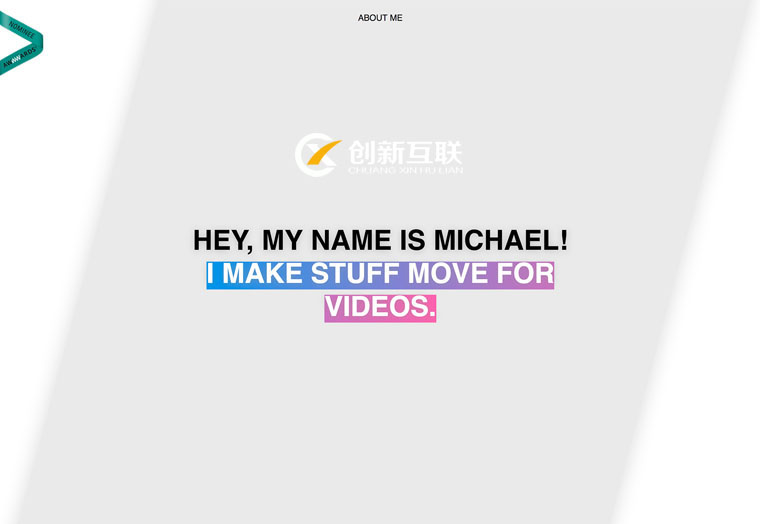
在Michael Rappaz的投资组合网站中,渐变颜色并未填充到文字中,而是围绕文字填充。 借助高光泽渐变动画,设计师可以使这部分文字充满视觉吸引力。 其余的比较简单,这使得文本更容易被注意到。

结语
就目前而言,我们观察到的趋势实际上都具有相对长久的生命力。 它们通常植根于非常重要和主流的设计趋势。 全屏海报风格的网站设计无疑将极简主义和对终极视觉效果的追求结合在一起。 紫色的流行无疑与潘通时尚色彩的逐渐火热发展息息相关。 文字字体和渐变的结合无疑是经典元素和流行。 颜色组合。
网站题目:今年4月也许会流行的网站设计趋势
文章位置:/news/80646.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站设计人员都经过了研究方法的培训吗? 2019-10-10
- 人类网站设计的工作很快将被人工智能所取代? 2019-10-10
- 以橙色为主的网站设计 2019-10-09
- 网站设计工作与平面设计之间的异同对比。 2019-10-09
- 网站设计新动向-以滚动取代点击 2019-10-06
- 成功的网站设计思维。 2019-10-05
- 什么样的网站设计有意义? 2019-10-04

- 网站设计者创建网站框架过程 2019-10-11
- 作为研究定义的网站设计。 2019-10-11
- 以黄色为主的网站设计 2019-10-09
- 10个垂直导航的网站设计风格参考。 2019-10-06
- Twitter重新推出网站设计 2019-10-05
- 响应式网站设计是要「响应」什么呢 2019-10-03
- 原创且创新的网站设计布局参考 2019-10-03
- 网站与网站设计研究。 2019-10-02
- 网站设计哪家公司好?与网站设计公司合作是企业最重要的决策和投资之一 2019-10-01
- css样式是网站设计公司建设网站时必须要做的规划。 2019-09-29
- 网站设计教学: 前端开发必备技术 JQUERY函式库 2019-09-29
- 全球顶尖企业网站设计准则 2019-09-28