设计师如何通过临摹学习UI设计
2021-06-03 分类: 网站建设
1.为什么临摹很重要
如果把我们的大脑比喻成一块电脑的硬盘,大家的容量应该都是差不多的,但是,每个人的可用空间却不一样。对于没有经验或UI的初学者来说,他们的可用空间是大的,但是硬盘里存储的文件却极少,就像一台没有安装系统的电脑,无法去调用程序和资料。
所以,我们回到文章开头,“我没有项目经验”这个问题,其实是无解的,因为只有经历了,才会有经验。话说回来,我迫切需要一些“经验”的储备,这怎么办呢?行之有效的有一个方式,就是大量的临摹已有的案例。强制将别人的经验“拷贝”到自己的大脑硬盘中去。
因此,前期千万不要鄙视临摹,想想达芬奇还画了无数个鸡蛋呢,临摹绝对不是一件没有价值的事情,它反而非常重要,不管三七二十一,先积累资料,哪怕这些资料不是你真是的项目产生的。
2.临摹应该遵循怎样的顺序
在临摹之前,有一步是必不可少的,那就是设计的基础知识,最常见的就是我们在大学中学到的《三大构成》(平面构成,立体构成,色彩构成)。如果你这方面的理论知识积累极少或者压根没有,那么你临摹再多,也无法找到临摹物件的规律,形不成有效的思考。
1>单个图标,2>图标套系(练习协调性),3>版式(包含文字与配色),4>整体界面临摹,5>启动界面与广告设计(品牌意识), 6>插画及其它加分技能。
当第四块的版式设计临摹到一定程度,学习者对于设计稿元素的整体协调性,元素的搭配及内容的理解就相对到位,基本上可以达到六七十分的标准了。而后期的品牌和产品意识,以及加分项目,可以根据需求强化练习。
3.临摹过程中 你加入自我思考了吗?
虽说大家都能明白临摹的重要性,但是在第三步,才是真真正正的临摹的精髓所在。有人说,我已经临摹几百上千张界面图标了,为什么到自己设计的时候,还是脑袋空空呢?
那是因为,他在临摹的时候,只有手在动,脑袋却没转。机械性的临摹虽然让人在学习初期有很强烈的充实感,也能临摹出自觉不错的设计。但是,这只是依葫芦画瓢,缺少总结和规律的提炼。
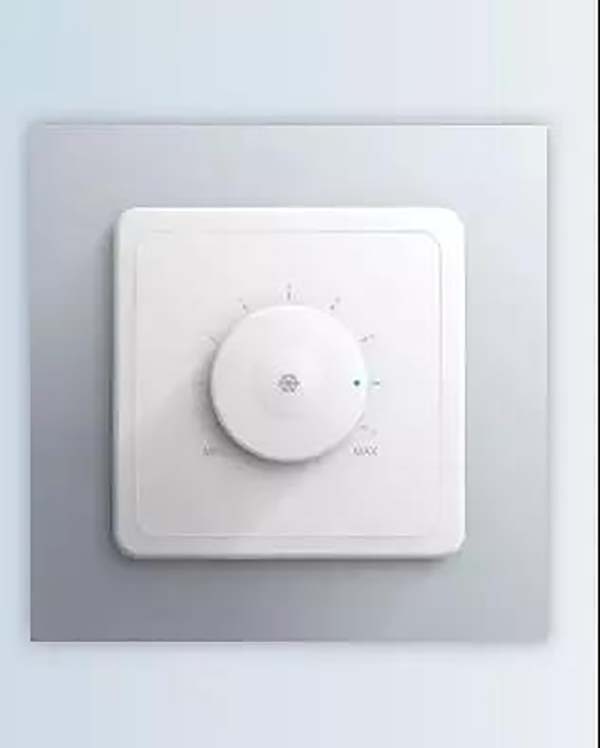
比如当我们在临摹下面这个拟物化图标的时候,你是否想过几个问题:1.这个图标的视角是怎样的?俯视,平视,45度角等等? 2.光源在哪里?我们可以发现,它的光源是在右上角,受光面更亮(高光),背光面暗(阴影)。那么我们就自然知道阴影往哪里打了。 3. 这个物体的材质怎样?塑料?纸张?金属?玻璃?等等。它决定了光照上去的观感。 4.最后,就是图标的形状了。
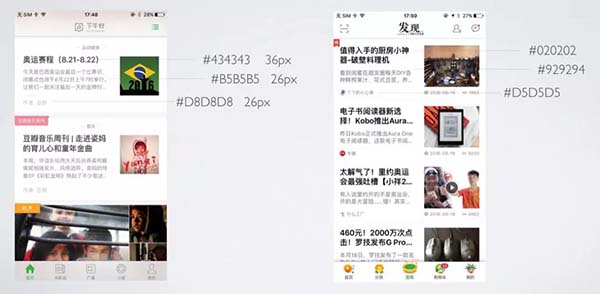
而在模仿UI界面的时候,我们可以对界面中的元素进行归类。拿最常见的列表来说,在临摹的过程中,多去总结主标题,副标题的搭配样式,颜色,总结规律,这样学习效率就非常高啦!
之后,大家可以尝试将临摹的一整套设计稿进行分析,总结这个设计稿中哪些地方需要改进,哪些地方可以继承和发扬,在产品的角度,分析设计者为什么要这么做而不是那么做,为何用这个配色。
这就是临摹的高级境界啦。最终,把这些缺点加以改进,你就会越来越有想法,越来越主动,加上大脑硬盘中的海量存储,灵感这个东西就可以做到随取随用啦!so,灵感不是灵光一闪,而是大量知识和经验储备的必然结果哦。
此后,你可以尝试去做一些知名应用的Redesign,培养设计和产品思维。
恭喜你,到这一步后,你离出师不太远啦!
想一想,通过临摹,软件也熟悉了,审美也提升了,思维也有了,一举多得,真的是一件好事有木有。
4.思维整理在临摹过程中的重要性
在上面的文章中,我们强调了在临摹过程中的归纳和总结,以及思考能力。我经常会举一个例子,你面前的碗里有绿豆,黄豆,红豆,花生,硬币,大米,玻璃球。请问你如何把他们进行归类呢?
这里就是一个开放性的问题,并没有标准答案,我们可以用是否可以食用来进行归类,也可以用颜色是否一致来归类,亦或是大小相同的归一类。这就是我们通过纷繁实物来去整理思绪的一个例子,在临摹过程中,大量的设计稿一定会有共通点,有没有这个把它们归类和整理的觉悟呢?
别忘了练习。最后推荐一本我经常拿出来说的书:《佐藤可士和的超整理术》。这本书对静电受益匪浅,因为他不仅仅是一本帮你整理屋子的书。更是一本整理你思绪的书。读读看吧?
如果把我们的大脑比喻成一块电脑的硬盘,大家的容量应该都是差不多的,但是,每个人的可用空间却不一样。对于没有经验或UI的初学者来说,他们的可用空间是大的,但是硬盘里存储的文件却极少,就像一台没有安装系统的电脑,无法去调用程序和资料。

