有用的Web设计10个技巧
2014-07-13 分类: 网站建设
创建一个更有用的Web 10个技巧
无论是你的投资组合,博客星空体育app最新版本(2024已更新),或收集的游戏,我们都希望吸引游客到我们的网站,并确保他们有一个愉快的经历。
可用性衡量用户的体验水平,可以通过给定的很容易就可以完成的任务;无论是通过先验知识,或者通过让用户学习互动的新方式。我认为雅各布·尼尔森可能解释它时候,他说:
“可用性是一个质量属性,如何评估用户界面容易使用。“可用性”也指方法在设计过程中易–的–使用。”
在这篇文章中,我希望给你一个某种形式的可用性检查表,内容覆盖了从设计到简单的导航提示,你可以用在任何项目。
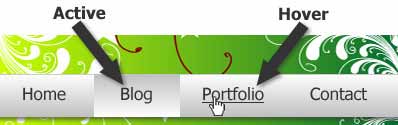
1。创建自主导航系统
让用户知道网站的他们,或者他们浏览什么类别可以极大提升可用性的任何地点。主动导航是一个可用性概念,这一点几乎是自动的。我们都有我们自己的方式创造它。
用于创建自主导航是做服务器端的最理想的情况,因为它大量削减对HTML和CSS的需要量。如果产生了积极的状态服务器不是一个选项,操纵你的身体元素风格每个导航元素直接也是一个不错的选择。
三分之一个选项,你可以很容易的用JavaScript创建自主导航系统。
你的自主导航系统的状态应该是不同于你的悬停状态。

2。点击标签和按钮
当你花时间来标记适当的形式,用户可以单击标签激活相关的表格元素,还有一个很简单的方法来炫耀。这是一个伟大的作品权利的功能内置到HTML。不幸的是,很少有用户知道这个用户界面的天然宝石。
让用户知道标签只需要点击一两行CSS(这取决于你如何写)要从默认的文本插入光标移动改变更点击友好的指针。
表格标签悬停效果
现在每个人都很清楚,可点击提交按钮。我一直认为这是奇怪的,这明显可点击的不使用相同的光标为纽带。所以我想用这一点CSS按钮。
3。连接您的标志
不连接的标志,你的网站首页是一个我见过的网络上更令人沮丧的事情。我不明白为什么会有人不这样。它是如此容易,而现在,它是安全的说,用户期望它。
连接您的标志是如此普遍,很多网站发现,有一个链接标记的“家”是没有用了,因为用户只是点击图标导航到主页。
脸谱网等网站,跟踪用户点击添加“ref”参数为每一个导航元素。以下是脸谱网如何联系的标志为例:
脸书
4。增加灾区一个链接
大约一年前,瑞安歌手来自37signals写了一篇关于如何填充链接以更好的捕鼠在大本营。这是一个小把戏可用性,你可以使用简单地增加一些周围填充链接使可点击区域大。
这是一个伟大的除了任何网站,它可以帮助防止一个环节,而这往往是有点沮丧。它也帮助了很多在移动网页设计,在用户点击他们的手指真的需要额外的大灾区链路上。
5。添加窗体域焦点
应用集中到一个窗体域是用户界面设计的发展趋势。它可以让用户了解自己做了什么(这样做有意义吗?)这是一个快速简便的方法来传递有用的信息到用户。这样说:“嘿!你只需点击这里。”可以是非常有用的。
一个集中的表单元素
6。提供一个有用的404页面
让用户感到舒适是很重要的,显示一个大Apache的错误信息在屏幕上并不是方式来完成。一个有用的404页面可以很长的路要走,它并没有包含数字“4”或“0”,因为他们并不比其他任何人的开发者很有帮助。除此之外,没有人真的需要知道的任何幕后发生的错误代码。用户只需要一个网站的工作,他们期望的那样。
在关闭一个机会,用户没有找到自己在“页面未找到”,更加有利于引导他们的地方,他们能找到他们正在寻找的信息,提供了一些道歉的文字,一个搜索框,或提出一些可能的目的地。但不要把责任归咎于在一个错误的网址登陆用户。
blogussion写了一大篇关于创建一个内容丰富的404页列出那些WordPress用户在我们一些很好的技巧,甚至一些代码。
404错误
