更好的编程工具和方法
2016-08-27 分类: 网站建设
优化和组织可以意味着许多东西,但它对你意味着什么?做事情更快,更好,或更有效的吗?这意味着做更多的编程方式,简单,使用更适合这个工作的工具吗?
好吧,在所有的可能性,这意味着一点点的所有这些。你可能是一个人,谁的作品作为一个开发者或设计师,并不断地优化你的流程,嗯,这些东西当然是你正在寻找的(至少一点)。
但请记住,然而许多技巧和技术,你的拥抱,它实际上意味着除非你真的做你的工作的一点点。所以,记住,我想提供一些我喜欢的工作流程和方法的组织与优化。
大多数人认为他们只需要保持组织高效的如果他们是在一个团队中工作,因为毕竟如果你只是一个人,为什么不利用自己的组织方法?嗯,没有,本身的任何错误,但是你需要用一些标准化的技术,充分利用你的时间。例如,版本控制系统。
也像语言的超集和简单的语言的语法的工具会很有帮助。让我们在一个更具体的方式为这些潜水,并注意在文章的最后我会在一些代码的超集和工具,重点放在具体的语言,我觉得我们大多数人的工作。虽然休息,会相当广泛的范围内。

工具
工具是一个伟大的方式来增加你的创作速度和实现代码。有时他们会分散人的注意力,但通常他们会很有帮助。我将要谈论的主要是关于我已经多年来爱的人,但还有更多的在那里,我不会盖-所以不要觉得这是一个详尽的清单,而是一系列可能的想法。想到这,优选的是,作为一个起点
文本编辑器
文本编辑器是一个备受争议的话题。我的意思是,让我们面对它,我们大部分的日子里面,因为我们经常有令人难以置信的偏向喜好。我不是这个圈子的偏见,在外面,所以不要指望新闻理解所有的文本编辑器的世界在这里。但是,一些我喜欢的,我为什么喜欢他们。
当你读这个,记住,我使用一个以上的文本编辑器,用于非常特殊的目的。我经常会把一些文本编辑器和一个客户在关闭文件。我的意思是,在Sublime Text 2我可能会工作在Rails项目,像14片停在那里,每当我开始升华,它开起来。然后,为了不中断,我却保持一个客户的网站我可以做一个HTML或CSS在TextMate设计。与写作我通常保持在一个单独的TextMate目录在Dropbox或代书。所以我把一切都分开。所以,很自然的,我将谈论崇高的文本2(适用于Windows和Mac)和TextMate(适用于Mac只)。
TextMate
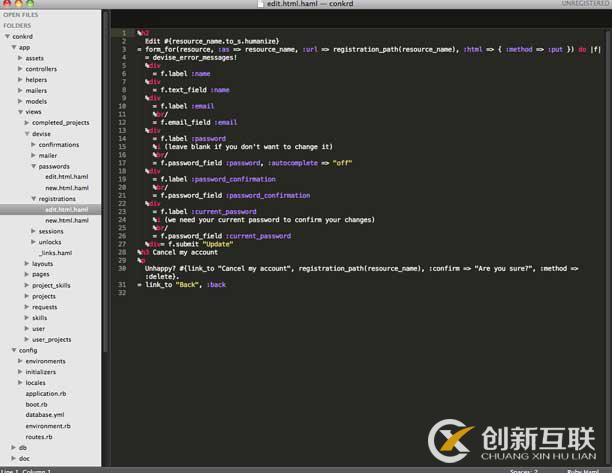
TextMate是一个编辑那里,Mac。它有一个简单的设计,漂亮的界面和强大的功能集。但是一个产品的质量的真正的标识符是它背后的社会。这是猖獗。他们创造的束,脚本,和几乎任何你能想象到的。
但是,请记住,macromates(创造者)已经真的丢失的在其发展。现在,这可能有点夸张,但它已经多年前他们创造了第二版,解决了很多人的担忧和问题。也就是说,虽然,它仍然是一个美丽的编辑,我喜欢去写Markdown代码几乎任何类型的地方。我用它做任何我能做的事情,当我不使用Sublime Text 2。它也有一个漂亮的字体,和很多人写的书,文章,整个Web应用程序都使用这个美丽的编辑和很好的理由。你为什么不去看看为什么,和你自己看。

崇高的文本2
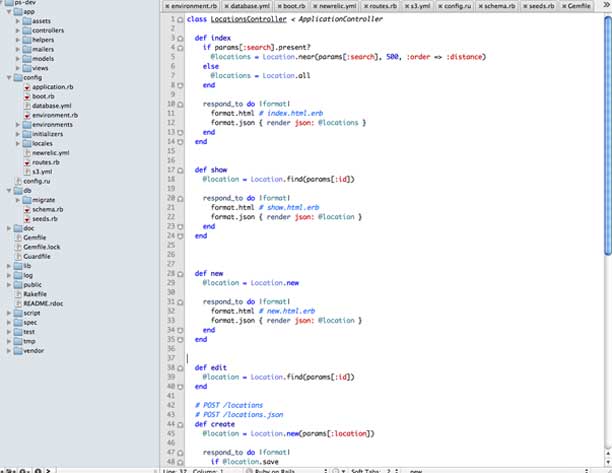
Sublime Text 2是一个很好的文本编辑器,但我不知道什么样的速记是指它-所以我只会说崇高。崇高的,好像是一个伟大的编辑。我从来没有用过2版,但我要说它是可爱的。我不确定的差异比其他字体和默认背景色之间,就是。我要说的是,我喜欢的字体,它使用了(我知道,看似不重要的-但对我很重要),我也喜欢它的标签式浏览的执行。
