网页评论区结构如何设计展示
2021-05-10 分类: 网站建设
评论是内容生产者和内容消费者沟通的桥梁,是提升产品活跃度的推动力。要想更多的用户加入评论的“战场”,就需要营造一个热闹的环境,选择合适的评论展示方式就显得非常重要。评论区的设计主要有3种结构:线形分支结构(平铺是式设计)、树形分支结构(主题式设计)、盖楼式设计。
一、线形分支结构
又叫做平铺式设计,评论内容从上到下平铺展示,功能逻辑简单,是最基础的评论区展示方式。
优点:
1. 产品逻辑简单,功能轻便
2. 适用的大多数场景和产品类型
缺点:
1. 用户之间的对话没有连续性,查看评论的用户浏览内容时比较费劲
2. 评论区也显得不够热闹,无法吸引更多的用户参与进来
适用场景:
1. 评论量较小的内容下方
2. 对评论回复的二级页面
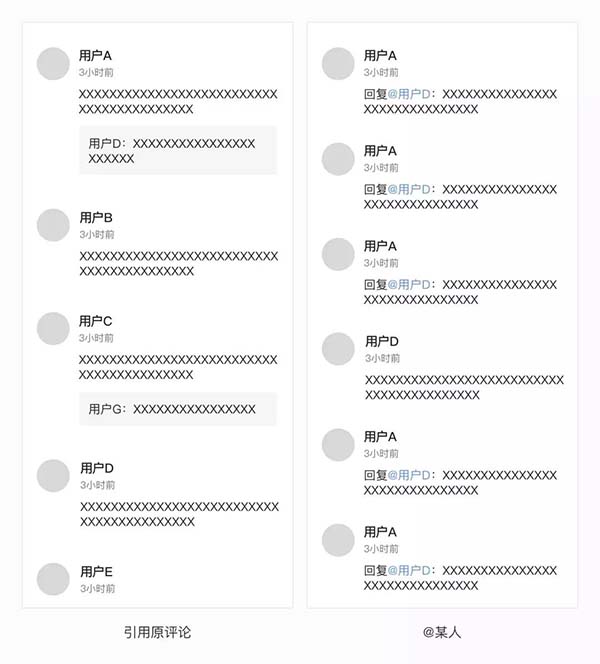
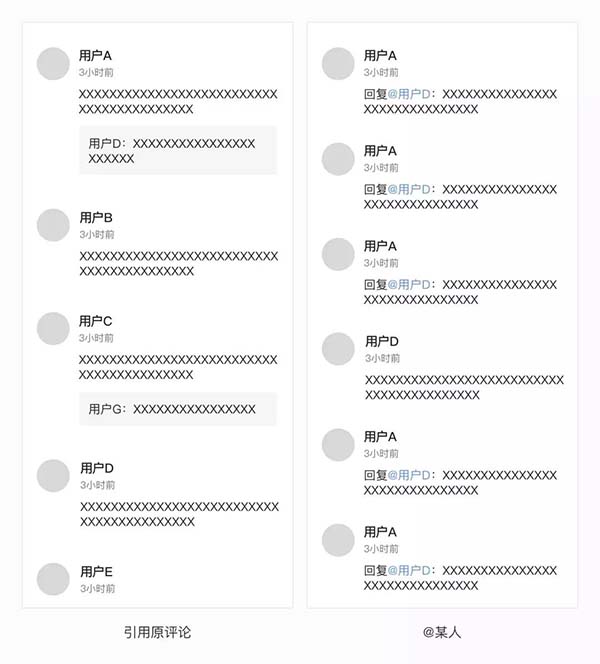
这种类型的评论模式回复状态又分为两种表现形式,一种是将原评论带出,一种是直接@某人。如下图:
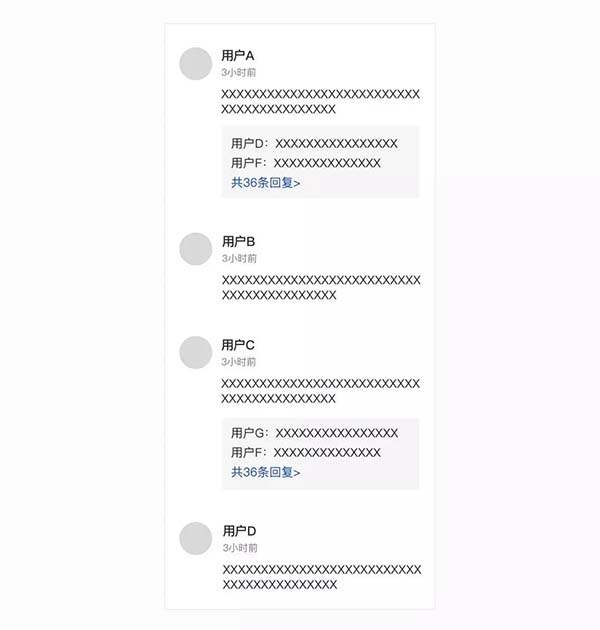
 1. 引用原评论
1. 引用原评论
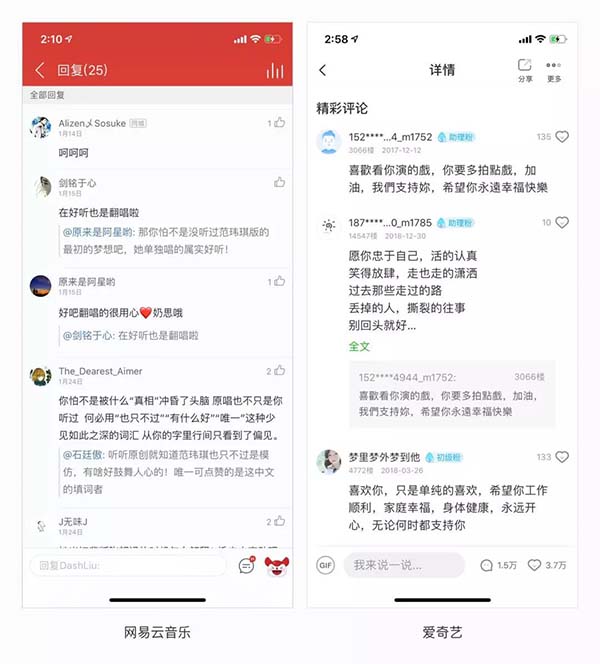
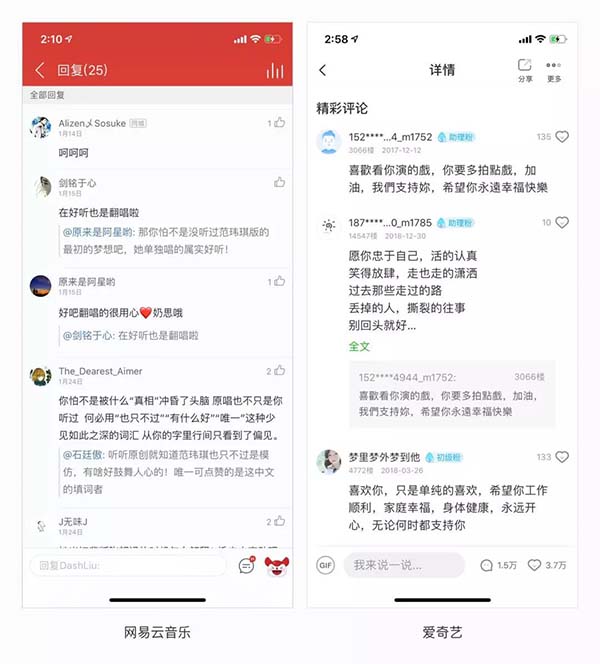
将回复的评论内容直接展示出来。比较适合于评论量比较大,上文关系比较复杂,用户群之间比较陌生的的评论区,有利于用户更直观的理解回复的上下文内容。eg. 网易云音乐和爱奇艺