7。用语言创造一个轻松的环境
在网络上写作是现在的一大课题。这就像我们去一些大的问题的清单:HTML,CSS,渐进增强,可达性,为网络写作,和无所不包的“Web标准”。
我们听到了很多关于在网络上写作,这似乎是不断变化的。从天史蒂文·克鲁格告诉我们节约了一半的内容,尽可能使用项目符号列表。
现在,我们都应该这样写,我们聊天的朋友,这一切都让用户感觉他们在一个舒适的环境。当你保持在您的网站随意复制,它让用户感到压力,所以当他们遇到一些困惑,他们仍然可以感到放松和非正式的为他们寻找自己的答案。
沙发
8。应用线高度的可读性
行高是一个可以直接继承于物理介质的东西,如书籍和报纸。这些来源已经存在了几百年,有足够的时间掌握可读性和行高。所以你停留在这接下来的时间,不要害怕打开课本看看。
这是网站的设计可以很容易被忽视,容易被滥用的一个方面。我通常开始约1.4em线高度和调整它,基于内容的设计。
线高度的例子
9。利用白色空间族元素
分组合作项目是最简单的方式显示的关联。你可以用图片、边框做,或只是普通的老白的空间。使用白色空间族元素相关元素之间产生自然的联想,即使看一眼,可以很容易地被用户。
由于眼睛扫描页面,用户自然会先读标题。这发生了很多前10名单(::::啊哈)。希望的内容是吸引用户阅读更有趣。你把用户正确的方向你的方式设计的内容,有关系的事物其实看起来他们相关的。
空白
10。被访问的
通过访问,我指的不是508节和艾达合规。可达性,在这种情况下,就在你的用户,当他们有问题(反应)。
如果可用性是想要确保你的用户不灰心离开,反应是你的最后防线失去这个用户远离那些短点击竞争对手的数以百万计的人。
最终,你可以做你想要的所有的测试和跟踪所有的实用性的建议,你可以得到你的手,但每个人都是不同的。用户会感到困惑,并最终失去了需要帮助。多少时间你让用户可以混淆的人会回来的人谁不会差
在谈到交通,很多人默认对视障人士的谈话,但可远远不止于此。例如,你必须让你的网站给用户的带宽限制(拨号上网,手机服务,网络速度慢)和旧的浏览器(一些公司不会让员工升级浏览器)。
如果我们尽大努力使我们的网站尽可能的方便和快速响应的问题,我们可以创建一个整体的体验,将让用户不断地想要更多。
创新互联设计文章推荐:
网页题目:有用的Web设计10个技巧
网页路径:/news26/20126.html
成都网站建设公司_创新互联,为您提供Google、定制开发、域名注册、面包屑导航、外贸建站、全网营销推广
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 10个网页设计的规则需要打破 2014-07-12
- 设计人员提高收入的10个妙招 2014-07-11
- 顶尖的CSS设计的原则 2014-07-11
- 未来证明你的网页设计技能的简单方法 2014-07-10
- 系统化的设计过程 2014-07-09
- 为什么设计师不能解决的问题 2014-07-09
- 网页设计中的就近原则 2014-07-08

- 6个原因设计师应该了解代码 2014-07-12
- 网页设计师10个有用提示 2014-07-12
- 优秀的博客设计的13个特点 2014-07-11
- 响应式网页和自适应网页设计之间的差异 2014-07-10
- 13个图形设计iPhone应用程序 2014-07-10
- 所有你需要知道的关于材料设计 2014-07-09
- 一个简约的网页设计工作站 2014-07-08
- 网页设计素材免费按钮图标字体 2014-07-08
- 网页设计品牌建设9个小贴士 2014-07-07
- 建筑与网页设计 2014-07-06
- 重新设计网站的准备与规划 2014-07-06
- 网页设计大师访谈网站可用性 2014-07-06