苹果与微软的网站可用性研究
2016-08-21 分类: 网站建设
苹果与微软的网站可用性研究
今天创新互联要比较的两家大公司网站:苹果和微软。
两巨头生产尖端产品和的软件和硬件,但他们的网站吗?怎么做也都要比较一下,哪一个是更好体验和更有用的吗?
嗯,在这篇文章中我们将在网站,仔细检查从可用性的角度来看一看。
重要的一点要注意在我们进行比较这两个网站是每个公司的业务是围绕着不同的市场。
微软主要是从商业利润的业务,主要包括销售许可其操作系统和办公套件的计算机生产企业。
这并不是说他们不卖给消费者,他们做的,他们的消费不仅产品线为好,如Xbox游戏机,当然家庭用户也购买Windows和Office。这意味着他们的业务目标,几乎每个人,从家里的电脑,业主向开发商和企业;进而延伸的目的,他们的网站来为大家服务。
另一方面,苹果是一个消费品公司,使其大部分利润销售硬件,喜欢它的音乐播放器iPod和Mac电脑。这使得目标苹果网站更清晰-市场营销,销售和支持其产品的消费者。
他们不需要担心销售许可证的厂家因为他们是唯一的制造商,所以网站的主要目的是宣传和推广他们的多个产品线,以及出售他们通过他们的在线商店。
1。网页主页
网页是最重要的一页,整个网站因为是第一次,而且在许多情况下,你唯一的机会来打动客人足以让他们浏览。你有几秒钟的时间说服他们,该网站有足够的价值,他们继续使用它,因为如果它不,游客会离开。
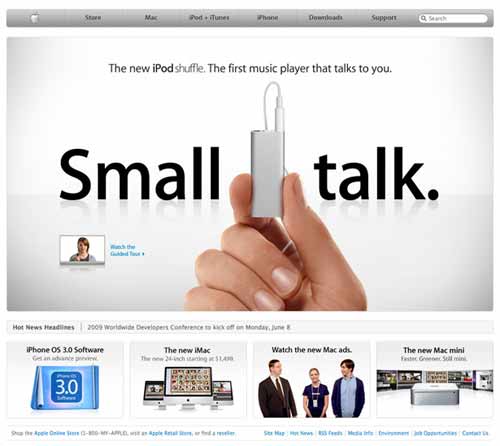
苹果的方法对网页一直贯穿始终的所有年,网站已经运行。他们使用此网页作为一种广告牌,总是显示一个大的广告他们的最新产品,其次是其他3个广告的3个产品或新闻是重要的时刻。
如果你没有任何的4个建议的项目感兴趣,你可以在上面用大的导航栏,它分为核心业务:Mac、iPod和iPhone,其次是其他几个重要环节,如在线商店和支持页面。导航栏中还包括一个搜索领域。

有趣的是,主要的广告在上面是巨大的-事实上它几乎覆盖整个页面。如果不能吸引你的注意力,然后什么都不会。苹果知道使用好的营销让客户关注的重要性,所以他们不害怕真的走了。
另一个需要注意的是内容缺乏。你不分心的侧边栏,通知或额外的导航项目只有少数项目网页上,集中你的注意力和决定接下来去哪儿更容易。
微软对自己的首页有一种不同的方法。首先,它们的特点是一个风格相似的广告在顶部,设计要注意。这些都是大的图片,但只有一个3的广告是在同一时间显示你已经盘旋在其他两扩大。这种关注,但可能削弱有效性的两个隐藏广告以来,游客不得不工作去看他们。就在页面顶部的导航和搜索。

什么是在主要的广告更有趣。正如我前面提到的,微软的商业运作,在许多市场,包括企业对企业和企业对消费者。
下面的空间作为一个组的亮点和不同商业领域的新闻。一个大问题的内容,这里的特色是相当枯燥无味的,有很多信息装入一个很小的空间,毫无条理而言。
当然,这是分解成几个要点,但字体很小,几乎没有任何图片来区分物品。目前,很少有吸引我让我想读完这内容,因为它只是无聊,嗯。
2。网站流量
我的意思是这样的:是网站流量的结构和布置在这样一种方式,我可以很容易地找到所需的信息吗?我知道阅读后,我把注意力集中在那些项目是网站设计指导我在纸上用较少的努力在我的部分,或者我要工作来浏览内容,找到我所需要的吗?
