移动式排版的7个简单规则
2016-08-13 分类: 网站建设
移动设备有任何印刷的挑战:空间是有限的,而环境光很差。但通过对成都网站设计已经在网络上使用的技术进行简单的调整,我们可以提高移动设备的可读性。
1、给自己空间
与流行的信念相反,字体不是屏幕上的小波浪线的布置;字体主要是在空间和周围的人。
当我们谈论的层次,并可能在H6 > <。但有一个额外的层次结构,影响一行,或一段,这是空间的层次结构:字母之间的空间小于字之间的空间,字之间的空间小于线之间的空间,和第四。
在移动好的可读性,特别注重空间层次,格式塔风格组字成词,线,和段落更是必不可少的自然光。
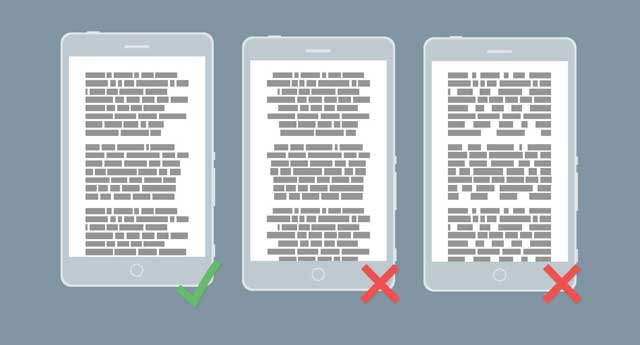
2、得到测量
测量是一行文本的长度。或者,更准确地说,它是一行文本的理想长度,因为它是罕见的,每一行完全符合。
普遍接受的,舒适的阅读的理想措施是约65个字符。
3、松开,然后拧紧龙头
主要是行与行之间的空间,当定得太紧,使扫视跳从一行的末端到下一难开始跟随。当设置得过于松散,单词之间的差距将开始排队,创建什么通常被称为河流,中断该行的流畅流畅。
领导通常的标准是1.4em左右,但是以我的经验太紧屏幕:一个字体,效果很好,屏幕上的主要特征是大柜台,大柜台需要一点额外的领导保持空间层次。
扭转这一规则,一个较短的措施需要较少的领导。虽然你可能会把你的领导的桌面风格宽松一点,记住要加强它的移动屏幕。

4、寻找甜蜜的地方
所有的字体都至少有一个甜蜜点;结合大小在它们繁殖屏幕上,并在该点的抗混叠在浏览器应用扭曲字体的设计尽可能小。
甜蜜点通常是最笔画线与像素网格-像素的字体,如果你还记得那些,只有工作时,大小他们的甜蜜点。
设置一个字体到它的甜蜜点的结果在更大的对比度。对比度是特别重要的,当设计为移动,因为潜在的分心眩光以外的你的微妙点燃的设备实验室。
你会发现,轻微的调整,以将推和拉线关闭整个像素。在我看来,对比王牌手机屏幕大,所以如果你不得不妥协导致保持行全像素,这样做。
设计师的标准方法是躺式使用基线网格,但移动需要使用高度(高度取代的是字面上的小写字母“X”的高度)。我们知道从易读性研究,大脑识别单词的顶部,不是底部,以实现更大的跳跃流动,我们需要确保我们的角色上最紧密的像素。
5、别失去你的抹布
一块抹布,是一块文字的边缘。大多数阅读的东西都是对齐的(至少拉丁语的语言),导致在一个破旧的右边缘。
当你的眼睛从一条线的一端跳到下一步的时候,大脑就能更好地判断下一跳的角度和距离,如果所有的跳跃都是一致的,那就把它作为一个跳跃的石头,如果它们之间的距离保持一致,那就快得多了。因为这个原因,你的文本的左边应该是平的,每一行开始在同一个地方(正确的语言是正确的,读右到左)。
作为一个结果,你不应该中心超过两个或三行的文本对齐。

