几何元素网页设计的力量,让人眼前一亮
2022-05-27 分类: 网站建设
互联网发展速度日益迅速,和人们的生活密不可分,当然,互联网不可缺少的是网页。网页给人最直观的感受就是它的页面框架与构造,就像一座大楼的主体框架与形态,但一定记得起它们的形状。同样,网页设计中的构图也足以影响到整个网站给人的感受,些许的改变和简单的创新也许就能起到事半功倍的效果,让网站给人的视觉感受耳目一新。
几何图形的力量
几何图形在页面中往往能起到大梁的作用,也是设计网页内容最为常用的承载面板。这些图形合理的搭配和有效的穿插,能使页面除了信息传达外,更具层次感和观赏性。
此网站圆角矩形巧妙的结合信息模块穿插在一起,除了营造了设计网站的主体富有节奏的形状之外,更加强了页面的层次感,不会显得页面枯燥和单调。
圆形和椭圆形的结合搭载了轮播广告和重要信息,使得整个页面既有亮点又不失简洁。
同样是圆角矩形的穿插结合, 色彩填充的图形交集既能展示重要信息又勾勒出整个网站的风格形态。
竖着的大圆角矩形和线条勾勒出整个完整的画面,各种信息镶嵌于各个形状只中,既不显得乱又使其相得益彰。
斜线的张力让整个页面富有动感和延伸性,即可为页面起到修饰的作用,又能做为信息的承载模块,两者有机的融合并不让人觉得倾斜的标题不好识别或者有碍阅读,反之更能让整个页面富有形式感和表现力。
斜线的运用加上素材和圆形的穿插结合,让整个页面具有动感,同时视线又随着斜线的走向带入至素材和标题之上 ,具有张力的同时又让这些线起到一个很好到视觉导向作用。
网页设计构图,是设计师常用的方法而且很有效果,在色彩搭配和构图方式是奔着一个共点,是使页面在信息传达给对方的前提下生动形象,给对方印象深刻,设计页面需要的不是堆技法和技巧,而是设计师一种敢于创造的精神。
大同小异的网页设计培训已经让你视觉疲劳了吧,加入不规则几何形状的网页设计也许能让你的眼睛重获新鲜感。几何元素的融入不仅让网页变得高大上,也在无形中突出了网页中的某些内容,这样的突出方式并不单薄无力,反而让网页看起来更自然。
没有人会对沉闷的网页产生兴趣,而几何图形恰巧能在增强视觉体验的同时营造出活跃的氛围。创新互联为大家找到了一些融入了几何元素的网页设计,尽情享受吧!
1.简单的平面几何与黑白灰三色搭配能够自然而然的营造出一种空间感,这样的画面似乎带入了一种安静的渲染,我们可以在如此氛围中思考些什么,或者留下些什么。网页把我们与这个世界暂时分离了,也许我们的确应该静下心来,沉淀思想,总结过去,把握现在,迎接未来。

2.与上一个案例恰恰相反,Ondo的网站选用了较为鲜艳的色彩,再加以特别的效果,让用户在浏览时得到了一种别样的视觉感受。如果上一个案例表达了宁静的主题,那么Ondo表达的就是城市中的现代繁华。

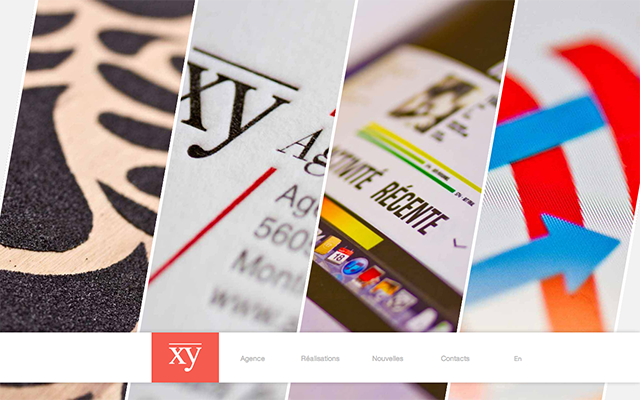
3.XY的网站虽然运用了几何元素,但还是比较规则的运用。我们想象一下,如果这四张图片像以往一样使用正统的矩形来布局,网页是不是会看起来很单调乏味?有时我们只需要做一点点的小改变,也许只要倾斜一点点角度,就能收获完全不同的效果。

4.首页上就看出了游戏网站的特点,由各种图标组合而成的几何字体,与周边的象征着小游戏的像素小图案搭配使用,让整个效果十分和谐搭调。线型背景的使用也为整体的街头风加分不少。

5.几何元素的作用比较多元化,随着周围坏境色彩的变化,它也能随之显现出完全不同的效果。在这个案例中,几何元素释放了它的神秘感。半透明的图片设计让网页有了重叠感,而规则的几何也不会让网页很繁复。

6.几何元素并不是只能带来高大上的效果,卡通清新的设计也能引入几何造型。这个案例中的图案就是由一些小几何组合出来的,在这里使用几何不仅不会觉得格格不入,反而能增添几分活泼和童趣。

7. 麦麦的网站第一眼感觉像是一个根据Metro界面改变的网页设计,Metro本身就是一个集聚方块元素的设计手法,只要在适当的位置做一些改变,马上能制作出鱼眼或立体的视觉效果。

8.Kocha是国外一个做网页设计的机构,只看首页,也许你会认为这是一个玩具网站或是童装店。规整的几何与充满跳跃性的色彩相搭配的确能勾勒出一种活泼亮丽,充满创意和想象力的感觉。

在网页设计中一旦加入了一些几何图案的设计,就会马上提升整个页面的质感和元气,这可能是图形与生俱来的独有魅力。
文章名称:几何元素网页设计的力量,让人眼前一亮
标题链接:/news36/159536.html
成都网站建设公司_创新互联,为您提供搜索引擎优化、品牌网站设计、域名注册、网站收录、网站设计公司、企业网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 9个最好用的H5页面制作工具 2022-05-27
- 公司网站建站是一定要备案的嘛 2022-05-27
- 网站内容伪原创搭建技巧 2022-05-27
- 网站推广的方式有哪几种? 2022-05-27
- 成功构建UGC产品的因素有哪些 2022-05-27
- 4G网络时代才刚报到,5G又开始大力抢建中 2022-05-27

- 内部链接有什么作用呢? 2022-05-27
- 网页由哪些部分组成? 2022-05-27
- 怎样建设网站才能获得客户信任? 2022-05-27
- 提升网站的品牌词指数的方式有哪些? 2022-05-27
- h1、h2、h3标签及strong标签对页面seo的影响 2022-05-27
- 通过CDN帮助网站提速的方法有哪些? 2022-05-27
- 页面链接的相关性是什么? 2022-05-27
- app界面设计字体规范 2022-05-27
- 网页设计中如何设置段落文本样式 2022-05-27
- 设计中剪式设计该怎样发挥作用?解决设计困惑与矛盾的方向 2022-05-27
- 实现301重定向详解,利用Apache服务器来实现重定向 2022-05-27
- 杭州SEO优化搜索引擎抓取异常,该从哪些方面分析原因? 2022-05-27
- 微营销之人性营销秘诀 2022-05-27