电商新零售库存分层模型介绍
2021-02-26 分类: 网站建设
01 电商新零售库存分层
梳理完中央库存的逻辑以后,下一步需要整理上下游的库存交互。在整个电商体系中,库存会存在于供应链的多个业务环节中,按照系统的分工不同,小Q将库存抽象为两类三层:
1.两类库存:
①实物库存:指实实在在的商品数量,与库房和门店的实物对应,是财务进行库存成本核算的依据。根据业务不同,实物库存可分为门店库存、仓库库存、合格品库存、不合格品库存等等。
②销售库存:应对销售的库存,此库存可以和实物一致,也可以是人为设置的虚拟库存,根据业务灵活调整。根据运营策略的不同,可以细分出实物库存、预售库存(虚拟库存)、组合库存、赠品库存、活动库存等等。

▲实物库存与销售库存
2.三层库存模型:
按照前后台系统的划分,库存会存在于多个业务和系统中,分别以不同的粒度应对不同的业务。

▲电商新零售系统库存分层
①销售平台库存:直接对用户开放的库存,设计上一般放在销售平台的运营后台管理,只有当可销售库存大于0时,用户方可下单,否则提示商品无货,上面提及的销售库存业务规则均在这一层进行处理。
②仓库.门店库存:在仓储管理系统(WMS)或门店零售系统中进行管理,每个仓库/门店仅管理自己的实物,处理日常的进销存退等业务。
③中央库存:独立系统,实物库存的集中管理和调度中心,对下对接各地库房和门店的实物库存,集中管理,并将全国各地库存进行分组封装成销售平台需要的库存维度,对上为销售平台提供实物库存的服务;另外为订单提供分仓调度服务。
02 销售平台库存说明
销售平台上主要处理与销售相关的逻辑,库存可分为实物库存、虚拟库存、活动库存、组合商品库存等。
1.销售平台库存维度
常规业务下,销售平台库存维度为:SKU、实物库存、虚拟库存、可销售库存、预留库存、预占库存。
实物库存:从中央库存同步的库存;
虚拟库存:若某些商品尚未到货,可开启预售模式,提前售卖,故可开启虚拟库存;
预占库存:(多平台共享库存模式下,自主研发的销售平台,此处预占库存释放最好和中央库存的分仓预占同步进行,否则订单在支付以后,中央库存未预占之前,有一段时间的空档期,容易导致超卖。)
预留库存:若需要提前为某些促销活动预留库存,以免活动开始以后库存不足,可设置预留库存,预留库存尽量不要超过可售卖库存,预留库存在活动开始时候释放;
可销售库存:当前可售卖的库存,根据公式计算而来:
- 若未开启虚拟库存, 可销售库存
- 若开启了虚拟库存,可销售库存与虚拟库存和实物库存有个换算关系,一般平台有三种设定规则,选其一:
A.以虚拟库存为主,可销售库存B.虚拟库存和实物库存取其大者,可销售库存C.虚拟库存和实物库存相加,可销售库存2.活动商品库存
若需要对某些SKU做活动促销时,一般在活动系统中创建活动(起止日期、活动SKU、活动价格、活动数量、活动规则等),针对活动商品的库存,主要维度为:SKU、活动总数量、已下单数量、可活动下单数量。
活动总数量:活动计划总数量,可先从常规库存中预留部分库存,待活动开始时释放预留库存;
已下单数量:活动开始后已下单的数量,若下单数量等于活动总数量了,此活动即终止;
可活动下单数量:可活动下单数量=活动总数量 - 已下单数量;可活动下单数量>0,可继续以活动价下单;订单取消后,还原可活动下单数量;
活动订单生成以后,和普通订单的库存处理逻辑一样,提交订单后加预占库存,支付后扣减实物库存或者虚拟库存。
