网站如何设计制作H5滑动视觉效果
2022-08-12 分类: 网站建设
通常我们在网站制作设计风格时需要根据品牌调性、主题类型等方面来确定,但这类的方法设计网站上教程很多,咱们这里就不多赘述了,接下来网站设计专家创新互联就来给大家介绍通用模板化的风格设计,大家也可以根据自己公司的需要进行风格调整。文字方面,H5大多用于移动端浏览,所以文字样式很重要,又鉴于大部分公司都不会给设计师购买字体版权的情况,所以基本上会开源字体为主,标题类文字可以根据其他字体“加減断连”的方式快速造字处理,美观的同时又可以规避版权的风险。
一:字体样式(为了适配清晰度,这里使用两倍的放大尺寸)

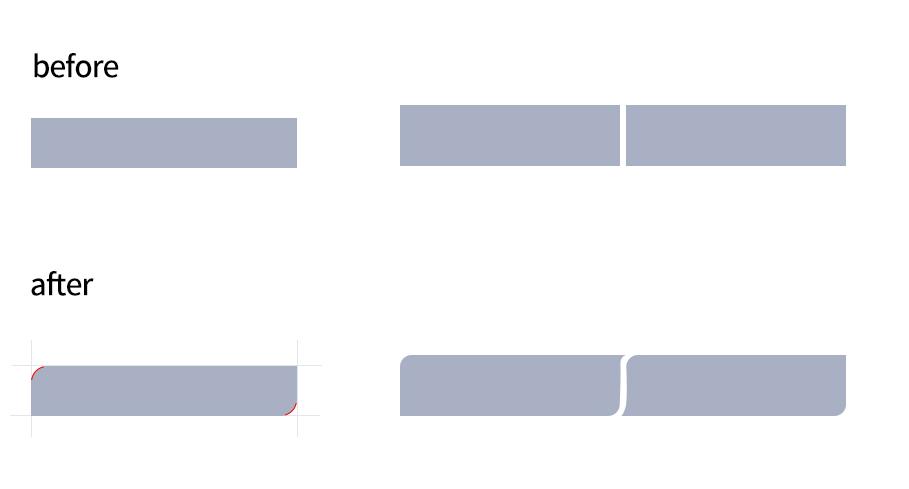
二:圆形处理(方块圆滑处理,副标题的底部统一圆角16px)

三:主题配色(这里主要以蓝色做演示)

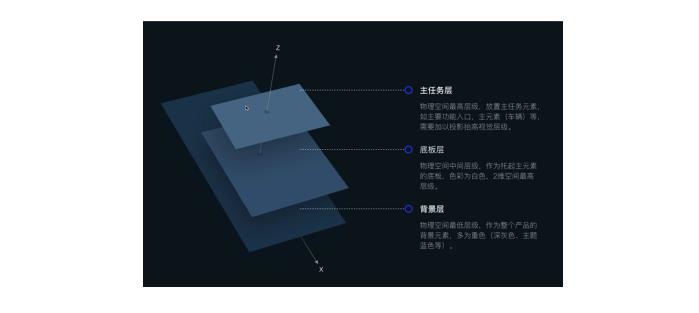
四:交互层(结构层)
流畅的动画和清晰美观的界面可以帮助人们了解和与内容交互,而不应该(因为太过花哨)干扰到用户的使用。内容通常充满整个屏幕,而半透明和模糊常常暗示有更多内容
使用不同的视觉层级和真实的运动效果来传达层次的感赋予界面活力,并促进用户的理解。让用户通过触摸和探索来发现程序的功能不仅不会使用户产生喜悦感,更加方便了解功能,还能使用户关注到额外内容。在对内容进行导航时,层级的转场效果提供一种有深度的感觉。

网站题目:网站如何设计制作H5滑动视觉效果
分享链接:/news26/189026.html
成都网站建设公司_创新互联,为您提供品牌网站建设、网页设计公司、虚拟主机、网站排名、网站设计、用户体验
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 为什么你的移动手机网站没有转化率? 2022-08-12
- 如何选择合适的推广关键词? 2022-08-12
- 创新互联浅谈房地产行业网站制作方案 2022-08-12
- 建网站容易吸引目光的方式有哪些 2022-08-12
- 在成都专业的网络公司是如何将网站优化做得这么成功的呢? 2022-08-12
- 优化网站可能存在哪些误解 2022-08-12
- 成功优秀网站应满足哪些条件? 2022-08-12

- 浅谈怎样才能有效改善APP应用的质量度 2022-08-12
- B2C网站推广的几点技巧 2022-08-12
- 在大品牌的压迫下小品牌可采用的推广策略有哪些? 2022-08-12
- 做网络营销思想要懂得变通 2022-08-12
- 从知情意三个层面剖析,什么样的文章更能获得高阅读量? 2022-08-12
- 网站内容质量、框架规范性决定了SEO优化引流效果 2022-08-12
- 为什么您的企业需要投资SEO服务 2022-08-12
- 企业短视频推广怎么做 2022-08-12
- 企业优化网站的几个小技巧 2022-08-12
- 如何做产品网络推广? 2022-08-12
- 制作营销型网站需要掌握哪些技巧 2022-08-12
- 究竟什么样的思维才是互联网思维呢? 2022-08-12