与其谈论的功能,我将谈一些其他的事情。一件事,是有点痛苦,在跳其他的事情,就是你不能把它从命令行就是容易。随着你型”就是,伴侣。”它的小抽屉,打开项目目录,它只是好的作品。不过,还是觉得没有崇高的有用特征。我只是觉得工作是一种乐趣升华。我不知道为什么,也许是工作在一个黑暗的背景是好的,但我真的很享受工作中的崇高。我使用它时,我需要得到大量的工作。这是一个巨大的Rails项目,或者像。我想你会发现有用的,所以检查出来。
代码的组织和方法
组织是围绕一个主题,这是很有争议。很多人真的不喜欢复杂的系统来帮助他们保持有组织的,但实际上在短期内一些并发症可以帮助你保持组织在长期。我知道这听起来很不直观的,但它是非常准确。特别是当它涉及到版本控制系统。相信我,有人依靠FTP,我仍然会,我从来没有这样快乐过,使用版本控制系统。
使用源控制是一个伟大的方式来保持组织。确保你保持你的开发过程备份是非常重要的,并由不同的文件夹层次结构是不是真的会把它从长远来看。我的意思是,它可能似乎不错,当你的计算机运行的是如果你有一个崩溃或硬盘故障你小多完成了。
你怎么解决这个虽然什么?好的,你可以使用版本控制系统,以开发目录快照在你工作的时间过程。用这真是一个伟大的方式有一个恒定的新版本和备份一个恒定的访问应该有错误或某种损失。有时间也刚刚好。我的意思是,想想有多少次你像“我不知道是我做的,或实现的功能。“好了,现在你真的知道。
在版本控制系统,Git是这样一个伟大的方式。你甚至不需要任何知识像为水银或颠覆系统得到的VC系统,Git的触摸。事实上,我没有经验,这些系统在所有,起身用git蛮快的实际运行。
你可以按照命令直接从GitHub当你打开一个库,然后就输入那些进入你的终端,然后你真的知道几乎所有你需要的。然后你要做的就是做commit命令,任何时候你想做出改变。不过,千万记住,如果你已经有了开发文件夹中的文件可以用“git add。”,而不是“触摸的例子自述”添加的所有文件。在终端打开TextMate或窗口非常相似的概念,其中期间表示这样的行动。
现在,在我结束了这段我想说的是,我从来没有使用水银或颠覆,但他们确实是可能的选择,都颇受观众。甚至有网站,让你的主机从SourceForge这样的系统文件,很像GitHub呢。
在我结束之前,我还想提的最后一件事。Git GUI将帮助你的过程相当。这是,gitbox。这真是一个伟大的计划,基本上所有你需要做的是用它建立一个知识库中相同的方式将其他时间(从命令行)。然后你打开gitbox和添加目录中的问题,从您的电脑,你简直是所有设置。
只要你做出改变,它会自动发现并显示在gitbox,然后你可以留下评论你的承诺然后推它。你记住,这种方法是:“改变->评论(如果需要的话,任何)->提交->推”。
确保你只有推后你的承诺,否则什么都不会发生。如果你是一个团队的工作,确保你拉前做评论,提交,或什么的,让你远离你可能有任何错误。
通常定义的代码语法或外推,坐上它下面的语言。这样的例子可以CoffeeScript的坐在上面–Node.js JavaScript或坐在上面的节点(虽然,这可以被看作是一个图书馆以及)。它也可以被描述为像SASS或少坐在上面的CSS,实际上增加了功能和新的方法处理事情。
萨斯,还增加了一个新的可用的语法使用类似于CoffeeScript提供JavaScript。图书馆的一个很好的例子是jQuery JavaScript,当然。这是我们都知道的东西,爱了,但这是一个很好的提醒,我们使用的是图书馆和/或超集。
