如何制作网页设计?如何使用Photoshop设计网站
2015-10-28 分类: 网站建设
有许多方法来创建网站,Photoshop是其中之一。本文说说如何制作网页设计?如何使用Photoshop设计网站。












1、下载并安装Photoshop

2、在您的个人计算机上打开您的Photoshop版本,并创建一个新的文档,其高度和宽度设置为您选择的(正常宽度为800px-900px,正常高度为1200px-1500px)。您可以命名文件夹(可选)。

3、为您的网站(从现有图片或从头开始)创建标题,并在其中嵌入您的网站徽标。

4、创建您网站的菜单按钮(形状和颜色,它们之间的空间,作为上菜单,底部菜单,右侧或左侧菜单或两组或三组菜单的组合等)

5、创建内容区域,页脚区域,放置横幅的地方,照片库的地方等等,直到您完成了您的网站的一般外观。

6、现在的困难的部分:在Photoshop,切片和导出您完成的网站,通过在导出之前给所有切片命名(例如:用切片工具标记该标题的区域,并将其命名为“标题”,标记区域 的主页按钮,并将其命名为“主页按钮”,以此类推到网站的每个单独的部分)。

7、建议将内容区域保留为空,因为您只将其保存为图像切片,文本将显示为图像的一部分,当为空时,可以单独添加每个页面的内容。

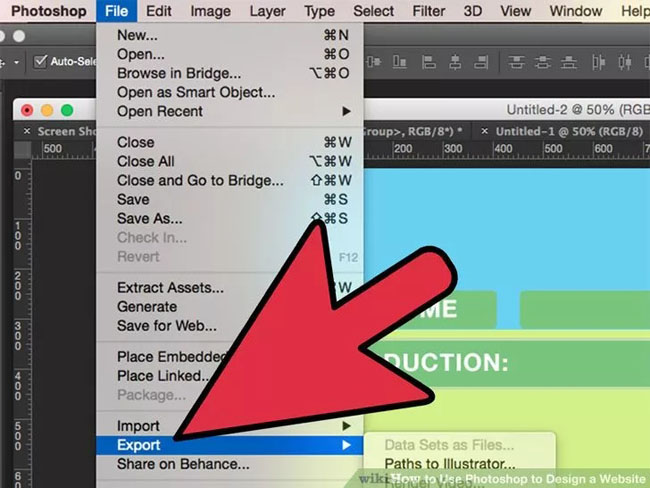
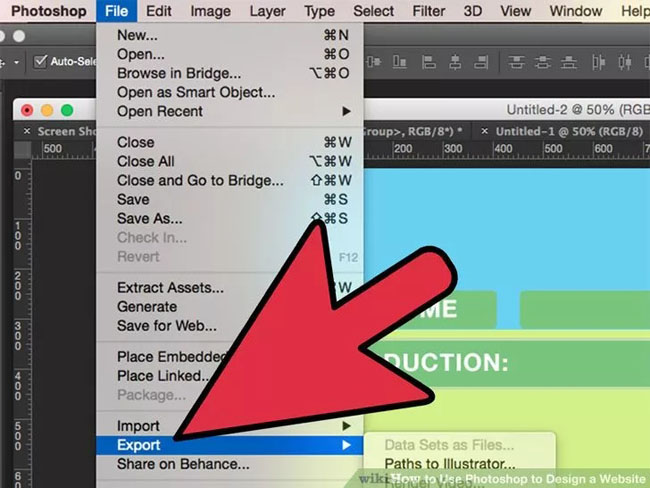
8、将其导出到桌面上的新文件中,导出将创建一个HTML文件(它将是您的互联网页面,尚未居中且没有内容),一个CSS文件以及一个包含所有不同切片和图像的Images文件夹 。

9、使用OneNote或记事本打开HTML文件,并在HTML中进行更改(将整个页面居中,将整个页面设置为背景颜色,将内容放在内容图片所在的div标签中,或者使用 div标签中的P标签,创建关键字,内容等的元数据...)。

10、复制并粘贴与您所拥有的网页数量相同的HTML网页,但请务必将其重命名为相关网页(即Home.html,aboutUs.html,ContactUs.html等)。 )。

11、为HTML文件中的页面创建内部链接(或者在创建更多页面之前进行创建,以便不必重复),其中按钮图像代码是通过创建div并提供按钮链接地址。

12、将完成的网站文件上传到主机。

分享题目:如何制作网页设计?如何使用Photoshop设计网站
文章转载:/news38/33088.html
成都网站建设公司_创新互联,为您提供用户体验、电子商务、网站导航、建站公司、App设计、静态网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 企业网站的主要模块有哪些? 2015-01-15
- 网页设计中你不知道的事 2015-10-27
- 苏州建站做好六点可轻松留住用户 2015-01-15
- 苏州高端建站建设注意事项 2015-01-14
- 建网站都需要什么?大连建网站 2015-01-14
- 上海网页设计中细节处理的常识 2015-10-26
- 中小企业网站怎样为企业赚钱? 2015-01-13
- 北京网页制作没层次?来点透明效果试试 2015-01-13

- 如何从市场角度来建设网站? 2015-01-15
- 营销型网站建站步骤有哪些? 2016-02-21
- 武汉建站咨询千万不要只注重价格 2015-01-14
- 上海企业网站制做,什么内容最重要 2015-01-14
- 不同类型网站的SEO有何不同? 2016-02-21
- 武汉网站如何设计才能留住用户? 2015-10-24
- 怎样做网页设计,网页设计难吗? 2015-10-23
- 网页设计新趋势:逼真的页面场景 2015-10-22
- 建站是用企业模板建站还是定制建站呢? 2015-01-13
- 有哪些好的建筑类网站?建筑设计网站整理 2015-10-22
- 如何评定一个建立网站价格呢? 2015-01-13