Shopify更好的用户体验
2016-08-09 分类: 用户体验
Shopify更好的用户体验
Shopify是最知名的和广泛使用的电子商务平台网站。成都网站建设各行各业的商人可以很容易地利用它在网上销售他们的产品或服务。该平台目前拥有数千名商人。Shopify的前提是让用户没有太多的复杂的技术和编程技术…
Shopify是最知名的和广泛使用的电子商务平台网站。各行各业的商人可以很容易地利用它在网上销售他们的产品或服务。该平台目前拥有数千名商人。
Shopify的前提是让用户没有太多的复杂的技术和编程知识,自己开网店。这自然是成功的平台中巨大的一部分,作为普通人可以辞掉工作,成为成功的企业家。
在Shopify平台,从商家的角度来看,用户体验最有趣的部分是校验过程,这种设计大大影响了Shopify网站转换。
这里有一些恒星指针定制高级UX平台的结账过程…
1。调整支票副本
购物者在结账过程中阅读的内容会影响网站的购物车报废率,这是他们在最后点击结帐按钮到操作按钮时所经历的摩擦的一个因素。
因此,改变这些重要的文本以减少检查摩擦和促进说服是必要的,下面是如何做这件事的方法:
有时候,一个简单的改变在给购物者提供准确和清晰的信息时,会产生很大的影响。比如,让消费者知道他们会支付什么货币是好的用户体验至关重要,消除了由于意外的路径转换。
在Shopify的仪表板,头的喜好和一般。
在调整标准和格式时,选择检查语言,然后单击“检查”。你会看到一个翻译屏幕出现。在这里,为您的翻译提供一个名称(例如,您的商店被称为)。找到你想要修改的文本,让我们说它是在创建你的订单。输入您想在购物车页面上显示的文本(读:翻译)。
现在,滚动到页面的底部并选择使用这个作为我的签出语言。
值得一提的是,Shopify才正式允许你改变语言(英语,西班牙语,等等)在结帐页面。然而,这种方法在其平台可以让你使用翻译功能实际上在结帐页面修改复制的具体写法。
2。包括运费率计算器
什么是更令人沮丧的人比被蒙蔽了运输成本!事实上,一个哈里斯民意调查表明66%的在线消费者等级运费最忌讳。因此,在你结帐页面,方便运输费率计算器可以大大因为他们会自动给出运费当场估计提高你的Shopify客户的用户体验,消除隐藏的费用。
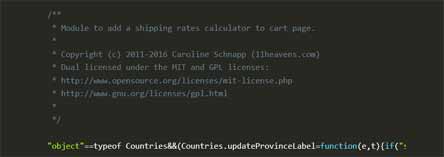
要做到这一点,开始通过上传jquery.cart.min.js主题资产利用JS代码段:

然后,选择并复制所有的文字,打开一个新标签Shopify管理员,并从Shopify管理员点击在线商店然后主题。
找到您喜欢的主题后,单击省略号按钮(…);然后单击“编辑HTML / CSS”。在“资产”文件夹中,选择“添加新资产”。当对话框打开,选择创建一个空文件选项卡的名称;输入jquery.cart.min选择。JS作为新文件的扩展名。点击添加资产。最后,粘贴前面复制的内容,然后选择保存。
现在,您必须添加到定制主题页面。
首先从编辑页面上查找并单击配置。在config文件夹,选择settings_schema.json文件。该文件现在在联机文本编辑器中打开。
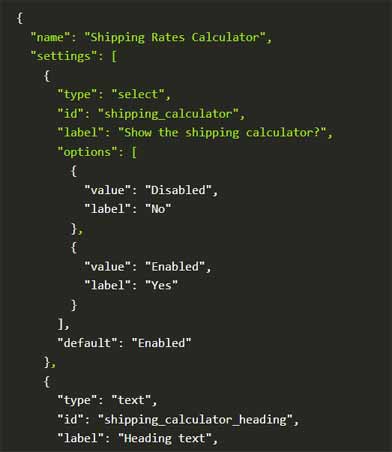
去的settings_schema.json文件的底部,然后将下面的代码添加到最后一个括号(])之前和最后的括号(})后:

在新标签页中打开Shopify管理员,对网上商店点击,然后选择主题。
选择要编辑的主题,选择省略号(…)按钮,然后选择编辑html / CSS。
选择片段文件夹,然后选择添加新的代码段。命名“发送计算器”代码段;选择创建代码段。
现在,将剪贴板的内容粘贴到联机代码编辑器中,然后单击“保存”。
要在页面的特定位置显示您的发货计算器,请包含此代码段:
在适当的地方。跟随这些步:
网上商店,然后选择你的主题shopify choose from admin。
当你定位到select the the theme编辑,ellipses(…)按钮,选择和编辑的HTML / CSS。
点击文件下的cart.liquid the folder to open the欧洲EN在地图编辑器代码。
search for the form></add the上述代码和它下面。
最后,save the changes。
在这customize is to the left和航运计算器。
你的头customize主题页。航运率计算器外观for the section and the following:customize
whether or not to show the calculator
这是确切的数额航运计算器shown above the text
默认选择“乡村
“the copy将submit button to be shown on the
你在做!
3.显示购物车页面上的送货日期选择器
让客户看到他们的产品将交付不只是标准的客户服务也是的用户体验的购物网站上。
要在购物车页面上包括日期选择器,请执行以下操作。
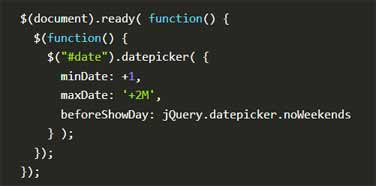
转到资产文件夹并打开它。在资产目录,打开theme.js或theme.js.liquid文件添加到该文件的底部:

一个强大的平台,但只为你定制的UX好
Shopify确实是一个灵活的和非常有用的平台,让很多普通人出售在线快速最小的技术技能。对于创业者来说,这是一个伟大的平台。
然而,正如任何平台,用户体验,最终,是什么使它成功。值得庆幸的是,Shopify的代码可以在你的店对面的结账体验各种元素容易定制:复制或文本,计算运费,并显示日期的选择。
名称栏目:Shopify更好的用户体验
当前URL:/news29/20729.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有做网站、用户体验等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 如何完善应用程序用户体验 2016-08-08
- 更好的用户体验的阅读模式 2016-08-08
- 为什么用户体验是SEO的未来的关键 2014-12-31
- 如何做好营销型网站用户体验 2014-12-30
- 移动设计的6种方法创造积极的用户体验 2014-08-30
- 你的网站设计的用户体验考虑 2014-08-29
- 汉中网站制作策划符合用户体验的方法 2014-08-28
- 用户体验设计师应该知道的12个规则 2014-08-21

- 如何自定义用户体验的移动 2016-08-07
- 登陆页面优的秀用户体验 2016-08-07
- 如何大幅度提高你的网站用户体验 2016-08-06
- 忽视用户体验造成你的SEO效果 2014-12-26
- 语音是有效的用户体验设计关键 2014-09-27
- 视觉设计伟大的用户体验 2014-08-15
- 考虑你的网站设计的用户体验 2014-08-10
- 智能设计防止用户体验失败 2014-08-02
- 积极的用户体验设计 2014-07-30
- ui界面设计和UX用户体验之间的差异 2014-07-28
- 网页设计用户体验与SEO优化 2014-06-29