扁平化设计网络趋势的兴起
2015-09-21 分类: 网站建设
开始以替代当时流行的款式skeuomorphic,扁平化设计起源于一个完全简单化,简约的风格,没有辜负它的名字。在过去的几年中,然而,它被演变以满足用户的变速口味和实施技术的进步。








在其目前的状态与平面设计(Ryan Allen称为“平2。0”)是一个风格不同的,但类似的,它是在过去。

图片来源:iPhone iOS 6 &iPhone 6应用程序.
受瑞士/国际设计极简主义和艺术、平面设计使用技术从各种媒介和时代,吸引他们在自己所有的东西。
在这篇文章中,我们来看看7的辨认特征最现代版的风格。
这些特征可以使用单独的特定利益,或结合强大的平面。但在你开始“压扁”设计,重要的是要考虑风格的优点和缺点。
扁平化设计的优点和缺点
看看我们的简短分析下面,看看平面设计可以帮助你的网站。
优点:
● 有利于反应设计
● 方便用户了解系统和导航
● 结构布局和清晰的视觉效果创建视觉成熟
● 快速加载时间
● 简单的排版促进可读性

图片来源:圣诞节的欢乐。
缺点:
● 看似很难做得很好
● 简单的风格可以削弱极大的可能性
● 高风险的无聊
● 由于它的受欢迎程度缺乏个性
现在你知道什么风格,让我们来看看7个使用它的技术。
阴影
平2.0的一部分,阴影添加一个深度和复杂性不牺牲简约的元素使设计有吸引力。扁平化设计,这是一个新成员的旧版本避免这样的繁荣。

图片来源:达菲& Partners.
虽然多年来看到的趋势,更多的公众阴影,最近的趋势已经朝着微妙。在上面的例子中达菲& Partners,产品的影子(反射)是轻微的和不引人注目的,但仍然增加一点额外的视觉兴趣。
动态颜色
为了弥补稀疏的视觉效果,平面设计包含动态颜色,尤其是明亮的色调。激励的颜色对比彼此保持页面的一些元素出现沉闷。

图片来源:CSS欧盟会议.
扁平化设计的活泼的颜色,从一开始,是最可识别的特征之一。上述网站CSS会议使用传统的平面板,软而快乐的色彩。因为颜色的使用是如此重要,该网站平界面颜色收集了这些模式的一些最有效的。
简单的排版
一如既往地,字体设计在平面设计保持简单和容易阅读——这相当于无衬线字体笔划宽度和制服。

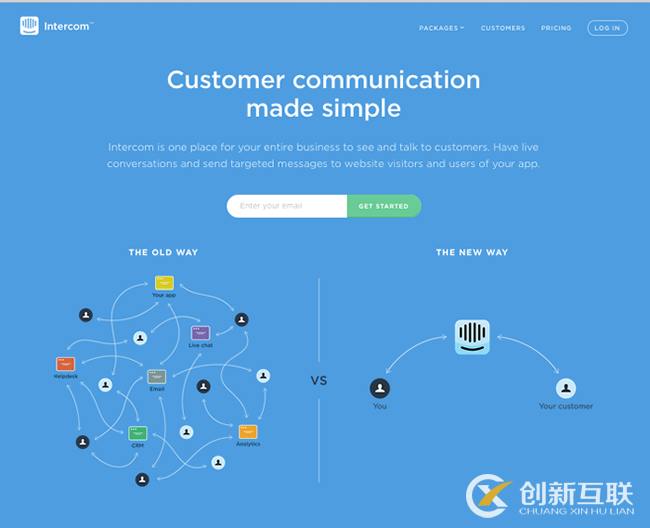
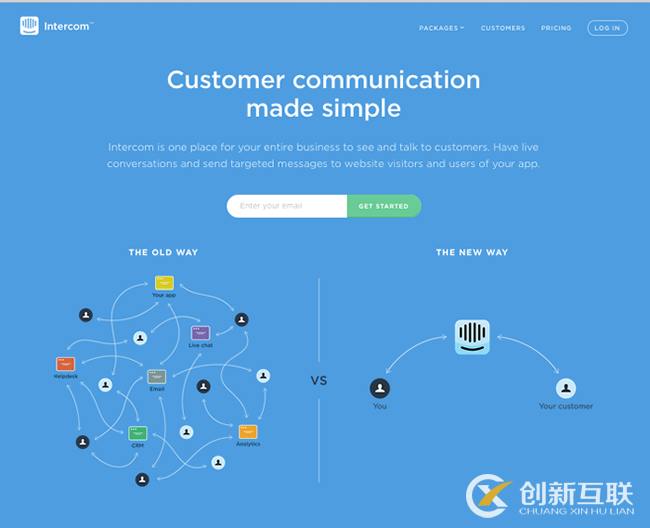
图片来源:对讲机.
在上面的例子中对讲机,字体本身并不引人注意,这句话很容易阅读。这将更加关注图形,这是相当有趣的。
它强调可读性,平面排版甚至渗透其他的推广,更少极简风格的设计。我们看到这种平面风格的文本使用英雄头,超大号的字体或只输入网站.
灵魂按钮
最近最新潮的元素在网页设计之一,灵魂按钮在同样符合这张照片英雄背景与扁平化设计,和出于同样的原因:它本身并不太引人注意,但仍可辨认的一个按钮。