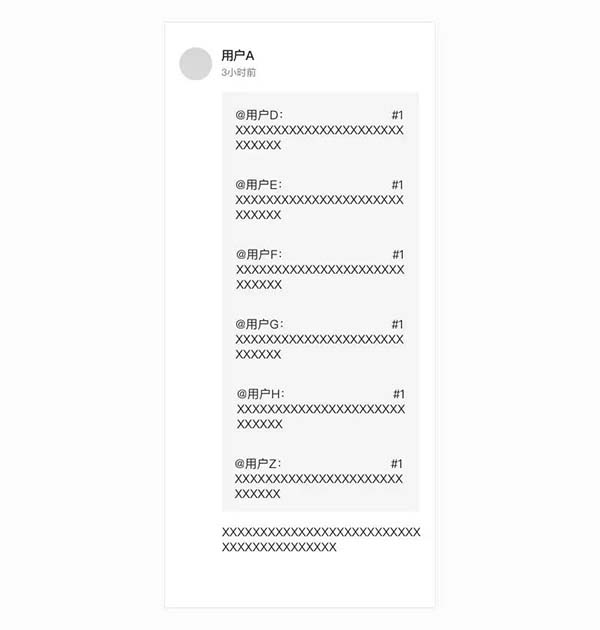
 2. @某人
2. @某人
直接将回复的对象@出来,并不会展示前文内容。
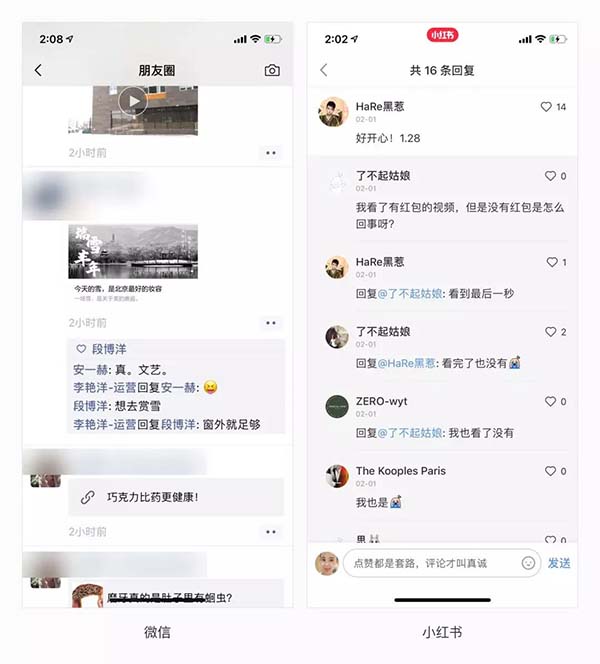
适用于评论内容较小,或用户群相对熟悉的场景中。eg. 微信朋友圈,聚焦在共同好友的社交范围内,大家彼此熟悉,评论量又相对较小,这种轻便的回复展示形式会让页面内容更加轻便,有利于快速查看;
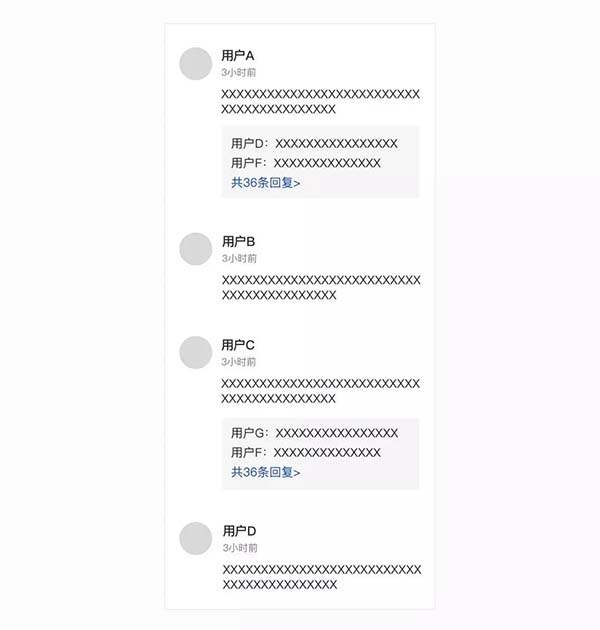
又叫做主题式设计,就是将对单条评论的所有回复内容集合在一起进行展示,每条评论可以作为一个主题,再继续进行延展讨论。如果讨论的人数较多,就将对此内容的回复折叠起来。
优点:
1. 对评论的回复集合展示,形成一个子模块,增加了主贴话题的延展性
2. 营造出热闹的评论区氛围,吸引更多的用户参与讨论
缺点:
1. 用户之间的对话具有连续性,方便用户进行评论内容的查看。
2. 评论区也显得不够热闹,无法吸引更多的用户参与进来。
适用场景:
1. 关注社区氛围的休闲娱乐类产品中,视频类、新闻类、音乐类、健身类等等

当用户要查看很多回复的时候,有两种方式:
1. 跳转新的页面:这种展示形式可以让用户沉浸评论内容中,比较适合于更关注社群互动氛围的产品(讨论、互撕) eg. 腾讯视频;还有主打评论的最右。
2. 在当前页面直接展开:每次只展示几条内容,比较适合于短视频场景中轻便式的内容展示,这样的交互方式更多的还是让用户沉浸在视频内容上,不会因为页面的跳转而分散了用户对主贴的注意力。eg. 抖音,转转

