如何巧用对比度来完成一个清晰的网站设计?
2016-08-21 分类: 网站设计
组成和平衡是伟大设计工作的两个主要特性。对比往往伴随着这两个视觉属性,设计师在网页设计中运用对比度来吸引用户关注的例子不在少数。这对网站来说确实是一个好方法,清晰的布局、透亮的色调都会吸引用户眼球。本文说说一些使用对比的网页设计,以及这种设计风格如何影响整体布局设计的。要达到一个最适合你的愿景的能力,需要多年的实践才能达到。但是你越是练习,你越能得到更好的,你就越快在设计中认识问题。如何巧用对比度来完成一个清晰的网站设计?



对比的优点
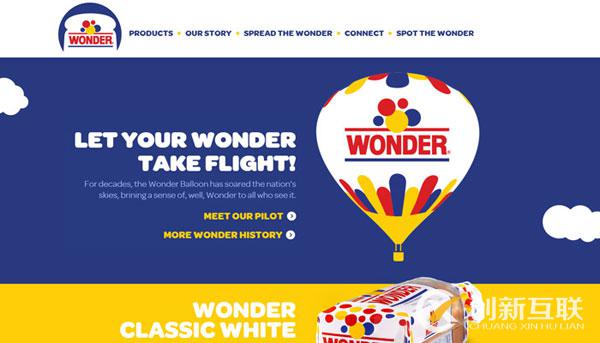
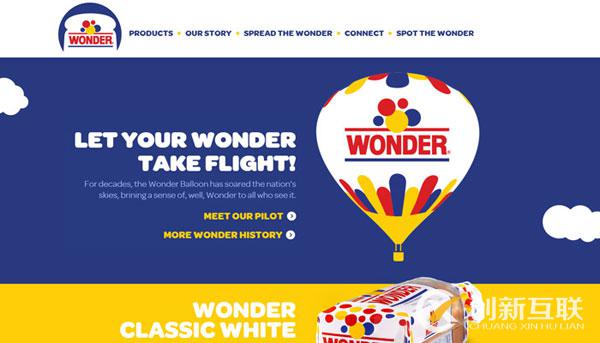
当“对比”一词出现在设计中时,大多数人都认为是黑白的。无论他们是否被用于按钮或印刷中,这两种颜色提供了沉重的对比。但对比远不止是颜色。它可以是形状,大小和页面上的元素的位置。当放置在常规的超链接旁边时,一个较大的按钮吸引更多的注意。颜色确实发挥了作用,但其他视觉线索将添加更大的对比度。对比大的优点涉及到用户的注意力。一些元素应该带来更多的关注,而其他人可能需要显着较少的关注。这是保守地使用这个效果或你会结束了一个混沌与混乱的布局至关重要。如果页面上只有一个按钮与其他元素相比是过大的,那么它真的很突出。

1、天然的白色空间
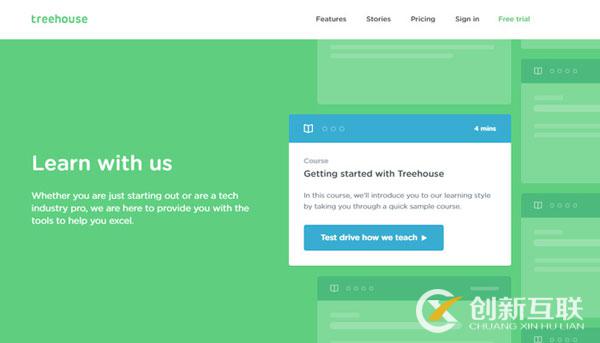
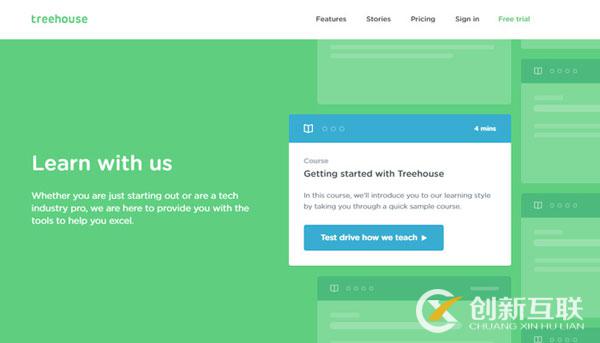
到目前为止,我已经解释了对比的基础上的元素的属性,如设计一个超大的按钮或给它一个明亮的背景颜色。然而,对比度也可以被操纵的基础上围绕一个白色空间的元素。天然的白色空间使页感觉宽敞,易于浏览。创新互联的网页设计在建站时结合了这个特点,网站设计风格简洁大方。

颜色和大小确实发挥了作用,但不同的空间也发挥了很大作用。文本块之间的空间更容易阅读。每一个学习轨道的连接之间的空间给每个选择提供了平等的意义。仔细考虑你想传达什么信息,以及如何最好地完成。不同的CSS样式是伟大的,但一致的白色空间也可以被证明是有用的。
2、封锁的网页部分
小网格提供优异的对比度,但这样做大型全屏页面部分。许多视差布局使用这些部分来定义单个区域的内容。一个网页可以做的,以及与这种类型的设计,如果它的建立正确。条纹连接有一个漫长的登陆页面,有很多信息。它使用水平块元素进行空间内容的内容,并在滚动时创建视觉分割。

3、对比字体
不要忘了,文本仍然是在网站上传递信息的最常用的方法。对比应用于不同风格的文本从项目列表,标题,当然块段。
如果你需要建立高层次的对比,大小和颜色的差异应该被使用。看一看在列表上发表的文章,看看我的意思。
列出排版风格
4、平衡你的布局
好布局是最终网站效果的关键,专业的设计师通过试验和错误学习这些技能,这是最好的方法。了解如何通过学习现场的例子来平衡布局和掌握的技术。然后你可以将这些知识应用到项目中,随着时间的推移,这些技术将组成一个新的灵感用于你的用户界面设计中。网站建设、logo设计请咨询创新互联。
网页名称:如何巧用对比度来完成一个清晰的网站设计?
网站网址:/news29/41379.html
网站建设、网络推广公司-创新互联,是专注品牌与效果的网站制作,网络营销seo公司;服务项目有网站设计等
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 怎样做出富有活力的网站设计? 2016-08-21
- 怎样使得网站设计变得高端大气上档次? 2016-08-21
- 网页设计,选择响应式还是非响应式网站? 2016-08-21
- 关于网页设计、网站设计的真相 2016-08-21
- 网站设计中这些因素可能影响你的网站排名! 2016-08-20
- 企业网站设计时需要重视的环节 2016-08-20
- 好的网站设计师是怎样工作的? 2016-08-20

- 手机APP界面设计如果提高用户体验设计 2016-08-21
- 成都网站建设时要换位思考怎样的网站设计满足用户需要? 2016-08-04
- 电商网站设计的终极指南 2016-08-20
- 一个电子商务网站设计指南 2016-08-20
- 电商网站设计中如何摆放产品图片? 2016-08-20
- 用户体验度差的网站设计有哪些? 2016-08-20
- 不要在你的移动应用APP设计中犯这7个错误 2016-08-20
- 网站设计应从运营和客户的角度思考 2016-08-20
- 用户喜欢什么样的网站设计? 2016-08-20
- 天津网站设计,企业该如何着手? 2016-08-20
- 网站设计时怎样让首页抓住用户注意力? 2016-08-20
- 你的网站设计色彩用对了吗?设计中的色彩心理学 2016-08-20