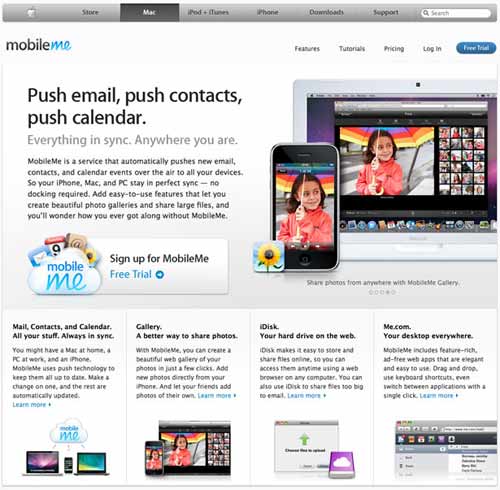
这是Apple.com的MobileMe区块:

我认为苹果已经在构建他们所有的页面做了大量的工作。在这里,你首先关注的是可能在正确的图片,然后是左边的大标题。
在你的标题你可以继续浏览下面的广告阅读,导致好的行动呼吁免费试用的注册按钮。如果你不在审判感兴趣,有更多的功能,下面来说服你,每一个结束的“了解更多”链接到一个更详细的专题页面。这使得无死角,让用户浏览。
微软似乎漫无目的的在这部。这里的SharePoint部分:
微软流量
是的,在顶部,抓住了你的注意力-大报和服务器的图像但接下来有一个焦点吗?
以下所有的内容极其单调,特别是“学习8个环节“盒。干呈现给用户不点击在激励。一些微软网站使用更好的布局直接关注的流量,但他们都有一个通病:太多的内容。
当你为用户提供太多的选择,你使他们的工作,他们不得不考虑他们想要什么,他们要处理更多的信息。减少选择,苹果引导用户通过一个精心设计的漏斗,通常提供了一个更好的体验。
3。导航
苹果的网站上有一个大的导航栏在顶部,它仍然有一贯的哪个网站你去。
可用的选项显示的主要部分分业务线以及一些必需品,如支持和商店。酒吧还集成了搜索和品牌为Home键显示苹果的标志而不是一个标签。
任何额外的子导航是位于个别页面,并放置在背景的网页,无论是在侧边栏,或作为一个单杠顶部。
苹果导航
微软的主页有一个类似的导航栏,导航栏,但不一致的网站。实际上,所有的子页面都有自己的导航栏,在风格和内容。首页导航作为微软网站的其他站点地图。
在很多的导航栏,包括主页上的一个,微软使用下拉菜单-不像苹果。他们不只是使用下拉菜单-他们使用巨大的下拉菜单。在某些情况下,菜单上甚至有一个滚动条(Firefox):
他们工作是因为他们提供了多种选项组,这样他们可以更容易的扫描可以跳转到组你想要扫描的项目里面。你必须掌握一定的事情虽然喜欢秩序的群体只有一提的每个元素一次,他们工作得很好。
在这种情况下,我认为这是有意义的微软走路线的下拉菜单,但我觉得他们可能走得太远。例如,一些指向同一事物,如“办公室”和“办公室”的下拉选项中的“产品”的下拉。
下拉块下面的内容,所以如果你不小心鼠标滑过菜单,你得鼠标从它再次得到下面的内容-所有的同时注意不要停留在其他项目。
有也有很多选项在每个组-有时显示约13个项目,这使得处理选项更加困难。同时,在不同的不一致的导航部分使得它更难跳从一个地区到另一个网站,例如从办公场所到Xbox网站。
4。可读性
因为网站的内容大部分是文本,以确保一切都清晰易读是至关重要的。这里要考虑网站内容的可读性,工作时主要的东西:
•使文本足够大以便看和读是容易的。
•确保有文字和背景有足够的对比。
•在文字周围提供足够的留白让其他图片和内容干扰器。
•提供充足的大标题和高亮/粗体文本允许用户快速获取关键信息。
•添加图片和图标,使它更容易集中在文本的各个部分,即产品或特征描述。
•保持文字简明扼要。
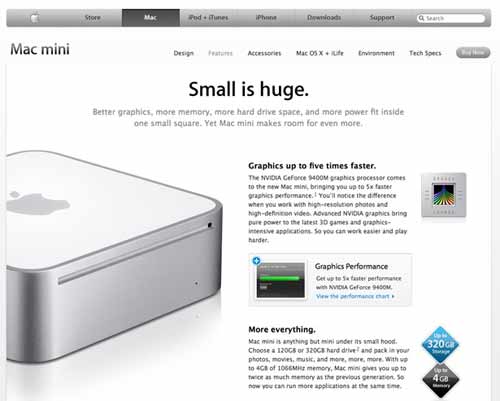
让我们来看看微软和苹果在这一地区的票价。这是一个典型的页面在Apple.com网站:

苹果做了伟大的工作,把一切容易阅读。文本通常是小的,但不要太小,是个问题。标题设置突出,让您快速获得依据每节。
