涨姿势!网页设计中6个字体选择技巧
2016-08-20 分类: 网站建设
目前,印刷术风靡一时,但在不久的将来它会得到更大的发展。如果你正在寻找一个解决方案,使你的网站看起来独特的,不同字体的组合可以作为网页设计灵感。本文说说在网页设计中7种排版技巧。





1、匹配的字体、颜色和款式

很明显,如果你决定要拥有多种款式和颜色的字体,这会给你的访客造成一些视觉上的困扰。一个沉重的字体可以与斜体样式组合来减轻它的视觉上的沉重感。
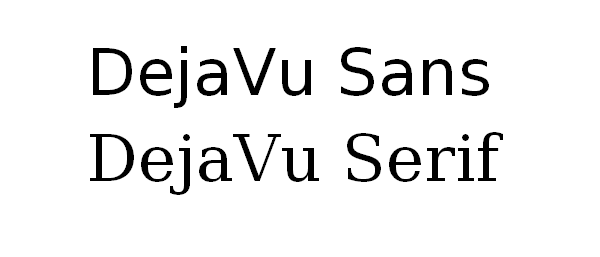
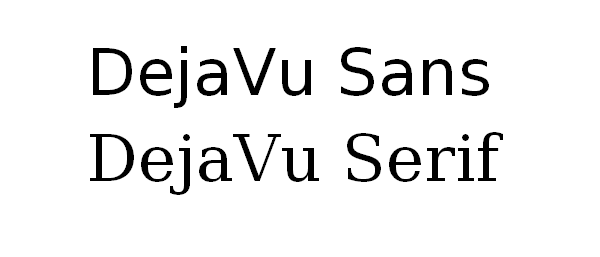
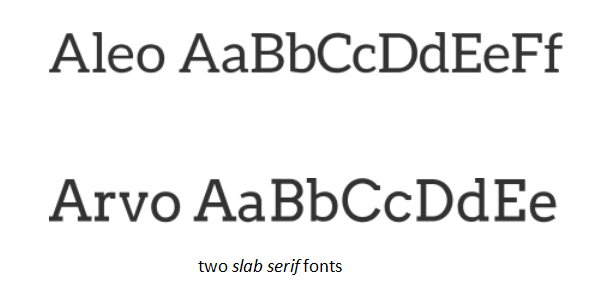
2、衬线和无衬线

这是两种不同字体的经典结合原则。通过选择您的标题无衬线字体和内容体衬线体,您将创建一个平衡的设计。确保不要选择具有强烈个性的字体才行,比如哥特字体有一个定义的个性,如果将其与另一个强大的字体结合,可能会导致冲突的视觉效果。
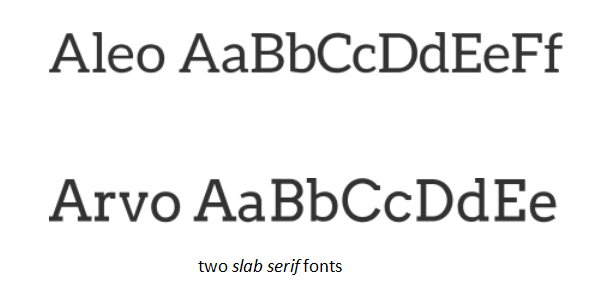
3、避免使用相同的类型字体

相同的类型字体都要求用户的眼睛去关注,因此呈现的网银设计没有主次之分。强大的字体应该始终与中立类型的字体配对,依次来 平衡你的设计,这样会避免不必要的页面冲突。
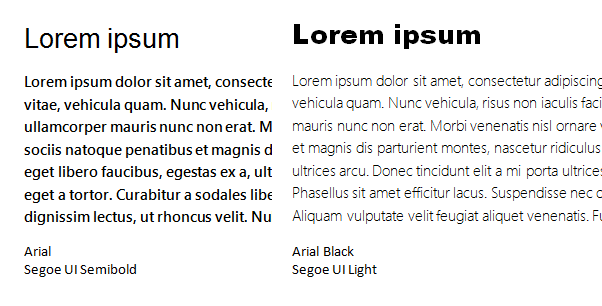
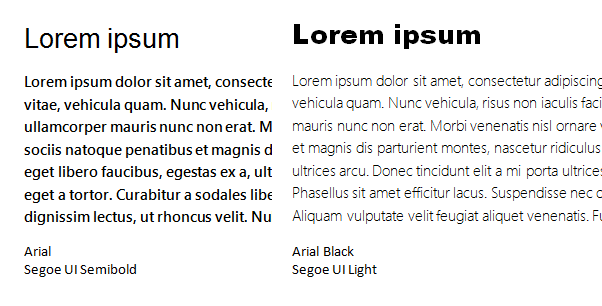
4、明显的粗细对比字体

一个优秀的排版设计中应该给用户一个层次清晰的印象。这不仅跟字体大小有关,跟字体重量也有关。在网页设计中将粗细不同的字体组合在一起,用以突出中心内容,并应该引导读者的眼球比设计。确保有没有混乱。
5、视觉层次清晰
要创建一个设计需要一个清晰、匀称的字体,它们的重量、笔划宽度、大小、字距和其他因素都跟页面美感紧密相关。如果你打开一个网页,你能告诉哪些字体在页面视觉层次结构的顶部吗?如果可以的话,说明这个网页的排版已经做的很成功。
6、避免对比字体太多

选择对比字体通常是一件好事,但通常一个网页不要选择太多的字体,最多不超过两种字体。
为确保您的内容是明确的,可读的,选择和结合在一起的字体是至关重要的。在网页设计中你可以反复测试你选择的字体样式和颜色,以达到预期的效果。但在网页排版中永远不要妄自一个伟大的设计原则:平衡。更多网站建设、网站优化、logo设计、品牌设计、印刷等产品服务请点击咨询创新互联(https://www.executivehouseboatcharters.com),咨询热线或QQ:1683211881
名称栏目:涨姿势!网页设计中6个字体选择技巧
文章起源:/news37/41287.html
成都网站建设公司_创新互联,为您提供面包屑导航、服务器托管、网站维护、网站收录、星空体育app最新版本(2024已更新)、网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 利用百度Hi进行网络营销 2016-08-04
- 创新SEO:如何利用百度知道进行外链搭建 2016-08-04
- 关于网站推广利用百度知道的技术问题 2016-08-04
- 电商网站产品页面设计的重要技巧 2016-08-20
- 百度和谷歌是怎样对待一个网站的关键词排名 2016-08-04

- 网站优化中被百度搜索引擎降权的问题所在 2016-08-05
- 如何把网站关键词排名百度首页 2016-08-05
- 最近创新网络公司网站快照不给力的原因 2016-08-05
- 如何将网址外链添加百度知道回答问题中 2016-08-05
- 创新SEO:网站优化七剑夺首页排名位置 2016-08-04
- 网上商店应具备什么功能? 2016-08-05
- 大连网站开发之B2C奢侈品网站如何规划? 2016-08-05
- 深圳建站业,电商网站如何让普通用户变购买用户? 2016-08-05
- SEO网站优化出路何在 2016-08-04
- 北京建站的企业如何突出自身优势? 2016-08-05
- 上海建网站的公司如何取得客户信任? 2016-08-05
- 备案信息不提交给你们可以吗? 2016-08-04
- 企业建网站如何备案? 2016-08-04
- 百度更新的时间在改变了 2016-08-04