网页设计排版问题10个网页排版规则,每个设计师都应该知道通常,文本是有道理的,这意味着在行上的单词的间距相等,所以没有任何一方的抹布。(我怀疑是因为设计时尚对齐的文本响应教会设计师认为块。)对齐的文本结果不一致的空白,在最坏的情况下,导致线路上的几句话,这是严重的不和谐。与对齐的文本问题是由较短的措施而加剧,所以对齐的文本可以读取移动。
6、降低对比度
虽然我们想鼓励文本和背景之间的对比,我们想减少它在不同级别之间的类型。
在移动上,基本上是较少的文本是可见的,所以对比变得夸张
这的原因是,我们的大脑判断的基础上的背景下的重要性。你的标题可能是两个,甚至三个,倍于你的身体文本在桌面上的大小,这工作,因为更多的文本是在屏幕上。
在移动上,基本上是较少的文本是可见的,所以对比变得夸张。
大多数设计师使用某种斐波那契数列的大小的文本。对于移动,收紧的比例,以减少类型大小的对比度。例如,如果你使用的黄金比例增加的大小,你乘以1.618。对于移动,采取较小的比例,并乘以1.382,而不是。

7、调整跟踪到规模
当我们调整我们的字体大小为移动,我们需要知道跟踪必要的变化。
(让我先说,你不应该调整字距。字距调整是两个字母组合,它们之间的空间是与其他人物之间的间距一致空间光学。字距加到字体建成时,它可能需要几个月的时间。如果你选择了一个专业的字体,那么它的工作做得很正确,如果你相信它没有做正确的,找到一个不同的字体。
跟踪不废弃。跟踪是将字母间距应用到字体中的所有字符。你通常不应该调整跟踪。
这一规则是大文本的例外,如标题和小文本,如脚注。

较大的文本需要较少的跟踪,和较小的文本需要更多的跟踪。前者是由于分组,而后者是利益对比。如果你对标题进行了更改,或者如果你正在使用的显示字体,通常有严格的跟踪,您可能需要放松跟踪就规模下来。
总结
印刷术是一门手艺,设计师花一辈子的磨炼,正是因为每一个文字,每一个字体,每一个技术带来了新的挑战。有没有硬性规定,将永远在每一个给定的情况下工作。
当你有抱负的可读性,有三个原则,你需要记住:一个流畅的线条流畅,一个明确的空间层次,和足够的对比度。这是特别适用于移动网络。
没有规定说不能推翻对你自己的眼睛的证据,但这里的指南将作为漂亮的文本在移动设备上的理想起点。
网站标题:移动式排版的7个简单规则
分享路径:/news33/20833.html
成都网站建设公司_创新互联,为您提供Google、网站导航、网站营销、电子商务、星空体育app最新版本(2024已更新)、用户体验
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 内容至上应该是新的呐喊 2016-08-13
- 与远程客户工作的基本规则 2016-08-13
- 有固定的客户分析可以帮助机构卖出更多 2016-08-13
- 2016东京国际礼品展最新趋势 2016-08-12
- 为什么网站都应该使用视频 2016-08-12
- B2B案例研究证明CTA的权力 2016-08-12

- 一个关键词多久才能上搜索引擎首页 2016-08-13
- 深圳牛逼公司创新互联 2016-08-13
- 成熟的网站技术让您的网站上建立信任 2016-08-12
- 用疗癒笔触融入简单生活的日本Noritake 2016-08-12
- 2016空间色彩新视野色彩新定义论坛 2016-08-12
- 聂式美学跨界合作,打造崭新风格腕表 2016-08-12
- 10个日常习惯让你的效率更成功 2016-08-12
- 使用网页制作CSS工具 2016-08-12
- 品牌网站运营5大核心 2016-08-12
- 新网站抓取更多页面的问题 2016-08-12
- 个人网站免费制作 2016-08-12
- 如何免费制作网页考虑细节很重要 2016-08-12
- 高级网页制作需要注意哪些方面 2016-08-12