图片来源:SCEATT.
在按钮的基本字体进一步偏转太多注意力的影响。灵魂按钮的最小分心适合平面设计的经典稀疏性,并使其成为平面设计的最明显的特点之一。相对于这个列表中的一些其他特征,灵魂按钮可以很容易地使用几乎任何风格。
极简主义
扁平化设计和简约主义携手并进等,共享许多相同的原则可用性和简单性。

图片来源:鹈鹕的书.
虽然看似简单的方法,极简主义实际上比看起来难以应用。更少的元素意味着你必须使用可用的更多的照顾。
图解
只有屏幕上的基本要素,图标需要更多细节,才能让事情变得有趣。

图片来源:藏平图标.
图标大小增长将更多细节,以及如越来越主流艺术元素的一个网站的表达式。注意与藏平图标上面,每个图标功能平面内风格本身。明亮的色彩,卡通设计,和足够的细节。
口音的颜色
传统的平面设计明亮的颜色调色板永远不会完全过时。扁平化设计然而,似乎转向更与明亮的颜色只使用标准调色板的口音。

图片来源:in.
对比鲜艳的颜色对干燥机的背景和周围的元素给设计师更多的控制是见过的,什么是不安全的。这基本的颜色很有效果,特别是黑色和白色,使平的明亮的颜色更加脱颖而出。
结论
扁平化设计特点正慢慢渗入其他风格的网站设计,和混合设计成为纯种狗一样常见。不要犹豫只使用一个或两个以上的特征如果你不想完全致力于平面设计——这些策略通常可以通过自己的努力获得了成功,并可能更具创新性的最初灵感所有你自己的风格。
网页题目:扁平化设计网络趋势的兴起
标题路径:/news12/32912.html
成都网站建设公司_创新互联,为您提供响应式网站、全网营销推广、网站营销、静态网站、软件开发、微信公众号
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 成功的食品包装设计的秘密是什么 2015-09-20
- 哪些社交媒体平台是最适合推广您的品牌? 2016-02-20
- 从商标设计和市场中总结吸取经验 2015-09-19
- 确定客户的真正需求 2015-01-07
- 在你的设计中发展神话 2015-09-18
- 自定义网页设计是未来之路,而不是过去的遗迹 2015-09-18
- 网页设计的真相 2015-09-17

- 简单的方法,可以提高你与客户的沟通 2015-01-07
- 为最聪明的用户简化你的设计 2015-09-20
- 移动互联网业务影响的显著增长 2015-01-07
- 设计师如何处理过于固执己见的客户 2015-09-20
- 你的设计作品给客户带来独特的价值 2015-09-19
- 网页布局的历史:从文艺复兴时期到虚拟现实 2015-09-18
- 为什么你的设计技巧,看起来蹩脚的原因 2015-09-17
- 作为一个设计师如何处理你的自我 2015-09-17
- 网站开发人员将在今年需要解决的挑战 2015-01-07
- 掌握7项技能,成为一名优秀的网页设计师 2015-09-16
- 通过实践让没读过设计院校的你成为专业设计师 2015-09-16
- 关于色彩的详细分析及简要介绍说明 2015-01-06