通过临摹学习UI设计
而随着工作经验的增加,我们了解了UI的基础知识,设计和审美等等的能力,这个时候,硬盘里就被安装上了操作系统,但是不同经验的设计师在操作系统资料库里存储的内容是有多有少的,资料太少决定了你无法根据已有的知识形成“灵感”,而资料比较多的设计师则可以比较自由的根据工作中的实际情况在自己的记忆库中调取相应的内容,经过组合,加工,形成一套可以应用去解决现实问题的“灵感”。所以,我们回到文章开头,“我没有项目经验”这个问题,其实是无解的,因为只有经历了,才会有经验。话说回来,我迫切需要一些“经验”的储备,这怎么办呢?行之有效的有一个方式,就是大量的临摹已有的案例。强制将别人的经验“拷贝”到自己的大脑硬盘中去。
因此,前期千万不要鄙视临摹,想想达芬奇还画了无数个鸡蛋呢,临摹绝对不是一件没有价值的事情,它反而非常重要,不管三七二十一,先积累资料,哪怕这些资料不是你真是的项目产生的。
2.临摹应该遵循怎样的顺序
在临摹之前,有一步是必不可少的,那就是设计的基础知识,最常见的就是我们在大学中学到的《三大构成》(平面构成,立体构成,色彩构成)。如果你这方面的理论知识积累极少或者压根没有,那么你临摹再多,也无法找到临摹物件的规律,形不成有效的思考。

通过临摹学习UI设计
因此,基础部分夯实之后,再进行临摹,是最有效的。那么,具体对于UI设计学习者来说,要先去临摹什么呢?在选择优质的临摹对象的基础上,我有一下建议:1>单个图标,2>图标套系(练习协调性),3>版式(包含文字与配色),4>整体界面临摹,5>启动界面与广告设计(品牌意识), 6>插画及其它加分技能。
当第四块的版式设计临摹到一定程度,学习者对于设计稿元素的整体协调性,元素的搭配及内容的理解就相对到位,基本上可以达到六七十分的标准了。而后期的品牌和产品意识,以及加分项目,可以根据需求强化练习。
3.临摹过程中 你加入自我思考了吗?
虽说大家都能明白临摹的重要性,但是在第三步,才是真真正正的临摹的精髓所在。有人说,我已经临摹几百上千张界面图标了,为什么到自己设计的时候,还是脑袋空空呢?
那是因为,他在临摹的时候,只有手在动,脑袋却没转。机械性的临摹虽然让人在学习初期有很强烈的充实感,也能临摹出自觉不错的设计。但是,这只是依葫芦画瓢,缺少总结和规律的提炼。
比如当我们在临摹下面这个拟物化图标的时候,你是否想过几个问题:1.这个图标的视角是怎样的?俯视,平视,45度角等等? 2.光源在哪里?我们可以发现,它的光源是在右上角,受光面更亮(高光),背光面暗(阴影)。那么我们就自然知道阴影往哪里打了。 3. 这个物体的材质怎样?塑料?纸张?金属?玻璃?等等。它决定了光照上去的观感。 4.最后,就是图标的形状了。