苹果还大量使用空格分开的一切除了和添加图片使每段文字更有趣。
这是一个典型的网页从Microsoft.com从Windows部分:
微软的文本
它遵循的一般可用性指南的事情分解成小块的文本,容易消化。它看起来比苹果的网站忙了很多因为有一页的内容多,有许多的标题和粗体字的不同处理。
品种太多造成视觉混乱的页面,每一种不同的颜色或粗体字吸引你的注意。在这种情况下,页面需要简化,使观众更容易处理。
这里的另一个页面,这个时候从微软安全部分:
微软的文本
它遵循的一般可用性指南的事情分解成小块的文本,容易消化。它看起来比苹果的网站忙了很多因为有一页的内容多,有许多的标题和粗体字的不同处理。
品种太多造成视觉混乱的页面,每一种不同的颜色或粗体字吸引你的注意。在这种情况下,页面需要简化,使观众更容易处理。
这里的另一个页面,这个时候从微软安全部分:
微软的文本
在本页的文本可能有点太小不能舒适的阅读,而且它需要更多的白色空间分离的文本内容。让我们看看在苹果的网站页面看起来真的很忙:
苹果的文本
这是苹果商店。忙着产品类别链接到处。字体小得让更多的内容适应,虽然好用的白色空间确保事情仍可用。
5。搜索
苹果的搜索集成到导航栏。当你在搜索框中输入一些你实际上得到的Live搜索结果与Ajax技术,通过一个小盒子会弹出,显示你的结果你的类型。
很好-没有滞后,打字的时候,的结果都集中在分类和提取速度非常快,通常在你打完你的查询。这是什么样子的:
苹果的搜索
如果你想看到更多的结果,你可以点击当你打完了,你会被带到标准的搜索结果页面。这是非常干净和有组织的分类。
你可以钻结果进一步下降的类别,选择从右边的菜单。它的功能和清洁,以及当你试图找到任何产品,他们卖的。
苹果的搜索
微软有一个更熟悉的搜索结果页面看起来很像谷歌(或任何其他的搜索引擎,这些天)。
这是因为它使用了微软的Live搜索引擎。这当然好,找到你想要的东西,得到了我想要的结果。该格式的结果是一个大名单,这是有道理的微软因为性质的业务,有很多的子页面和不同的内容进行搜索。
它的功能,但外观和感觉是其他页面不同,这使得它看起来像你浏览不同的网站。
微软搜索
6。美学
苹果的网站美学反映出其产品线。导航条看起来像是制作出铝和温柔的梯度和缩进的文本。
也有很多的思考和简约的设计元素。苹果一直致力于统一的外观和感觉,其整个产品线的界面,从硬件到软件,和他们的网站也不例外。
苹果的美学
做美学有什么用?事实上,他们做的。研究表明,人们对美观的界面更好用。
吸引人的界面给用户更好的第一印象,甚至会让用户更可容忍的问题。那么微软如何票价在美观性吗?这是Internet Explorer 8页:
再次,我们有一个完全不同的设计,虽然同样是淡蓝色的背景。如果页面上没有标题,你能知道这个是微软的网页吗?可能不是。
设计总体不错,但不错是不够的。有很多的矛盾和缺乏光泽,使苹果在这个领域。
7。一致性
一致性是重要的因为它允许你开发使用模式。这意味着如果你的网站有一个一致的接口在,你的访客会很快学会如何工作,能够在任何新的页面使用这方面的知识,他们的访问,因为他们都会使用相同的,或非常相似,界面。
苹果做了伟大的工作,保持界面的一致性。所有的产品页面具有相似的美感与结构相同。
