网页APP分类如何设计
2021-05-11 分类: 网站建设
分类就是将诸多的内容进行归类,提高用户的查找效率。特别是内容较多的时候,分门别类就显得格外重要。这篇文章我是从分类的入口、分类的形式来分析分类的设计。
一、分类入口
分类入口一般情况会放在比较显眼的位置,这样用户在没找到自己所需类别时,能够快速进入分类页继续查找,降低焦虑。具体可以分为以下五种:
1、金刚区的尾部;
2、顶部导航上;
3、tab栏上设单独入口;
4、搜索进入;
5、直接展示分类详情。
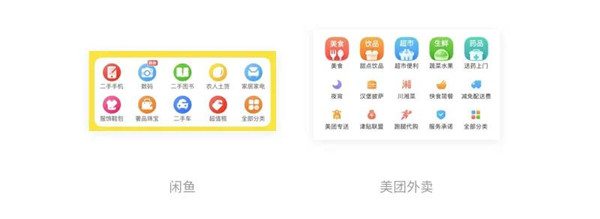
1、金刚区尾部
很多app会把分类的入口放在金刚区的尾部,做为核心功能分类的一个补充。这种分类一般多于十个,把重要类别在首页展示,当不能满足用户需求时可点入分类页继续查看所需类目。

网页APP分类设计
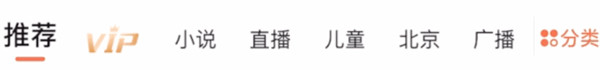
2、顶部导航右侧
放在顶部导航和金刚区尾部的有点类似,也是做为类别的延伸补充。导航分类可以滑动查看,也可跳转分类页面继续查看。由于顶部的区域较小,容易被忽视,有些产品会把分类图标做成是动效形式。

网页APP分类设计
3、tab
在分类功能比较重要的时候,会在tab栏单独设立入口。这样比较方便用户快捷查找。

网页APP分类设计
4、搜索进入
这种入口形式是,页面上并无分类按钮,在点击搜索之后直接跳转到分类页。这样做的话通常在搜索框内文字提示,避免用户找不到分类而焦虑。

网页APP分类设计
5、直接展示
除了以上那些分类入口形式,有些二级页面或者是功能性的分类,是直接显示分类详情的。比如美图类app中滤镜的分类。
二、分类形式
除了合理的分类,形式也是至关重要的,好的分类形式式让用户一目了然,相反会让用户摸不着头脑,反倒更找不到需要的入口。分类的形式分为有导航形式,和无导航形式。通常内容类别较多、分类层级在两级以上需要导航。具体形式分为以下四种:
1、左侧导航形式
2、顶部导航形式
3、九宫格形式
4、平铺形式
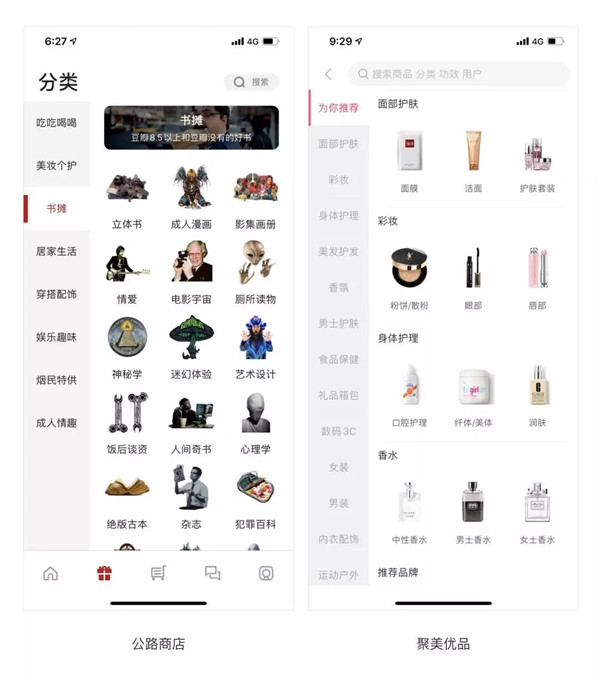
1、左侧导航形式
左侧导航形式是成左右布局形式,一级导航栏在左侧展示,右侧展示相应分类下的子内容。通常分类下的子内容较多,用户可以直接通过左侧导航快速切换不同的分类,也可以滑动查看所有内容。
这种形式有一个问题就是,有时候单个分类的子内容较少时,会同时展示下一个分类的内容在右侧,会影响用户的认知.因此切换分类的时要做的明确一些。