三、盖楼式结构
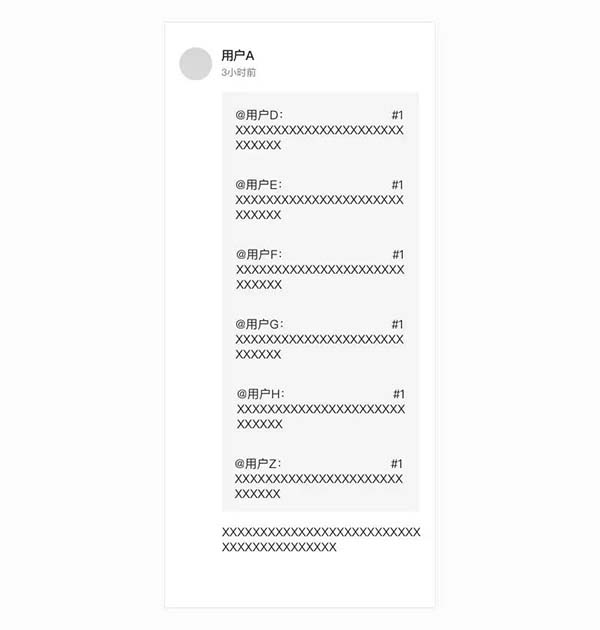
理解起来很简单,就是以第一条评论为地基搭建楼层,后来加入的回复都依次累加展示,楼层顺序根据评论的时间进行展示,最早评论的展示在最上方,这样非常方便后来者对楼层内容进行浏览。
优点:
1. 楼层内容逻辑清晰,阅读连贯性好,利于后来的用户理解
2. 可以形成独特的跟帖文化,楼里的内容可以变成故事、诗等等
缺点:
1. 需要平台用户量够大,评论积极性要够高
2. 需要培养用户的评论习惯
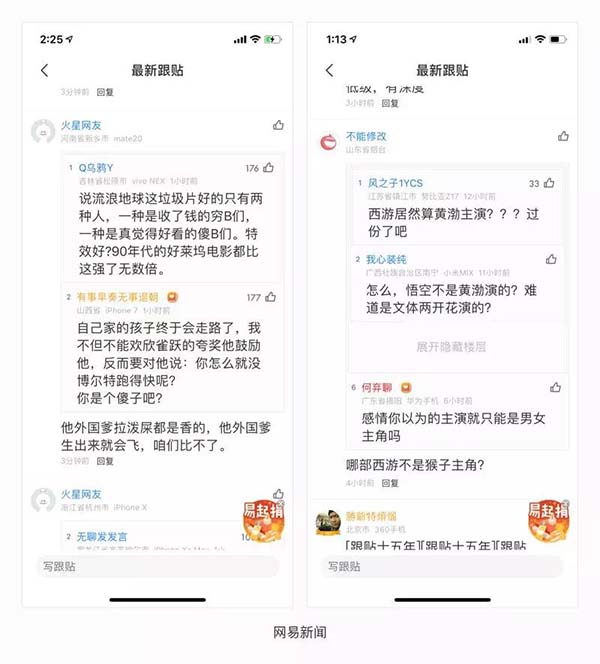
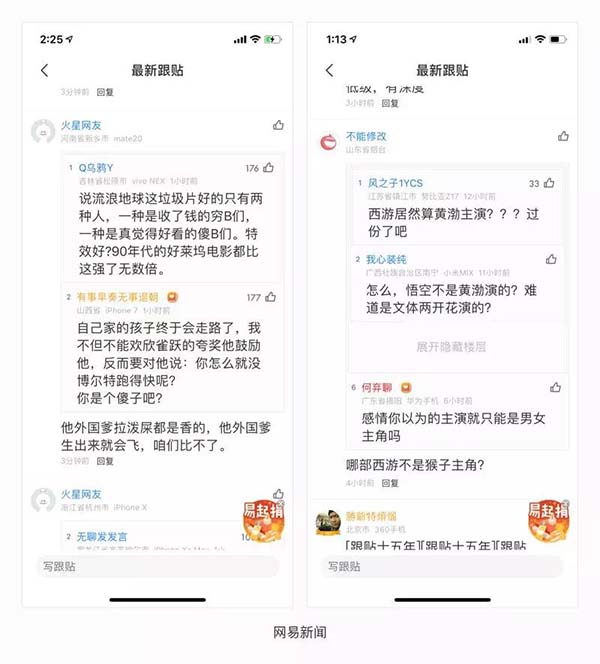
 翻看了大量的主流APP,发现这种盖楼形式就只出现在网易新闻里,独树一帜,这也得益于网易新闻超高的用户基数和平台培养出的参与互动的良好习惯。
翻看了大量的主流APP,发现这种盖楼形式就只出现在网易新闻里,独树一帜,这也得益于网易新闻超高的用户基数和平台培养出的参与互动的良好习惯。
 四、总结
四、总结
今天主要讲述3种评论区结构:
线形分支结构:适合评论量小,评论环境简单的产品中;
树形分支结构:适合于评论量大,需要营造热闹氛围的闲娱乐类产品中;
盖楼式结构:适合于评论量大,需要营造热闹氛围的产品中,目前使用范围较小,需要对用户进行习惯的培养。
一、线形分支结构
又叫做平铺式设计,评论内容从上到下平铺展示,功能逻辑简单,是最基础的评论区展示方式。