整个网站的外观和感觉相同的和全球的导航栏在顶部是一直存在的,在每一页。这意味着整个体验是非常统一和连贯的-你知道你在同一个网站,无论你走到哪里。
这是一个微软的Azure平台的网页:
微软流量
你可以说这是微软的网页如果拿走他们的标志吗?自定义图形,款式和颜色调色板在所有微软的部分帮助小保持统一的网络品牌形象。
微软真的挣扎在这里。有许多不同的部分,他们在找到自己的外观和感觉的所有特征,包括他们自己的导航。
所以当你去他们的网站上的一段,它是微软商店,办公场所,或安全的网页,他们将所有的外观和感觉像独立的网站。
更糟糕的是,全球导航栏也消失了,这意味着你有回到主页,或是网站地图,看到他们所有的网站的概述。这真是一个生态系统的网站在相同的域,因此它没有得到利益的一致性,苹果。品牌形象也极其零散的难以定义一个微软网站。
结论
该网站是赢家?如果你仅仅考虑可用性,苹果出来吧。他们有一个更好的设计网页,提供更少的选择,这意味着用户不必。
他们在所有的页面导航的一致性。他们使用大量的白色空间和子标题使一切更具可读性,然而他们让事情简单的没有过多的使用文字处理。
苹果的网站通常更友好的用户界面,提供了更好的体验给消费者,谁用它来看看苹果的最新产品。
说到这,苹果网站的规模比微软网站小得多。与苹果不同,微软有很多不同的站点和路段Microsoft.com品牌下,创建一个子网站的完整生态系统。每个站点都挤满了信息和活的人肉搜索,微软提供了产生好的结果。大的问题是微软的一致性。
微软不一致、连贯和统一的品牌。每一段看起来和感觉不同。没有全球导航并没有太多的视觉线索,告诉用户,这是微软网站和苹果不同的是,在整个站点共享一个独特的审美反映,他们的硬件和软件,从而创造一个强大的品牌。
创新互联设计文章推荐:
分享文章:苹果与微软的网站可用性研究
本文链接:/news34/21034.html
成都网站建设公司_创新互联,为您提供虚拟主机、响应式网站、网站设计公司、云服务器、品牌网站建设、外贸建站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 301与302有什么区别 2016-08-21
- 品牌公司创意合作技巧 2016-08-21
- 您的AdWords的竞争对手 2016-08-21
- 谷歌暂时禁用移动友好错误搜索结果 2016-08-21
- 制作视频网站基本的错误 2016-08-20
- 建立信任与UX 2016-08-20
- 10种方法来提高你的业务定位 2016-08-20

- 网站浏览量和时间设置为谷歌分析目标 2016-08-21
- 掌握谷歌搜索运营商的30个简单步骤 2016-08-21
- 提升内容更新的质量减少网站跳出率 2016-08-21
- 高校的PPC广告的注意事项 2016-08-21
- 波隆纳插画展插画界奥斯卡 2016-08-20
- 如何成为在线互联网研究专家 2016-08-20
- Adobe表示响应UX的发展 2016-08-20
- 对优质内容的技术参数定义 2016-08-20
- 用HTML5的验证使浮动输入标签 2016-08-20
- 使用谷歌标签管理展示你的客户 2016-08-20
- MAC浏览器流体亮相 2016-08-20
- 如何选择合适的CMS 2016-08-20