从设计看网页设计与微信小程序设计的差异性
2023-03-05 分类: 微信小程序
习惯,是一个强大的敌人。对于设计师来说,尤其如此。
微信小程序是近两年才出现的新事物,而网页设计出现已经超过20多年。目前大多数的设计师都是脱胎于网页设计师,并且不少设计师从事网站设计超过五年以上。这就产生了一个问题——长时间从事网页设计,会形成一些“设计习惯”,而这样的设计习惯是不适合微信小程序设计的。
本文,我们就来讨论这样一个问题——仅仅从设计的角度而言,网站设计与微信小程序设计,究竟有哪些不同?
输入设备不同导致的设计差异
PC端的输入主要依靠键盘和鼠标,输入精度较高,所以,这就影响了网站设计。例如,网站的排版,即便是较为紧凑,体验影响不大,不会导致误操作。但是,智能手机的输入,主要依靠摄像头,由于键盘小,使用键盘输入会导致出错率高,也体验不好。
这样的差异,导致了PC网页设计和微信小程序设计的差异。
举例来说,一家金融公司的网站和小程序,当需要输入卡号的时候,网站上面可以让用户直接输入卡号,但是,微信小程序可以引导用户通过拍照识别卡号的方式,完成输入。
在笔者看来,网页的设计自由度更大,但是小程序的设计自由度更小。为什么呢?这是因为微信为小程序提供了很多无法改变的栏目、格式、样式、配色。
例如,菜单配色方面,微信只为小程序提供深浅两种配色方案,而菜单配色方案往往影响整个页面的配色,为了配合既定的“配色方案”,小程序页面配色只能选择匹配微信提供的配色方案。
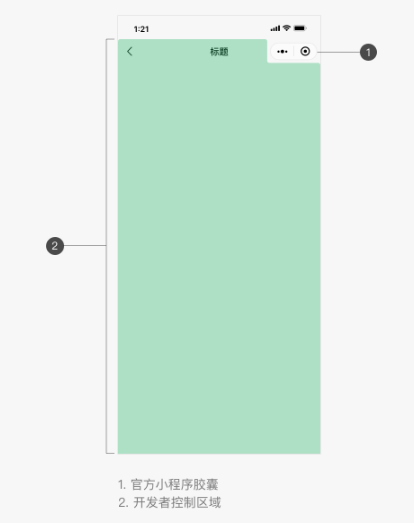
还例如,官方小程序菜单将放置在界面固定位置,开发者在设计界面时请预留出该区域空间,并且,需要开发者周围的交互,与官方固定交互小匹配。也是因为如此,大多数小程序都选择了在“固定位置”左侧,设计了搜索栏。
网站设计被众多设计师认为是可以体现出设计艺术的,包括使用艺术元素、交互艺术、设计师个人喜好等等,可以在PC网页设计中体现出来。但是,在信小程序设计中,体验“艺术”的空间非常有限。
微信小程序是近两年才出现的新事物,而网页设计出现已经超过20多年。目前大多数的设计师都是脱胎于网页设计师,并且不少设计师从事网站设计超过五年以上。这就产生了一个问题——长时间从事网页设计,会形成一些“设计习惯”,而这样的设计习惯是不适合微信小程序设计的。
本文,我们就来讨论这样一个问题——仅仅从设计的角度而言,网站设计与微信小程序设计,究竟有哪些不同?
输入设备不同导致的设计差异
PC端的输入主要依靠键盘和鼠标,输入精度较高,所以,这就影响了网站设计。例如,网站的排版,即便是较为紧凑,体验影响不大,不会导致误操作。但是,智能手机的输入,主要依靠摄像头,由于键盘小,使用键盘输入会导致出错率高,也体验不好。
这样的差异,导致了PC网页设计和微信小程序设计的差异。
举例来说,一家金融公司的网站和小程序,当需要输入卡号的时候,网站上面可以让用户直接输入卡号,但是,微信小程序可以引导用户通过拍照识别卡号的方式,完成输入。

在笔者看来,网页的设计自由度更大,但是小程序的设计自由度更小。为什么呢?这是因为微信为小程序提供了很多无法改变的栏目、格式、样式、配色。
例如,菜单配色方面,微信只为小程序提供深浅两种配色方案,而菜单配色方案往往影响整个页面的配色,为了配合既定的“配色方案”,小程序页面配色只能选择匹配微信提供的配色方案。
还例如,官方小程序菜单将放置在界面固定位置,开发者在设计界面时请预留出该区域空间,并且,需要开发者周围的交互,与官方固定交互小匹配。也是因为如此,大多数小程序都选择了在“固定位置”左侧,设计了搜索栏。

网站设计被众多设计师认为是可以体现出设计艺术的,包括使用艺术元素、交互艺术、设计师个人喜好等等,可以在PC网页设计中体现出来。但是,在信小程序设计中,体验“艺术”的空间非常有限。

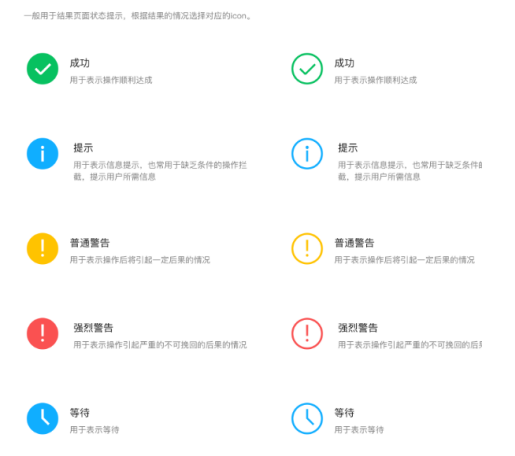
例如,图标、交互、反馈效果等,在PC网页设计的时候,都能够体现出个性艺术。但是,在设计小程序的时候,图标、交互、反馈效果,都是微信自动提供的,只能使用微信提供的标准件,设计艺术就很难体现。可以说,微信小程序将用户体验置于设计艺术之前。
网页题目:从设计看网页设计与微信小程序设计的差异性
文章路径:/news16/241616.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有微信小程序等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 微信小程序button组件运用图片作为背景 2023-03-04
- 微信小程序能为带来什么? 2023-03-03
- 微信小程序用户登录授权开发心得分享 2023-03-03
- 微信小程序开发用户登录注册会员相关注意点 2023-02-22
- 东莞家装微信小程序开发 2023-02-21

- 微信小程序能为商家带来什么? 2023-03-04
- 微信小程序开发的价格区分 2023-03-02
- 微信小程序9月8日快捷入口升级及支付后可查看关联公众号 2023-03-01
- 杭州微信小程序开发重心有哪些? 2023-02-26
- 律师微信小程序开发感想 2023-02-26
- 手机端选择H5网页、微信小程序还是APP 2023-02-25
- 网站建设怎么减少跳出率 2023-02-22
- 创新互联:微信小程序为何看起来不温不火? 2023-02-22
- 微信小程序定制开发受热捧有哪些优势 2023-02-20
- 微信小程序:制作星星评价代码分享 2023-02-20
- 玩转微信小程序,助力企业推广宣传 2023-02-20
- 微信小程序大潮下的实体店何去何从 2023-02-19
- 微信小程序开发需要多少钱? 2023-02-19
- 模板开发微信小程序常见雷点分析 2023-02-18