微信小游戏体验之飞机大战简单改造
2023-02-21 分类: 网站建设
微信推出了小程序版小游戏,跳一跳小游戏火爆微信,从此大家就不用去下载小游戏类APP及使用H5小游戏了。直接用微信小程序玩小游戏,有很多好处,创新互联简单对比了下。
1、不用担心手机中毒,因为小游戏是微信内置的,而且必须通过微信官方审核才能上架,所以可以放心地玩。
2、有好友排行榜,邀好友对战等功能,更多乐趣。
3、不需要下载,直接打开使用。
4、广告相对较少,估计也是微信审核时的限制,不能影响用户体验。
有這么多好处,完全可以终结小游戏类APP和H5小游戏,让这类开发者转而开发微信小游戏。
微信也为开发者提供了一个简单的DEMO版飞机大战,虽然简单,但是可以让开发者了解其开发流程和方法。根据创新互联了解,其开发方法跟H5小游戏开发方式非常相似,因为微信小游戏就是根据H5内核运行,所以H5小游戏开发人员是很容易转过来,甚至有些H5小游戏开发引擎直接可以导出。

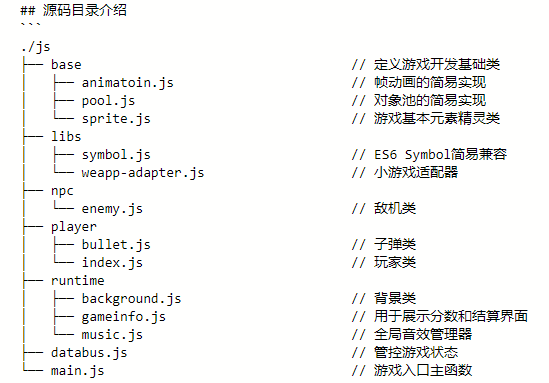
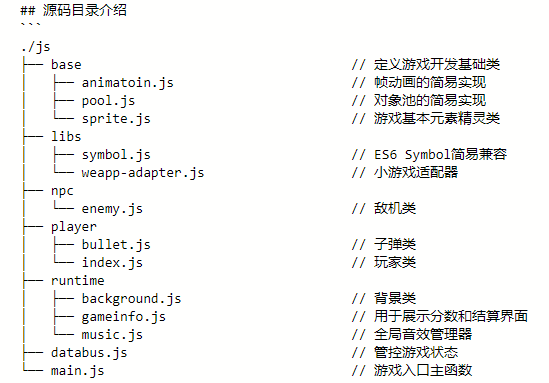
第一次使用微信开发者工具会为你生成一个演示版的飞机大战小游戏,直接可运行使用,里面还包括一些适配器,方便H5开发人员,还附有代码结构图,如下。

其运行图如下。
笔者看了下源码,然后觉得没有难度,就做了一些小改造。一、增加级别,级别越高,敌机出现几率越多,主要修改main.js文件
enemyGenerate函数。
let enemy_build_speed = 60 //river新增 敌机生成速度 越小越快
let enemy_speed = 4 //river新增 敌机移动速度 越大越快
/**
* 随着帧数变化的敌机生成逻辑
* 帧数取模定义成生成的频率
*/
enemyGenerate() {
let enemy_build_speed_now = enemy_build_speed - this.player.level*2 + 1
let enemy_speed_now = enemy_speed
if (databus.frame % enemy_build_speed_now === 0) {
let enemy = databus.pool.getItemByClass('enemy', Enemy)
enemy.init(enemy_speed_now)enemy.shoot(7)
//敌机发射子弹
databus.enemys.push(enemy)
}
}
二、敌机也可以发射子弹在npc目录复制bullet.js函数为
bullet2.js作为敌机子弹类,然后在enemy.js敌机类增加敌机射击函数,然后每次产生敌机的时候射出一个敌机子弹。
shoot(speed) {
let bullet2 = databus.pool.getItemByClass('bullet2', Bullet2)
bullet2.init(
this.x + this.width / 2 - bullet2.width / 2,
this.y - 10,
speed
)
databus.bullets2.push(bullet2)
}
敌机发射子弹
enemyGenerate() {
let enemy_build_speed_now = enemy_build_speed - this.player.level*2 + 1
let enemy_speed_now = enemy_speed
if (databus.frame % enemy_build_speed_now === 0) {
let enemy = databus.pool.getItemByClass('enemy', Enemy)
enemy.init(enemy_speed_now)enemy.shoot(7)
//敌机发射子弹
databus.enemys.push(enemy)
}
}
三、增加障碍物,战机碰到game over
1、不用担心手机中毒,因为小游戏是微信内置的,而且必须通过微信官方审核才能上架,所以可以放心地玩。
2、有好友排行榜,邀好友对战等功能,更多乐趣。
3、不需要下载,直接打开使用。
4、广告相对较少,估计也是微信审核时的限制,不能影响用户体验。
有這么多好处,完全可以终结小游戏类APP和H5小游戏,让这类开发者转而开发微信小游戏。
微信也为开发者提供了一个简单的DEMO版飞机大战,虽然简单,但是可以让开发者了解其开发流程和方法。根据创新互联了解,其开发方法跟H5小游戏开发方式非常相似,因为微信小游戏就是根据H5内核运行,所以H5小游戏开发人员是很容易转过来,甚至有些H5小游戏开发引擎直接可以导出。