网页APP分类设计
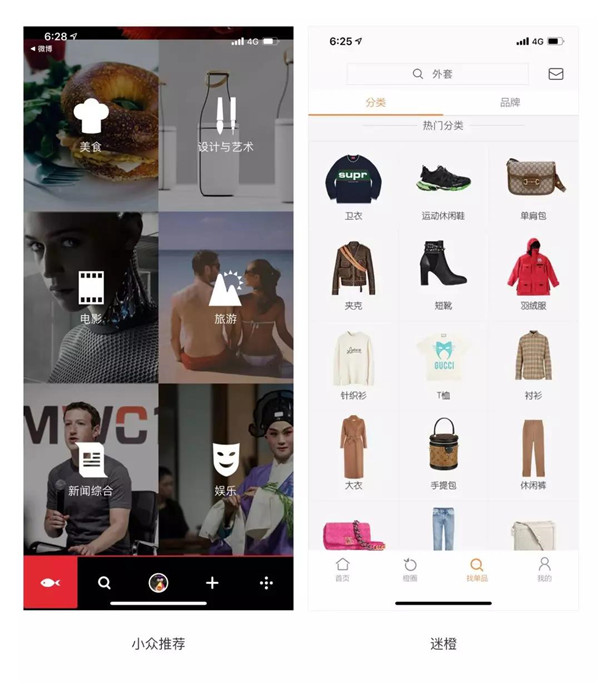
2、顶部导航形式
顶部导航形式是分类在顶部展示,切换分类即切换页面。这样的分类导航占用的面积较小,能有更多的空间展示内容。在做的时候如果一级分类较多,在页面上展示不下,那么就需要让用户知道页面外还有内容,或者在导航右侧设置分类入口,以便查看更多。

网页APP分类设计
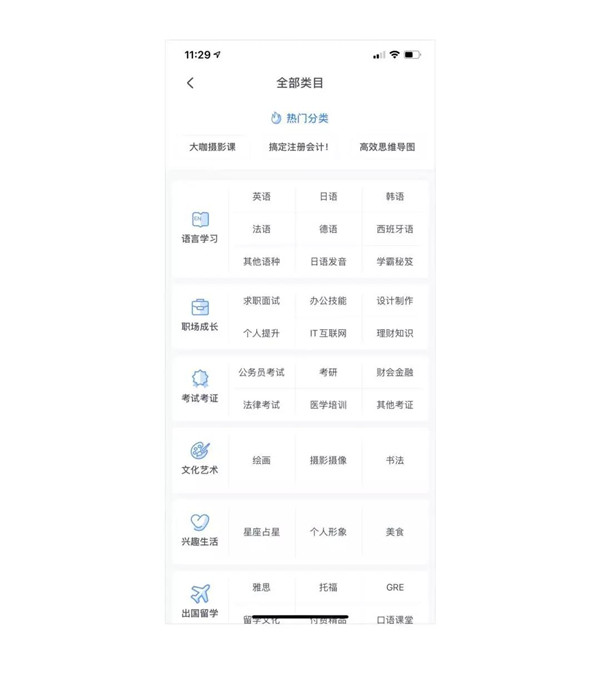
3、九宫格形式
九宫格形式适合一级分类不是很多的情况,甚至在一页展示所有的分类,一目了然。

网页APP分类设计
4、平铺形式
平铺型的分类页是分类与子内容由上到下平铺展示,能够大化的暴露内容。但是在内容过多时,用户也只能由上往下线性查找,效率较低,甚至失去耐心也未找到所需内容。因此这种适合一级分类较少的产品。

网页APP分类设计
三、划重点
1、分类的入口一般设置在顶部或底部导航,以及金刚区尾部这样比较明显的位置,便于用户查找。
2、分类的样式有多种,分为左侧导航形式、顶部导航形式、九宫格型、平铺型。这些类型各有特点,设计时要根据自己的内容来确定形式。
(郑重声明:本文版权归原作者海盐社山竹屁所有,转载文章仅为传播更多信息之目的,如有侵权,请联系我们删除;如作者信息标记有误,请联系我们修改。)
文章名称:网页APP分类如何设计
地址分享:/news14/113214.html
成都网站建设公司_创新互联,为您提供关键词优化、ChatGPT、云服务器、微信小程序、App设计、网站营销
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 在建站中容易被忽视的几个技巧 2021-05-11
- 创新互联小编告诉你这几点建站优势如何体现! 2021-05-11
- 互联网时代财险“唯快不破” 2021-05-11
- 常见网页色彩搭配与制作网站趋向 2021-05-11
- 怎样降低网站信息相似度 2021-05-11
- 网站开发代码的三条维护性原则 2021-05-11
- 网上商城需要多少钱维护 2021-05-11
- 数据库在网站中的应用分析 2021-05-11

- 带你走进“特殊行业”的互联网之道 2021-05-11
- 论“持久战”在工业互联网中的意义 2021-05-11
- (特别报道)应加快工业互联网技术开发和应用 2021-05-11
- 让网站被百度有效收录的秘诀 2021-05-11
- 如何运用非规律性造型设计网站logo 2021-05-11
- 人机交互适合搭建网站吗 2021-05-11
- APP筛选组件设计 2021-05-11
- 网站推广一年需要多少钱? 2021-05-11
- 网站SEO优化中内链与外链的有什么区别? 2021-05-11
- 中小网站加在线支付功能真的有用吗 2021-05-11
- 建站交给专业的公司来做有哪些好处? 2021-05-11