创建您的第一个JavaScript交互图
2016-08-06 分类: 网站建设
创建您的第一个JavaScript交互图
数据就在我们周围,它的可视化已经成为我们生活中不可或缺的一部分。图表,图表,地图,和仪表板有很大的需求的今天,因为他们目前的信息给我们的一种方式,可以很容易地解释。
好的方面是,图表不需要很大的 技能或专门知识的Web开发人员,设计师,或其他任何人。在这篇文章中,我们将向你解释如何处理的基本知识和使用JavaScript和HTML5的交互式数据可视化,轻松。
我们要 开始创建一个单一的系列图表你可以掌握的基本知识。然后我们会给你一个快速的方法来实现多系列和堆积条形图。条形图是显示数据的这些天的一种流行方式,以及使用的发展逻辑可以很容易地转换到其他类型的图表。
今天有很多JavaScript图表库; 有如绝对自由D3和谷歌图 而 别人需要用于商业用途的款项。在我看来,最全面和强大的人amcharts,AnyChart,和Highcharts。
在本教程中,我决定利用 AnyChart。然而,这个过程是非常相似的每一个图书馆,特别是如果你正在做一些简单的东西。AnyChart具有广泛的文档和API参考以及各种各样的支持的图表类型和演示的代码的操场,所以对初学者来说是一个不错的选择。
为了您的方便,所有的例子,图中的教程都可以这集CodePen可以探索那里或出口的CSS / HTML / JavaScript的演示文件拉链。
JS 3个简单的步骤图
为您的网站或应用程序的一个基本的JavaScript图表的制作过程包括以下三个步骤:
准备好你的数据;
连接库;
写一个简单的代码。
1。数据准备
就像一艘大船要深的水域,一个简单的图形要简单的数据。当然,如果你有大量的数据或结构不明显,你需要首先准备。
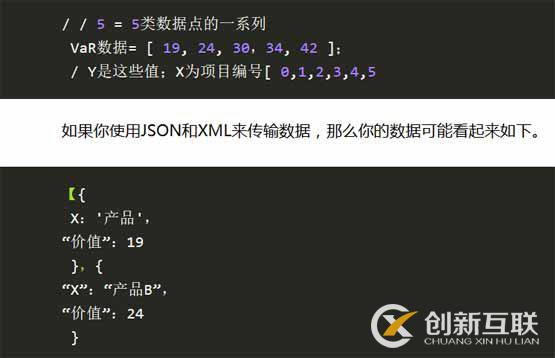
当建筑大部分流行的图表类型,我们只需要X和Y的领域。然而,条形图可以更简单,因为它经常发生的事,只有Y场使用,并 索引,或项目编号,为X,这样当我们使用数据的JavaScript数组,例如:

一般来说,有很多的方式处理数据,可视化软件开发商通常描述在文档或其中许多。记住,我推荐检查的 相关部门 你的图表库的文档。
2。让 图表库
你使用图书馆显然是一个 至关重要的因素在这里。 如果您要使用的图表的地方,应该合理下载二进制包,并保持它的附近。
然而,如果你需要图为Web应用程序或网页的网站上,然后CDN 可能是更好的选择。它将加载文件从最近的服务器给你的客户,给你一个更快的页面加载和更好的性能。
3.写一个简单的HTML / JavaScript代码
当我们的数据和图书馆都准备好了,我们可以开始编写代码来绘制图表 。
一)首先,我们需要 创建网页上的一个图表的容器。方法是使用一个元素并设置其<em><div</em>>ID:
分享题目:创建您的第一个JavaScript交互图
链接地址:/news19/20669.html
成都网站建设公司_创新互联,为您提供网站策划、ChatGPT、云服务器、小程序开发、App设计、面包屑导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何完善你的网站收益 2016-08-06
- 可用性和移动网络 2016-08-06
- 如何在谷歌分析中使用自定义维度来衡量性能[教程] 2016-08-06
- 如何搜索编译一个顶尖的竞争分析 2016-08-06
- 如何写营销简介 2015-01-06
- 机器学习创造了一个新的SEO排名模式 2015-01-06

- 你如何可以增加你网站的流量 2016-08-06
- 5个链接建设技术一直被你忽略 2016-08-06
- 5种方式来抓取一个临时服务器上的网站 2016-08-06
- 谷歌优化分析指标和nbspdebunked误用 2015-01-07
- 新数据的法律可能是一个营销的机会 2015-01-07
- PPC+SEO=匹配营销天堂 2015-01-06
- 网站基本seo优化做长尾词优化排名到首页 2015-01-06
- 为什么内容是当今营销之王 2015-01-06
- 网站SEO与品牌优化如何才能兼顾 2015-01-06
- 市场营销媒体推广的好处 2015-01-06
- 移动搜索的普及对SEO的影响 2015-01-06
- 有效排名与社会之间的真正关系是什么? 2015-01-06
- 如何做关键词研究 2015-01-06