优点:
1. 产品逻辑简单,功能轻便
2. 适用的大多数场景和产品类型
缺点:
1. 用户之间的对话没有连续性,查看评论的用户浏览内容时比较费劲
2. 评论区也显得不够热闹,无法吸引更多的用户参与进来
适用场景:
1. 评论量较小的内容下方
2. 对评论回复的二级页面
这种类型的评论模式回复状态又分为两种表现形式,一种是将原评论带出,一种是直接@某人。如下图:

将回复的评论内容直接展示出来。比较适合于评论量比较大,上文关系比较复杂,用户群之间比较陌生的的评论区,有利于用户更直观的理解回复的上下文内容。eg. 网易云音乐和爱奇艺

直接将回复的对象@出来,并不会展示前文内容。
适用于评论内容较小,或用户群相对熟悉的场景中。eg. 微信朋友圈,聚焦在共同好友的社交范围内,大家彼此熟悉,评论量又相对较小,这种轻便的回复展示形式会让页面内容更加轻便,有利于快速查看;
还有一种场景,就是回复的二级页面,eg. 小红书(某一条评论的回复内容较多时,点击查看更多进入的页面)

又叫做主题式设计,就是将对单条评论的所有回复内容集合在一起进行展示,每条评论可以作为一个主题,再继续进行延展讨论。如果讨论的人数较多,就将对此内容的回复折叠起来。
优点:
1. 对评论的回复集合展示,形成一个子模块,增加了主贴话题的延展性
2. 营造出热闹的评论区氛围,吸引更多的用户参与讨论
缺点:
1. 用户之间的对话具有连续性,方便用户进行评论内容的查看。
2. 评论区也显得不够热闹,无法吸引更多的用户参与进来。
适用场景:
