创新互联教你如何打造个性化ckeditor网页编辑器
2023-03-20 分类: 网站建设
网页编辑器对于一个完整的网站是必不可少的,企业网站的内容需要后台编辑,要使用编辑器来实现自定义内容管理,节省维护费用。部分需要投稿的网站,前台也需要提供一个编辑器给用户编辑投稿内容。
、世界上历史最悠久、代码最干净、兼容性好、扩展型不错的网页编辑器就算是ckeditor了,但网页编辑器构造非常复杂,要了解其中的所有原理非常困难,那么,如何实现自定义工具栏来打造属于自己的编辑器呢?以下创新互联网站建设为你一一支招。
一、通过修改config.js文件来选择自己需要的工具。
1、一般默认采用toolbar_Full工具栏,则可以添加、删除以下数组项来实现增减工具栏或者改变工具栏位置:
config.toolbar = 'MyToolbar';
config.toolbar_Full =
[
['Source', '-', 'Save', 'NewPage', 'Preview', '-', 'Templates'],
['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Print', 'SpellChecker', 'Scayt'],
['Undo', 'Redo', '-', 'Find', 'Replace', '-', 'SelectAll', 'RemoveFormat'],
['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'],
['BidiLtr', 'BidiRtl'],
'/',
['Bold', 'Italic', 'Underline', 'Strike', '-', 'Subscript', 'Superscript'],
['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', 'Blockquote', 'CreateDiv'],
['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock'],
['Link', 'Unlink', 'Anchor'],
['Image', 'Flash', 'Table', 'HorizontalRule', 'Smiley', 'SpecialChar', 'PageBreak'],
'/',
['Styles', 'Format', 'Font', 'FontSize'],
['TextColor', 'BGColor'],
['Maximize', 'ShowBlocks', '-', 'About']
];
2、自定义字体:config.font_names = '宋体;黑体;微软雅黑;Arial';
3、自定义背景颜色 :config.uiColor = '#FFFFFF';
4、ckeditor是国际化的编辑器,支持非常多种语言,以下可以设置成自己喜欢的config.language = 'zh-cn';
5、自定义换行和段落模式按键:
config.enterMode = CKEDITOR.ENTER_P;
config.shiftEnterMode = CKEDITOR.ENTER_BR;
6、自定义上传图片路径:
config.filebrowserUploadUrl = '';
config.filebrowserImageUploadUrl = '';
config.filebrowserFlashUploadUrl = '';
二、除了可以自定之外,还可以扩展工具栏,增加ckeditor没有的工具栏
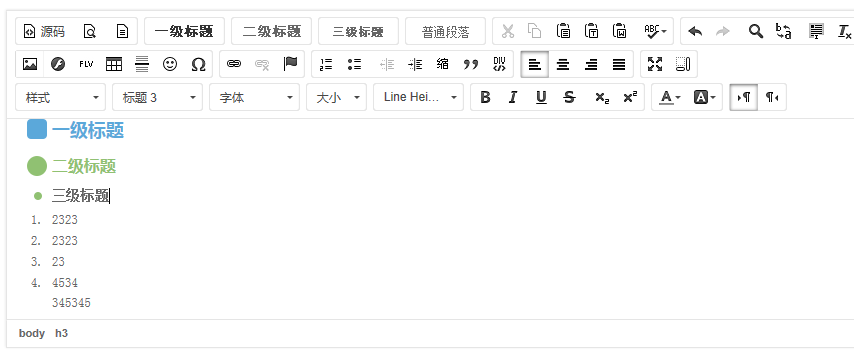
第一步、需要在config.js里修改config.extraPlugins="h1,h2,h3,p,textindent,flvPlayer,lineheight";这里我增加了一级标题、二级标题、三级标题、段落、缩进、FLV视频播放、行距等工具栏
第二步、在文件夹plugins里相应增加对应的文件即可。
以下是打造后的截图
三、经常会出现网站后台编辑器显示的内容和前台不一致的问题,主要是因为两个外部环境CSS不一致,可以通过修改编辑器里content.css来实现前后一致的显示效果。
创新互联专业定制网站,欢迎新老客户咨询。
本文名称:创新互联教你如何打造个性化ckeditor网页编辑器
文章位置:/news15/245865.html
成都网站建设公司_创新互联,为您提供关键词优化、网站设计公司、域名注册、云服务器、定制网站、微信公众号
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 怎么开发APP软件?如何保证功能效果? 2023-03-20
- 黑河网络营销推广有哪些重要性和作用意义 2023-03-20
- 网站品牌词排名掉了是怎么回事 2023-03-20
- 雄安箱包类APP开发功能优势分析 2023-03-20
- 搜索引擎优化之链接得分 2023-03-20
- 网站建设公司与网站建设公司沟通需要注意哪些问题? 2023-03-20
- 如何选择专业网站建设服务公司 2023-03-20

- 和平区营销型企业网站策划方案的四大要素 2023-03-20
- 企业网站建设一般要多大的空间呢? 2023-03-20
- 网站运营和竞争对手的博弈负面维护可行吗 2023-03-20
- 三分钟了解企业网站建设如何建? 2023-03-20
- 互联网时代手机建站的必要性 2023-03-20
- 北京手机网站设计需要考虑哪些问题? 2023-03-20
- 找人做网站教你如何识别不同的建站公司? 2023-03-20
- 网站定制需要三个条件才可以开始建设 2023-03-20
- 自然界有哪些高级颜色搭配可以用于网站设计 2023-03-20
- 企业手机网站推广场景分析 2023-03-20
- 网站建设中如何保证web网页的安全性 2023-03-20
- 网页前端切图制作基础方法 2023-03-19