通过临摹学习UI设计
所以,我们找到这些规律,结合接触的图形构成理论,很容易提炼出为自己所用的,自我独有的理论,从而触类旁通,举一反三。而在模仿UI界面的时候,我们可以对界面中的元素进行归类。拿最常见的列表来说,在临摹的过程中,多去总结主标题,副标题的搭配样式,颜色,总结规律,这样学习效率就非常高啦!

通过临摹学习UI设计
当我们临摹+思考到一定程度,自己大脑中的素材库就会变得丰富,同时这些素材可以随取随用,而不是藏到某个生僻的文件夹中雪藏。你就可以顺利出师了。之后,大家可以尝试将临摹的一整套设计稿进行分析,总结这个设计稿中哪些地方需要改进,哪些地方可以继承和发扬,在产品的角度,分析设计者为什么要这么做而不是那么做,为何用这个配色。
这就是临摹的高级境界啦。最终,把这些缺点加以改进,你就会越来越有想法,越来越主动,加上大脑硬盘中的海量存储,灵感这个东西就可以做到随取随用啦!so,灵感不是灵光一闪,而是大量知识和经验储备的必然结果哦。
此后,你可以尝试去做一些知名应用的Redesign,培养设计和产品思维。
恭喜你,到这一步后,你离出师不太远啦!
想一想,通过临摹,软件也熟悉了,审美也提升了,思维也有了,一举多得,真的是一件好事有木有。
4.思维整理在临摹过程中的重要性
在上面的文章中,我们强调了在临摹过程中的归纳和总结,以及思考能力。我经常会举一个例子,你面前的碗里有绿豆,黄豆,红豆,花生,硬币,大米,玻璃球。请问你如何把他们进行归类呢?
这里就是一个开放性的问题,并没有标准答案,我们可以用是否可以食用来进行归类,也可以用颜色是否一致来归类,亦或是大小相同的归一类。这就是我们通过纷繁实物来去整理思绪的一个例子,在临摹过程中,大量的设计稿一定会有共通点,有没有这个把它们归类和整理的觉悟呢?
别忘了练习。最后推荐一本我经常拿出来说的书:《佐藤可士和的超整理术》。这本书对静电受益匪浅,因为他不仅仅是一本帮你整理屋子的书。更是一本整理你思绪的书。读读看吧?

通过临摹学习UI设计
最后,临摹一点都不可耻,祝大家都能通过临摹顺利的进阶~但要记住,千万不要忘记思考,否则你只是一个拷贝机器而已。
(郑重声明:本文版权归原作者静电所有,转载文章仅为传播更多信息之目的,如有侵权,请联系我们删除;如作者信息标记有误,请联系我们修改。)
新闻名称:设计师如何通过临摹学习UI设计
文章URL:/news29/116129.html
成都网站建设公司_创新互联,为您提供网站导航、电子商务、网站设计公司、全网营销推广、App设计、手机网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 企业网站改版重要性,网站是有寿命的! 2021-06-03
- 制作建设网站要注重主题和版式 2021-06-03
- HTML5移动端手机网站开发 2021-06-03
- 网络营销-网站优化中你不曾注意的几个细节 2021-06-02
- 发展工业互联网平台从五个方面考虑 2021-06-02
- 运用“黄金比例法”法则让网页设计变得高大上 2021-06-02
- 怎么防范网站安全问题? 2021-06-02

- 2021网页设计尺寸规范 2021-06-03
- 网页设计常用配色原则 2021-06-03
- 网站优化之搜索引擎指令 2021-06-03
- 从以下几方面阐述网站如何定位 2021-06-02
- 如何设计出具有特色的企业网站 2021-06-02
- 看互联网时代如何颠覆17种传统行业 2021-06-02
- 做运营该如何利用好优惠券 2021-06-02
- 企业用模板建站有哪些劣势? 2021-06-02
- 如何让网站在搜索引擎上有好的排名? 2021-06-02
- 怎么让你的网站成为一个有价值的网站? 2021-06-02
- 网站优化收录问题和访问数量 2021-06-02
- 什么情况下可以使用模版程序网站 2021-06-02