Vue应用部署到服务器的正确方式
2021-02-18 分类: 网站建设
很多时候我们发现辛辛苦苦写的VueJs应用经过打包后在自己本地搭建的服务器上测试没有什么问题,但真正放在服务器上后,会发现或多或少的问题,比如:页面出现空白现象,获取资源路径不对等,我相信以VueJs为技术栈来进行前端开发的小伙伴或多或少都会遇到这样的问题,我也遇到过,那现在创新互联就来一一解决这样的问题。

如何打包
- 基于Vue-Cli,通过npm run build来进行打包的操作
如何部署
- 将打包出来的资源,基于Vue-Cli的一般是dist目录下有static目录和index.html文件,可以直接将这两个文件扔到服务端
- 但有时候,我们会直接将dist文件扔到服务端
出现的问题
- 打包到服务器后,出现资源引用路径的问题
- 打包到服务器后,出现空白页的问题
- 打包到服务器后,出现引入的css的type被拦截转换为"text/plain"问题
- 打包到服务器后,出现路由刷新404的问题
出现资源引用路径的解决方案
一般这个问题是由于在webpack配置打包发布的目录造成的。
- 情况一.如果是将static与index.html直接放在服务器根目录,也就是说,当前的应用访问的网址如:http://www.abc.com
- 解决办法:
- 配置输出的publiPath:"/"或者"./"
- 情况二.直接将打包后的dist文件放在了服务器的根目录,也就是如果需要访问当前的应用,访问的网址如:http://www.abc.com/dist
- 解决办法:
- 首先需要在创建路由实例中增加:
- const router = new VueRouter({
- mode: 'history',
- base: '/mobile/',
- scorllBehavior: () => ({
- y: 0
- }),
- routes
- });
然后再打包发布目录:
- publiPath:"/dist/"或者"http://www.abc.com/dist/"
出现由于路由的history模式下刷新当前路由出现404的问题
今天做的应用发布到服务器上,发现当刷新当前路由的时候,就会出现404的状况,其实这是
因为当刷新当前页面时候,所需要访问的资源在服务器上找不到,也就是说,我们在VueJs开发应用的过程中,设置路由的路径不是真实存在的路径,并且使用了history模式。
- 解决办法
需要后端进行配合,参考https://router.vuejs.org/en/essentials/history-mode.html
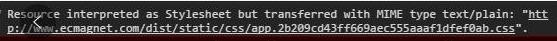
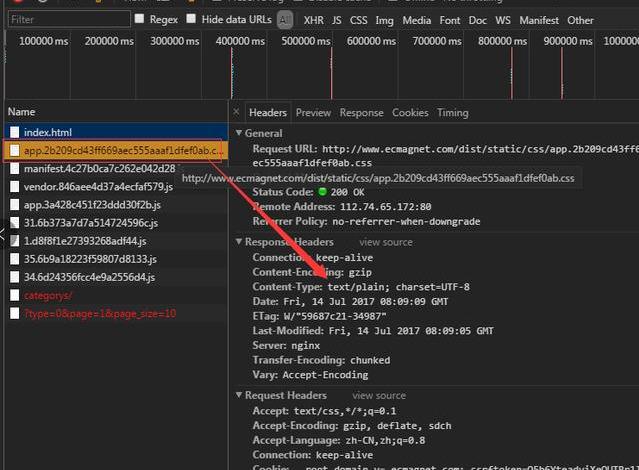
出现引入的css的type被拦截转换为"text/plain"问题
这是我开发过程中遇到的感觉很奇葩的问题,我们都知道,一般基于Vue-Cli,通过WebPack打包后的资源不需要更改什么。可是我发现,当我把代码进行上传后,输入网址,看见的页面把我吓坏了,发现所有样式不存在了,第一反应就是认为是自己在进行打包配置过程中出现了什么问题,然后通过fillder进行调试,发现css文件是正确获取到的

可以看到,这个css文件的type被拦截转换为"text/plain",这时候,我又把相关的配置文件看了两遍,后面发现,真的是日了狗了,让我哭一会儿。先上图

我擦,原来是服务器端返回的类型居然是"text/plain"。这个问题很好解决,把这图直接给后端,是不是感觉被坑了/(ㄒoㄒ)/~~。
新闻名称:Vue应用部署到服务器的正确方式
文章位置:/news27/101577.html
成都网站建设公司_创新互联,为您提供网站内链、微信公众号、App设计、网站设计公司、网站导航、软件开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 优秀运营工作者必知的4个基本的用户心理现象 2021-02-18
- 线上销售商品,是做APP好还是小程序好呢? 2021-02-18
- 网站推广一般要多少钱? 2021-02-18
- 网络营销广告的计费方式 2021-02-18
- 结构体变量在PLC编程中的应用 2021-02-18
- 三个最常用的开源Web开发框架模板 2021-02-18

- POE交换机在弱电行业的应用及优劣分析 2021-02-18
- linux解决中文乱码问题 2021-02-18
- 简单介绍什么是SEO优化 2021-02-18
- SEO优化中蜘蛛抓取频次分析 2021-02-18
- 购买.com域名好还是.cn域名好?选择哪一个呢? 2021-02-18
- 我们常说的跨境电商是啥?如何理解跨境电商? 2021-02-18
- http和https的基本概念,有什么不同? 2021-02-18
- 从“大产品”思维提高茶叶零售客户复购率 2021-02-18
- 如何做好网站数据分析 | 推荐收藏 2021-02-18
- 小程序+电商,该怎么玩? 2021-02-18
- 大数据精准营销的七大关键要素 2021-02-18
- 百度智能小程序:“小有可为,因智不凡” 2021-02-18
- DNS如何优化-百度APP移动端网络深度优化分享 2021-02-18