1. 关注社区氛围的休闲娱乐类产品中,视频类、新闻类、音乐类、健身类等等

当用户要查看很多回复的时候,有两种方式:
1. 跳转新的页面:这种展示形式可以让用户沉浸评论内容中,比较适合于更关注社群互动氛围的产品(讨论、互撕) eg. 腾讯视频;还有主打评论的最右。
2. 在当前页面直接展开:每次只展示几条内容,比较适合于短视频场景中轻便式的内容展示,这样的交互方式更多的还是让用户沉浸在视频内容上,不会因为页面的跳转而分散了用户对主贴的注意力。eg. 抖音,转转

三、盖楼式结构
理解起来很简单,就是以第一条评论为地基搭建楼层,后来加入的回复都依次累加展示,楼层顺序根据评论的时间进行展示,最早评论的展示在最上方,这样非常方便后来者对楼层内容进行浏览。
优点:
1. 楼层内容逻辑清晰,阅读连贯性好,利于后来的用户理解
2. 可以形成独特的跟帖文化,楼里的内容可以变成故事、诗等等
缺点:
1. 需要平台用户量够大,评论积极性要够高
2. 需要培养用户的评论习惯


今天主要讲述3种评论区结构:
线形分支结构:适合评论量小,评论环境简单的产品中;
树形分支结构:适合于评论量大,需要营造热闹氛围的闲娱乐类产品中;
盖楼式结构:适合于评论量大,需要营造热闹氛围的产品中,目前使用范围较小,需要对用户进行习惯的培养。
(郑重声明:本文版权归原作者海盐社小火焰所有,转载文章仅为传播更多信息之目的,如有侵权,请联系我们删除;如作者信息标记有误,请联系我们修改。)
分享名称:网页评论区结构如何设计展示
当前URL:/news27/113027.html
