北京网页制作没层次?来点透明效果试试
2015-01-13 分类: 网站建设
网页设计中透明元素的使用让网页看起来似乎更有空气感,让整体网页看起来更加有层次,不仅增加可读性,同时对整体的效果妨碍不大,可谓一举两得。透明效果出现在很多辅佐元素当中,这样前景元素就显得非常突出。本文由北京网页制作设计师为大家分享一些网页设计中的透明效果,看看这种设计方式会不会让整体设计优雅、华丽。










Wavefront

整体构成比较不拘一格,音乐节一般的氛围。霓虹色彩,半透明区块,让色彩更加动感,很好的支持了主题。
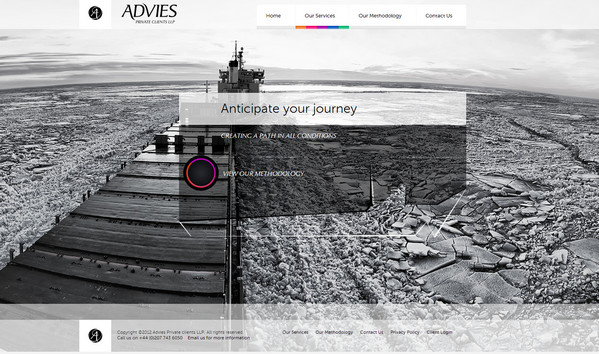
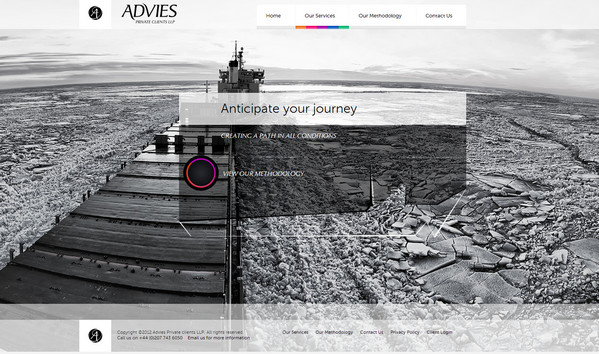
Advies

页面中含有很多透明条纹,中间的大区块既不影响背景图像的效果,也能很好的展现信息。
Medialink

风格很怪,真实感的玻璃背景,透明的圆环导航元素以及中心区域的圆环,和整个网页的主题很相符(What you Image is what you get)
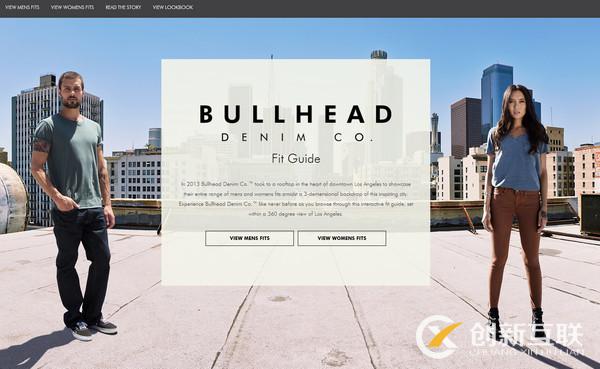
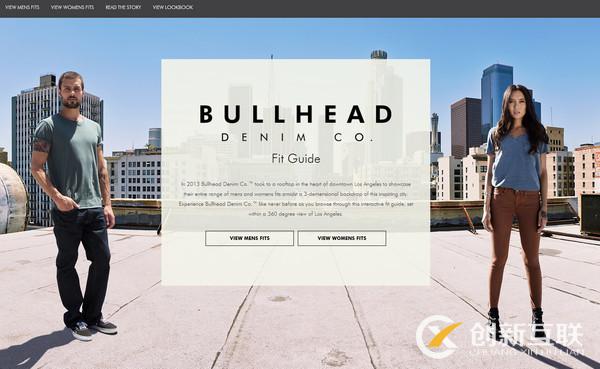
Bullhead.

主页中欢迎新用户的透明区块非常的突出,微件中采用透明效果的范例。
Unknown Croatia

透明区块做导航,同时又不影响背景图片的展现,整体看起来现代感无穷。
Bouquet Restaurant

氛围感十足,提供了类别广泛的导航,以便用户进行深度探索。左边的两栏侧边栏——展现了最重要的信息,而第二个侧边栏,拥有非常优秀的透明效果,增强了整体的氛围感。
He and She Photography

整体的色彩非常明亮,因此,网站没用采用纯色的按钮,而是采用透明按钮。
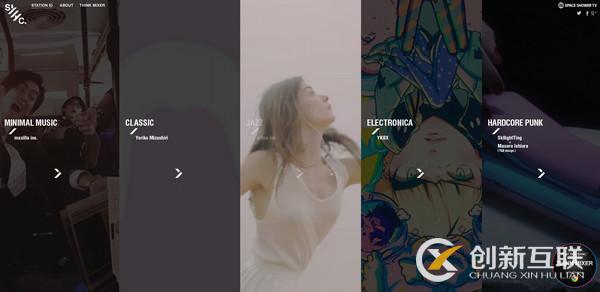
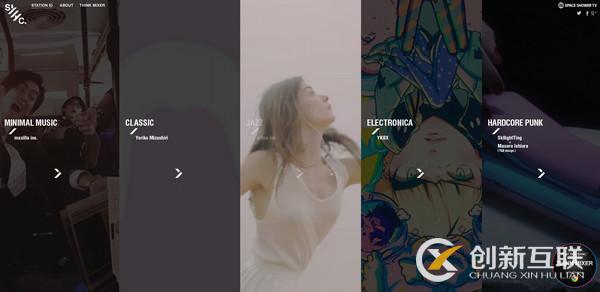
SYNC

