APP交互设计中特殊情况设计方案
2022-07-01 分类: 网站建设
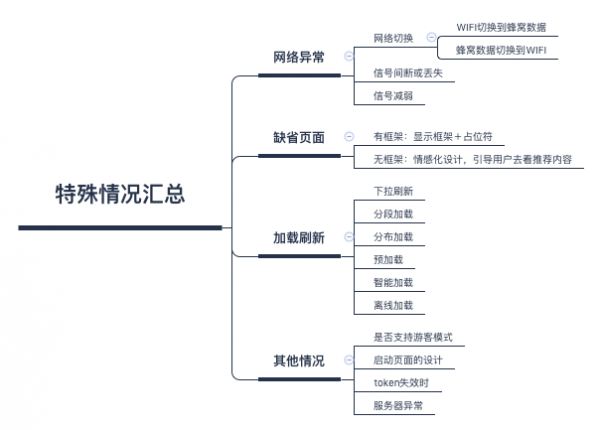
在开发评审甚至开发过程中肯定会遇到交互设计方案中的遗漏点,所以本篇文章主要汇总交互设计中出现的特殊情况,并提供了相应的设计方案。小伙伴们在设计的时候,可以系统的看一遍。
小编最近要扛起产品体验的大刀,准备好好的去行走江湖了。平时还是阅读了挺多的文章和书籍,运用到工作到中后,会有一些对自己来说比较宝贵的心得,从今天起打算将这些小财富记录汇总分享给大家,每天都有一点成长,积少成多。
今天呢先从APP中交互设计中的特殊情况开始聊起,如果后期有关于此文章的新体会,会在此文章中进行更新。

1.网络异常
①网络切换
A. 从WIFI到蜂窝数据,若在产品中有大量耗费流量的内容,需将暂停数据刷新并给予网络切换的dialog提示。一般涉及到多媒体播放及下载的产品才会考虑这种情况,如各大视频APP。
B.从蜂窝数据到WIFI,可以充分利用良好网络环境优势,增加用户体验。如微博,在WIFI环境下当前页面下的小视频是自动播放的。
②信号间断、信号丢失、信号减弱
信号间断或丢失,常见场景如:从有WIFI的房间走到室外,中途有切换间隔,造成信号间断;开启飞行模式,或手机停机,造成信号丢失。有两种页面状态,根据不同的状态有不同的设计方式。如下:
当页面有缓存数据时,给予网络异常的toast提示,用户需再次下拉刷新或点击再次进行后才能再次进行刷新。
当页面无缓存数据时,给予网络异常的toast提示,给用户提供重新加载的Button/点击空白页面任意区域会触发重新加载/提供前往设置WIFI的入口。
2.缺省页面
①有页面框架时:显示页面框架+占位符
②无页面框架时:尽量采用情感化设计,同时可以引导用户去看推荐的内容,如微博的关注界面,当用户没有关注任何人时,会引导用户去关注。
3.加载刷新
①下拉刷新
设计下拉刷新动画,每次给予刷新反馈信息,如果当前已经是最新内容,可以提示用户已经是最新内容。如:微博和豆瓣,每次刷新的时候都会给予更新信息数量的反馈。
②分段加载
因为客户端不可能一次性加载全部内容,得进行分段加载,需规定每次加载多少条。
③分布加载,部分内容先加载,剩余部分再加载,适用于内容型APP。
考虑是先加载文字,后加载图片,如果页面有框架,会最先展示页面框架,再显示文字和图片。由于加载图片的时间稍长,在加载图片过程中会用一个默认的占位符来填充图片的位置,可适当增加用户的参与感。
④预加载
譬如阅读类APP,当用户阅读到当前页面时,已经给加载了下一页的数据,用户到第二页的时候就不用再去等待加载了,APP已经帮忙给加载好了,需良好的预测用户的下一步行为操作。并建议预加载机制在WIFI环境下进行,否则消耗用户太多的流量。
⑤智能加载
根据产品自身的特性,考虑是否分网络环境来加载不同的内容。例如知乎,在设置中可以选择蜂窝环境下只加载文字不加载图片,帮助用户节省流量。
4.其他情况
①是否支持游客模式
②APP启动页面的设计
③token失效时
④服务器异常时
不同的产品根据自身的特点,需要考虑的特殊情况也不一样。
分享题目:APP交互设计中特殊情况设计方案
分享地址:/news32/173632.html
成都网站建设公司_创新互联,为您提供App设计、标签优化、网站改版、服务器托管、品牌网站制作、网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- HTML中禁止自动完成和禁用输入法 2022-07-01
- 网站SEO优化诊断书 2022-07-01
- 重庆网站SEOer写网络推广文章需要掌握的技巧有哪些? 2022-07-01
- 网站死链该怎么处理? 2022-07-01
- 旅游app界面设计欣赏 2022-07-01
- 社群经济要如何运营维护 2022-07-01
- 成都外贸网站推广常用的16个社交网站 2022-07-01
- 制作一个手机网站可以为企业带来哪些影响 2022-07-01
- 重视二三线城市,有利于网站推广企业拓展市场。 2022-07-01

- 成都网站优化怎么才能尽快获得效果? 2022-07-01
- DW基础篇:Dw中哪里使用动态页 2022-07-01
- 怎么提高网站蜘蛛的爬取次数 2022-07-01
- 内部链接的构建 2022-07-01
- MIP是百度移动排名的一个因素吗? 2022-07-01
- 网页优化之关键词的布局处理诀窍 2022-07-01
- app渠道运营怎么做 2022-07-01
- 网站刷流量的好与坏 2022-07-01
- 教育行业信息流广告投放技巧 2022-07-01
- 网站推广应该具备哪些技巧? 2022-07-01