(看网上有些朋友的文章介绍预留库存一直等到活动结束的时候释放,订单下发过程中需要同时处理销售平台库存和活动库存的锁定和释放,两套库存之间还需要进行交互,例如活动下单过程中同时处理两边的库存,活动结束后还需要将未销售完的活动库存归还销售平台,这种设计思路的好处是可以把活动订单当做一种独立的业务来实现,两套库存系统处理不同的业务,活动库存和常规售卖库存完全隔离。
但木笔认为实现上有些过于复杂,所以我们的设计思路是所有的库存相关还是统一由销售平台库存进行管理,活动系统只需控制活动计划和可活动下单数量,防止活动超量,所有库存处理的事情,还是统一在一个地方处理比较合适。个人拙见,欢迎交流~)
3.组合商品库存
有些业务场景下,会将多个商品组合成一个套装进行售卖,此类组合商品是纯营销玩法的产物,不是实物的组合,故不会存在实物SKU和库存。此类商品库存取组合商品下库存组合最小的SKU的库存作为组合商品库存。
例:SKU A【可销售库存:80】、B【可销售库存:70】、C【可销售库存:100】,ABC被组合成套装D。
若D= A+B+C,则D的可销售库存取B的可销售库存,为70;
若D= 2A+B+C,因为A可提供组合40个(80/2),B提供70,C提供100,故D的可销售库存取A的组合数,为40。
组合商品因没有实物SKU,故在订单生成后,需按照组合规则将组合商品进行拆分为实物SKU进行库存预占和扣减处理。
03 仓库库存说明
1.仓库库存维度
仓库和门店系统仅需要关注当前库房和门店的实物流动情况,但精细化程度更高,特别在医药行业,商品的存储与商品分类、批号、批次等多个维度相关,必须符合GSP法规要求。
仓库.门店库存维度: SKU、 批次、 批号、 货位、库存状态、实物库存数量、出库已分配数量、入库已分配数量、补货已分配数量、锁定数量。
批次:每一批入库商品,会根据供应商、入库日期生成一个批次号,以方便跟踪;
批号:药品、食品,每批商品都会有不同的批号,对应不同的生产日期和有效期;
货位:商品在库内存放的实际位置,方便库内管理;
库存状态:合格/不合格/待验/停售(药品里有停售业务,故将停售设计为一种库存状态);
实物库存数量:商品当前在货位上的真实库存。设计时,实物库存应该与货位上的实物时刻一致,商品放到货位上,即加实物库存;商品从货位上下架,即减实物库存;
出库已分配数量:需要出库时,先根据出库波次对出库货位进行分配,对库存进行预占,防止其他订单抢占。待拣货下架后,清出库预分配,并扣减实物库存;
入库已分配数量:入库相关业务,商品在上架之前,会先分配上架货位,并对预上架数量在库存中记录,待上架后,清入库预分配,并加实物库存;
补货预分配数量:当从整件货位向零货货位进行补货时,在源货位未下架和目标货位未上架之前,分别记录原货位和目标货位的补货出库已分配数量和入库已分配数量。从业务层面,补货和出入库是两种业务,但系统设计时可和出库已分配和入库已分配合并至一起处理;
锁定数量:因拣货差异、或者盘点等缘故,需暂时对库存进行锁定以防止被订单占用;
可用库存数量:出库和补货、移库相关业务中,只能操作可用库存,可用库存根据公式计算而来:可用库存新零售模式下,线上订单和线下订单会同时占用门店库存,为了防止线上已经预占库存但尚未拣货的订单商品,在门店里被新到店的线下客人拿走,从而导致库存处理冲突,小Q给的解决方案是将门店库存分为前店和后仓两部分,以货位分隔,前店库存主要应对线下订单,后仓库存应对线上订单,两部分库存可以根据业务随时调整。
(此部分逻辑计划放置后续探讨新零售系统时重点介绍)
2.仓库库存相关业务列举
库房所有与实物相关的作业,均会在系统中产生作业流水,继而对仓库库存进行预占和实物库存变更计算,列举部分仓库实物库存和已分配数量的部分业务处理逻辑如下:

▲仓库门店库存相关业务库存处理
04 中央库存系统分层说明
中央库存是处于销售库存和仓库库存之间的纽带,如前所述,中央库存的存在是将各地的库存进行汇总整理分堆后向销售平台提供准确有效的实物库存。按照库存分层,中央库存的库存处理也可分为实物库存层和销售库存层。
实物库存层库存维度:SKU、仓库/门店、库存状态、实物库存、出库预占库存、锁定库存、在途库存、库存成本价、是否锁定。

▲中央库存实物库存
销售库存层库存维度:SKU、销售店铺、可配送区域、可配送库存、自提门店、可自提库存。
3.根据实物库存计算销售库存
销售库存由实物库存计算而来,由于新零售模式下,仓库和门店的配送和自提业务的覆盖范围不同,故可以分别计算出可配送库存和可自提库存:
①支持相同配送区域的多个仓库门店的库存汇总后,根据配送库存分配比例计算可得到店铺可配送库存:
可配送库存=∑各仓库/门店实物可用库存 * 店铺配送库存分配比例,向下取整
②因为自提订单不适宜分店铺(如果让某一个用户下个订单,需要从多个门店提货,这种体验太差),故自提库存以门店为单位,每个支持自提的门店库存按照自提库存比例计算可得到店铺的可自提库存:
可自提库存=每个可自提门店的实物可用库存 * 店铺自提库存分配比例,向下取整
销售库存完成后,定期向销售平台同步,若平台仅支持配送,则同步配送库存,若还支持自提,也可以同步自提库存。
05 订单下发库存逻辑梳理
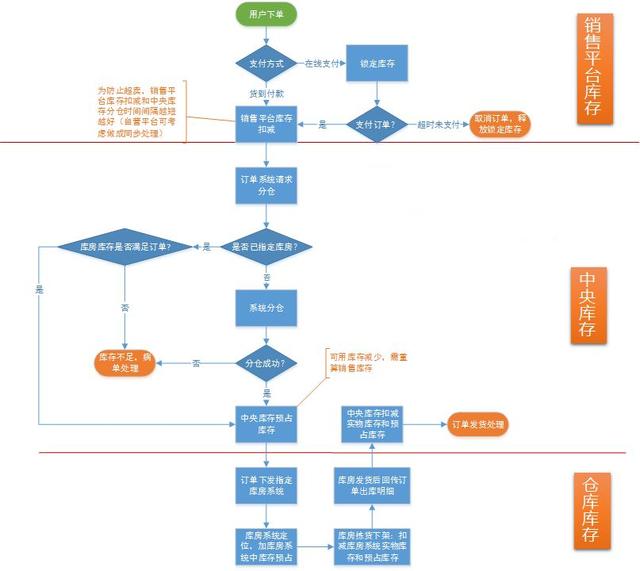
梳理完3层库存模型后,小Q依照订单流向设计出订单从下单到发货的全环节中库存的处理逻辑如下:

▲订单下发过程中的库存处理
为能更加清晰的讲述三层库存模型的联动,小Q以订单下单流程为例举了一个实例。
①某SKU合格品在全国库房分布情况如下(取自中央库存实物库存):

以上,门店1和仓库1均支持配送全国区域。
②现有A、B两平台店铺配送库存分别为50%、50%,自提库存比例分别为100%、0%,根据中央库存实物库存计算得销售库存如下:

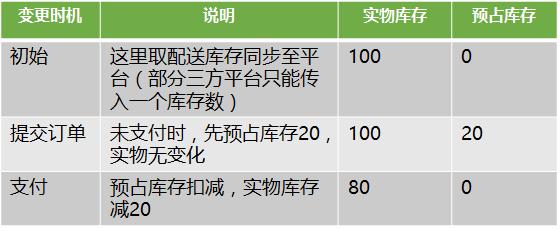
③现有A店铺在线支付的配送类订单下单20个,故A店铺销售平台库存变更逻辑为:

④订单生成后,通过中央库存分仓并预占库存,假设分配从门店1发货,中央库存实物库存变更如下:

因可用库存发生变化,故触发销售库存重算并同步:

此时,因为B店铺帮分摊了10个已销售库存,故A店铺实物库存由80变为90。
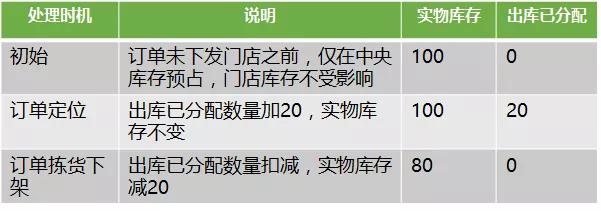
⑤订单下发门店1发货,门店1的门店系统中库存变化情况如下:

⑥ 订单发货后回传中央库存,中央库存实物库存变化情况:

因为订单预占时已重算过销售库存并同步,故发货时无需再次处理。
文章名称:电商新零售库存分层模型介绍
分享网址:/news2/103052.html
成都网站建设公司_创新互联,为您提供自适应网站、关键词优化、微信小程序、定制网站、小程序开发、网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 新零售和传统零售的特点与区别 2021-02-26
- 物联网+安防在智慧社区建设中发展趋势 2021-02-26
- R语言有多强大?十个你不知道的功能 2021-02-26
- AI为什么不依赖云:未来AI将边缘化 2021-02-26
- 文案撰写:电商文案如何写才能完美阐释产品的美? 2021-02-26
- 企业官网建好后没有流量咋回事? 2021-02-26

- 掌握这5点,轻松做电商 2021-02-26
- 云计算和边缘计算,谁更依赖数据引力? 2021-02-26
- 视频,已经成为移动互联网时代的新文本 2021-02-26
- SEO如何优化效果好 2021-02-26
- 小程序商业价值分析丨小程序+推广一体化解决场景转化、流量变现 2021-02-26
- 新零售时代如何解决流量获取难的困局 2021-02-26
- 云办公时代,这些企业域名价值水涨船高 2021-02-26
- 网站内容与网站结构是seo先进策略 2021-02-26
- 服务器对营销型网站的重要性 2021-02-26
- 程序员易踩的 9 大坑 2021-02-26
- 从个人到企业再到服务商,"小程序·云开发"对自己提出更高目标 2021-02-26
- 看完试完,从此你不再是新手 2021-02-26
- 前后端分离必备的接口规范 2021-02-26