成都网站建设公司_创新互联,为您提供App开发、外贸网站建设、建站公司、面包屑导航、网站设计公司、静态网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 响应式网页设计的基本结构你知道吗? 2021-05-10
- 1分钟带你深度解读“中国零售市场的前世今生” 2021-05-10
- 建设网站对于企业有哪些好处 2021-05-10
- 网站百度推广点开跳转到其它网站的问题? 2021-05-10
- 打造极简主义风格的北京企业网站 2021-05-10
- 如何用深圳网络推广来做好口碑营销? 2021-05-10
- 如何做网络推广,未来网络推广怎么做? 2021-05-10
- 你想要的创意网站真的来了,惊不惊喜?!意不意外?! 2021-05-10
- 网站页面APP筛选器如何设计 2021-05-10

- 制作网站公司需要注意哪些事项 2021-05-10
- 企业建设网站要达到的什么样的效果 2021-05-10
- 营销型网站的费用规则,你看看就明白 2021-05-10
- 搭建网站后怎样进行有效推广,为什么模板搭建网站效果不好? 2021-05-10
- 企业数字营销型网站你了解的够不够多? 2021-05-10
- 如何通过企业网站帮助开拓销售业务 2021-05-10
- 建设企业网站选择网站主机服务商的4个建议 2021-05-10
- 开发出的小程序成为“闲置”?这4点推广方法你可知道? 2021-05-10
- 做好SEO的基本思想-SEO 2021-05-10
- 网页搜索控件的设计思考 2021-05-10