现在,我不会谈论世界–每个图书馆因为我没用过的所有。我也不想这篇文章将重点放在具体的图书馆。顺便,我选择谈论超集相反,和某些语言,我们中的大多数人使用代码的工具。例如,HTML,CSS,和Ruby on Rails的具体。
而不是跳吧,让我们看一些例子来帮助理解你为什么要使用这些工具和/或超集。例如,让我们说你是在钢轨中的CSS和HTML工作(你的开发者也许,或在被开发商),你觉得你是在浪费时间写那么多,(这是你添加到Rails的Ruby代码你会写–更上轨道在这里)。
嗯,一个伟大的事情是使用肝血管平滑肌脂肪瘤加快编写HTML,并加快实施你的Ruby代码进去。HAML的超集,各种各样的,HTML可以让你不必担心关闭你的标签,它也允许你使用白色空间你的优势-很像Python写HTML代码。让我们看看一个例子。
#包装
% UL
%李这创建了一个无序列表,这是正确的语义。
这就创造了:
现在关于CSS?你可以节省很多时间写作,以及!蔬菜提供了一个非常类似的功能,但无需学习一种新形式的语法。所以随着萨斯的一个子集(一集一集)你可以使用空格来你的优势。让我们看看那是什么感觉。
包装
字体大小:12em;
好吧,这看起来就像在萨斯:
包装
字体大小:12em。
你可以看到,在萨斯我们不用{}或关闭分号。我们还用空格表示字体大小是一个子元素的“包装”类。
在于让你你也认为只有人做后台开发使用版本控制系统,但事实上,我们现在应该知道事实并非如此。你可以使用git和GitHub保持跟踪你每做一次代码提交,并与工具如gitbox它从来都不容易。
现在,当然,并不是所有你要使用Ruby on Rails编写代码时,–但我想一个好一点的你使用它的人工作。无论如何,不管我们盖独自一人不工作或以任何方式使用Rails的一些解决方案。CSS是一个伟大的解决方案,不。禅宗的编码也为那些没有工作在轨道上一个解决方案,但只是想加快速度,他们型标准的HTML标签。人真的是非常有用的。禅编码很容易开始工作。o使用像禅编码来缓解你的HTML标签。
新闻名称:更好的编程工具和方法
转载注明:/news32/21182.html
成都网站建设公司_创新互联,为您提供关键词优化、品牌网站建设、用户体验、响应式网站、网站策划、定制开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 最大限度地提高使用效率技术 2016-08-27
- 移动网站的用户参与度 2016-08-27
- 一个简单的响应字体 2016-08-27
- JavaScript框架来提高你的移动开发 2016-08-26
- 如何建立你的用户的信如何建的信心 2016-08-26
- 我学会了如何真正有创意 2016-08-26
- 汽车公司网站模版的WordPress主题 2016-08-26

- 产品视频CAN提高转化率呢 2016-08-27
- 促进方式来使用你的品牌emojis 2016-08-27
- 网页图像效果的CSS 2016-08-27
- 移动网络导航的最佳实践 2016-08-26
- 完善3个简单的网站UX研究方法 2016-08-26
- 快速建设网站的指南 2016-08-26
- 图形免费矢量编辑的新版本 2016-08-26
- 网站色彩和谐轻松找到 2016-08-26
- 如何让你的文字干净 2016-08-26
- 谷歌移动弹出算法的影响 2016-08-26
- 网站关键词排名如何靠前 2016-08-26
- Web应用程序的界面展示 2016-08-26