第一次使用微信开发者工具会为你生成一个演示版的飞机大战小游戏,直接可运行使用,里面还包括一些适配器,方便H5开发人员,还附有代码结构图,如下。

其运行图如下。
笔者看了下源码,然后觉得没有难度,就做了一些小改造。一、增加级别,级别越高,敌机出现几率越多,主要修改main.js文件
enemyGenerate函数。
let enemy_build_speed = 60 //river新增 敌机生成速度 越小越快
let enemy_speed = 4 //river新增 敌机移动速度 越大越快
/**
* 随着帧数变化的敌机生成逻辑
* 帧数取模定义成生成的频率
*/
enemyGenerate() {
let enemy_build_speed_now = enemy_build_speed - this.player.level*2 + 1
let enemy_speed_now = enemy_speed
if (databus.frame % enemy_build_speed_now === 0) {
let enemy = databus.pool.getItemByClass('enemy', Enemy)
enemy.init(enemy_speed_now)enemy.shoot(7)
//敌机发射子弹
databus.enemys.push(enemy)
}
}
二、敌机也可以发射子弹在npc目录复制bullet.js函数为
bullet2.js作为敌机子弹类,然后在enemy.js敌机类增加敌机射击函数,然后每次产生敌机的时候射出一个敌机子弹。
shoot(speed) {
let bullet2 = databus.pool.getItemByClass('bullet2', Bullet2)
bullet2.init(
this.x + this.width / 2 - bullet2.width / 2,
this.y - 10,
speed
)
databus.bullets2.push(bullet2)
}
敌机发射子弹
enemyGenerate() {
let enemy_build_speed_now = enemy_build_speed - this.player.level*2 + 1
let enemy_speed_now = enemy_speed
if (databus.frame % enemy_build_speed_now === 0) {
let enemy = databus.pool.getItemByClass('enemy', Enemy)
enemy.init(enemy_speed_now)enemy.shoot(7)
//敌机发射子弹
databus.enemys.push(enemy)
}
}
三、增加障碍物,战机碰到game over
增加一个za.js类
import Sprite from '../base/sprite'
import DataBus from '../databus'
const BULLET_IMG_SRC = 'images/za1.png'
const BULLET_WIDTH = 64
const BULLET_HEIGHT = 64
const screenWidth = window.innerWidth
const screenHeight = window.innerHeight
const __ = {
speed: Symbol('speed')
}
let databus = new DataBus()
function rnd(start, end) {
return Math.floor(Math.random() * (end - start) + start)
}
export default class Za extends Sprite {
constructor() {
var i = rnd(1,4)
console.log(i)
var img = 'images/za'+i+'.png'
super(img, BULLET_WIDTH, BULLET_HEIGHT)
}
init(speed) {
this.x = rnd(0, window.innerWidth - BULLET_WIDTH)
this.y = -this.height
this[__.speed] = speed
this.visible = true
}
// 每一帧更新子弹位置
update() {
// console.log(this.y)
this.y += this[__.speed]
// console.log(this.y)
// 超出屏幕外回收自身
//sconsole.log(this.height)
if (this.y >= screenHeight)
databus.removeZas(this)
}
}
然后在main.js函数里随机生成
//生成障碍物
zaGenerate() {
if (databus.frame % za_build_speed === 0) {
let za = databus.pool.getItemByClass('za', Za)
za.init(za_speed)
//console.log(za)
databus.zas.push(za)
}
}
最后在碰撞函数里增加逻辑
//障碍物跟我方飞机相撞
for (let i = 0, il = databus.zas.length; i < il; i++) {
let za = databus.zas[i]
if (this.player.isCollideWith(za)) {
databus.gameOver = true
break
}
}
四、增加子弹补给,当飞机获得子弹补给后,火力增加一个,过一段时间消失。
增加一个bullet_add.js函数,其生成逻辑和碰撞逻辑类似
import Sprite from '../base/sprite'
import DataBus from '../databus'
const BULLET_IMG_SRC = 'images/bullet.png'
const BULLET_WIDTH = 32
const BULLET_HEIGHT = 60
const screenWidth = window.innerWidth
const screenHeight = window.innerHeight
const __ = {
speed: Symbol('speed')
}
let databus = new DataBus()
function rnd(start, end) {
return Math.floor(Math.random() * (end - start) + start)
}
export default class ButtetAdd extends Sprite {
constructor() {
super(BULLET_IMG_SRC, BULLET_WIDTH, BULLET_HEIGHT)
}
init(speed) {
this.x = rnd(0, window.innerWidth - BULLET_WIDTH)
this.y = -this.height
this[__.speed] = speed
this.visible = true
}
// 每一帧更新子弹位置
update() {
// console.log(this.y)
this.y += this[__.speed]
// console.log(this.y)
// 超出屏幕外回收自身
//sconsole.log(this.height)
if (this.y >= screenHeight)
databus.removeBulletAdds(this)
}
}
这里就不详细讲解了。
文章标题:微信小游戏体验之飞机大战简单改造
标题来源:/news23/238573.html
成都网站建设公司_创新互联,为您提供网站营销、用户体验、定制网站、网站维护、微信公众号、建站公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
