关于手机网站设计的探讨。
2019-08-12 分类: 网站设计
手机网站设计可以从设备、系统、浏览器、网络、四个方向来共同探讨:
一、设备
·分辨率与屏幕尺寸·触屏机的交互特点·性能
1. 分辨率是设计师做网站时首要考虑的问题,iphone/ipod touch目前有2种分辨率:480*320、960*640,屏幕的物理尺寸都是3.5英寸,Android由于是开源系统,生产商诸多,导致分辨率,屏幕尺寸非常多,但目前主流的分辨率为:480*320、800*480,根据以上情况推荐以480*320为标准设计,(客户端则推荐以大分辨率来设计,)同时考虑横屏情况下的自适应。
2. 触屏手机的特点是直接通过手指操作对象,因此需要为网站设定一个理想的行高来满足手指的触摸点击。
来自ccxcncom 的一份关于触屏点击尺寸数据:食指点击的间距约为7*7 mm,1mm间距。
拇指点击的间距约为8*8 mm,2mm间距, 当前推荐值为9mm,最小应不小于7mm。
列表选项之间距离最小应不小于5mm。
在设计过程中需要将毫米换算成像素,不同尺寸的屏幕分辨率换算的结果也不一样,换算方法详见(DPI和像素、厘米、英寸之间的关系和换算及CSS中的长度单位) 笔者认为:可按5mm为最低标准设计,使用率较高的可根据测试情况加大。

3. 手机的硬件和网络环境与PC相比还有较大差距,因此手机网站需要高度优化页面性能:
尽量控制页面文件大小,避免使用过多图片,规范html和css css压缩工具,尽量减少服务器请求,使用css spirit 某些特定css 可直接写在页面文件里…. 关于页面性能的具体优化并非三言二句能讲述清楚,这里只做抛砖引玉,欢迎补充。
二、系统
·UI style ·flash
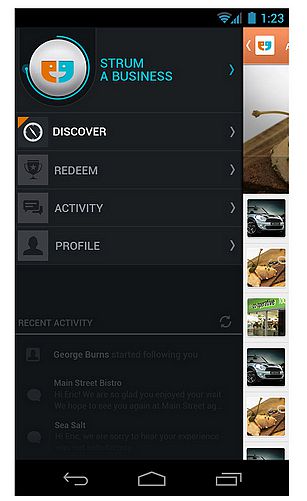
1. iOS和Android OS在设计风格和交互上有较大差异,如果考虑一套UI同时适用多个平台,(网站可跨平台使用,跟APP相比减少了开发和维护成本)在设计时要避免过大的风格偏差和交互上的冲突及误导。
2. iOS不支持flash,JAVA,SVG,Android OS 支持flash10.1以上版本,建议使用gif动画.
三、浏览器
·功能条·缓存·HTML & CSS·JavaScript
1. iphone浏览器自带有功能条,弥补了硬件上的功能缺陷。
这里特别介绍下iOS的一个特点,可将网站添加到桌面,并生成一个APP图标:
icon.png图片为方形,尺寸57px*57px,iphone4 114*114。

2. 这里将缓存分为组件缓存和页面缓存,组建缓存是指网站元素:图片、CSS、JavaScript等,页面缓存是整个页面作为单独实体来存储,在页面设计开发时要注意组件和页面不超过浏览器的缓存大小:
3.在PC端上显得遥遥无期的html5 和css3在移动终端率先登场,下面介绍几个实用的css3
渐变:webkitgradient(linear, left top, left bottom, color-stop(0.3, rgb(255,255,255)), color-stop(0.75, rgb(239,242,252)));
圆角:-webkit-border-top-right-radius: 4px;
高级选择器:.list > p:last-child a{} background-image:
避免重力感应时文字随分辨率增大而增大:-webkit-text-size-adjust: none;
屏蔽输入框默认圆角和阴影:-webkit-border-radius:0;-webkit-appearance:none
去除下拉框默认样式:-webkit-border-radius: 0; -webkit-appearance: none;
Safari官方:html css
4. JavaScript
隐藏浏览器地址栏:window.addEventListener(‘load’, function(){setTimeout(function(){window.scrollTo(0, 1);}, 100);});
手机识别:var isAndroid = navigator.appVersion.toLowerCase().indexOf(‘android’) >
= 0,isIphone = navigator.appVersion.toLowerCase().indexOf(‘iphon’) >= 0;if (isAndroid){window.location.href = ”XXX.html”;}
Iphone全屏显示:
四、网络
·GPRS·3G·WIFI
1.从速度和资费来看,GPRS是最慢最贵的移动上网方式,该网络环境下页面瘦身无疑是最睿智的选择,建议页面文件大小不超过25K (GZIP后)具体测试数据不做赘述。
2.3G卡速度接近甚至有的超过WIFI上网速度,但同样存在资费问题。
3.WIFI我们可以理解是移动终端通过无线路由连接固定宽带的一种上网方式,资费和速度等同于用PC访问网站的成本。
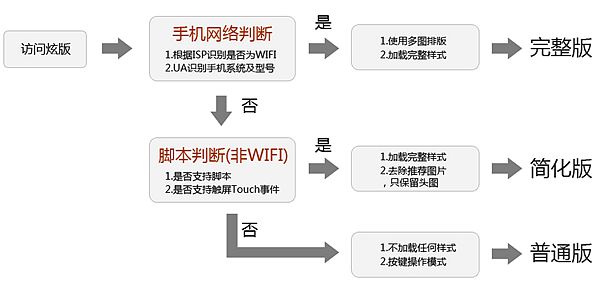
根据以上3种网络我们可以做一些适配为用户提供最适合的体验:

本文作者来自重庆网站建设公司-创新互联,转载请注明出处:创新互联(www.executivehouseboatcharters.com)
网站题目:关于手机网站设计的探讨。
链接地址:/news17/80267.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站设计中元素的运用方法。 2019-08-04
- 小电池和小屏幕手机网站设计。 2019-08-02
- 网站设计的基本原则! 2019-07-28
- 手机网站设计的用户体验准则! 2019-07-24
- 多久更新一次网站设计合适? 2019-07-22
- 找网站设计公司建设网站之前要准备什么资料? 2019-07-22
- 网站设计与网站开发的工作内容及区别有那些? 2019-07-22
- 网站设计的网页色彩概论 2019-07-19
- 网站设计影响客户行为的方式分析 2019-07-19

- 网站设计的10条锦囊妙计。 2019-08-04
- 网站设计中的面包屑实例和最佳做法。 2019-07-28
- 智能手机网站设计的表现! 2019-07-23
- 简洁大气国际化的网站设计 2019-07-22
- 大屏幕智能手机网站设计的考虑。 2019-07-21
- 建设网站成为网站设计师 需要具备哪些知识? 2019-07-18
- 如何才是好的网站设计体验 2019-07-18
- 网站设计是指设计及建设网站。 2019-07-18
- 符合企业自我的中心主旨的网站设计都是最适合的 2019-07-17
- 网站设计如何为您提供优于竞争对手的优势 2019-07-15