全屏式垂直条纹导航,为了增加整体的可用性,设计师利用透明效果来区分悬停选项和未悬停选项。
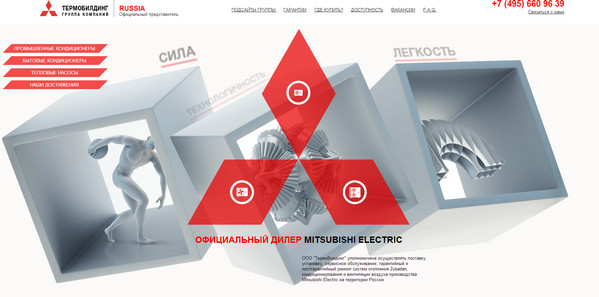
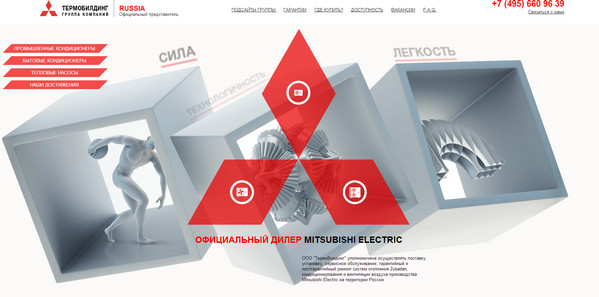
Mitsubishi Electric

主页的中心部分打上了三棱的Logo,低不透明度。每个棱形都代表了自己的象形含义。又不妨碍整体效果。
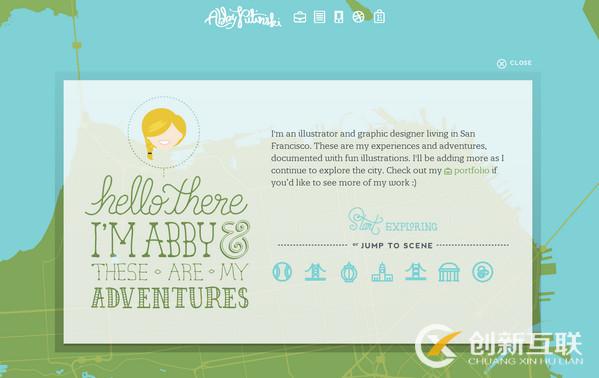
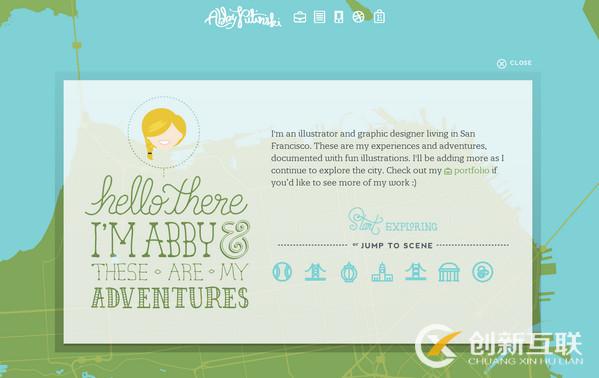
Abby Putinski

网站名称:北京网页制作没层次?来点透明效果试试
网页地址:/news10/33060.html
成都网站建设公司_创新互联,为您提供网站设计、虚拟主机、静态网站、定制开发、网站导航、网站收录
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网页设计新趋势:逼真的页面场景 2015-10-22
- 有哪些好的建筑类网站?建筑设计网站整理 2015-10-22
- 量身定制的移动版网站该如何着手 2015-01-12
- 一个好的建网站的10个因素 2015-01-12
- 影响网站安全性的因素有哪些 2015-01-12
- 银行logo设计要点 2015-10-21
- 优秀网站中的LOGO图标设计 2015-10-21
- LOGO设计中怎样更好地使用渐变效果? 2015-10-20

- 武汉网站如何设计才能留住用户? 2015-10-24
- 怎样做网页设计,网页设计难吗? 2015-10-23
- 建站是用企业模板建站还是定制建站呢? 2015-01-13
- 如何评定一个建立网站价格呢? 2015-01-13
- logo设计中的字体选择 2015-10-21
- 如何为客户设计好的标志? 2015-10-20
- 你见过这些有趣的网页导航设计吗? 2015-10-20
- 重新设计网站需要经过哪些环节? 2015-10-19
- 怎样评价一个LOGO设计的好坏? 2015-10-19
- 这些新旧LOGO有哪些不同? 2015-01-11
- 广州网页建设,怎样高度还原设计稿? 2015-10-18