网页UI设计新人的知识体系指南
2022-06-06 分类: 网站建设
导读:一名视觉设计师到底应该有怎样的设计体系呢?今天菜心分享一下自己的整个体系规划,这是一个非常庞大的系统,但只要有了清晰的方向,就能让我们清楚自己处在什么阶段,也就不会迷茫了。
阅读时长约10分钟,内附大量教程,建议马上看着这篇,以后按图索骥即可。此文主要适读人群:梦想成为“全栈设计师”的你(偏向移动端产品)!当然设计都是相通的,即使你的职位是产品设计、交互设计、网页设计、平面设计也都不妨一看,相信你也可以有所收获!
之前我就说过关于高级设计师的必经之路就是建立自己的设计体系,那作为一名视觉设计师到底应该有怎样的设计体系呢?今天创新互联编者就来分享整个体系规划,这是一个非常庞大的系统,目前我也正在按照这个系统来逐一总结,当然这需要一段十分漫长的过程才能完成,但是只要我们有了清晰的规划,至少这份规划可以让我们清楚自己处在什么阶段,避免发生自我迷茫的情况。
这个体系只是我本人拟定的一份粗略规划(仅供参考),有一些点之前总结过,还有很多暂时没有总结,以后会陆续推出,希望大家持续关注!
大纲如下(哪里不会补哪里吧):
对App 基础控件的认知
字体
配色
图标设计
标注与切图规范
排版的基础原则
简单的动效设计
走查规范
交互常识
项目文件管理
个人素材、资源库
开发常识
数据分析能力
产品常识
用研常识
1. 对App 基础控件的认知
作为移动端产品的视觉设计师,我们首先要对app内的一些基础控件有所了解,比如说:按钮、导航、弹窗、浮层、表单等等,当然这里的每一项其实都有各自的一套体系,完全可以单独拿出来讲解,之前我有系统的总结过关于弹窗的分类,之后也会陆续更新其他部分的内容。
这里需要强调一点,如果有精力的同学可以看看苹果和安卓的系统控件,对我们深入了解app规范会有很大的帮助。
对于控件如何分类,其实想有一个十分精准的定位与分类其实是非常困难的,尤其是在现在双系统(苹果和安卓)趋于同质化的今天,我们更难单维度的去将所有控件精准无误的分类,但我们可以参考业界的规范,针对自己的平台属性去进行梳理与分类,还是那句老话,只要有理论依据并且对实际工作有指导意义,那就是正确的。
2. 字体
对于字体,我们需要了解各个系统使用的默认字体,还需要知道一些常用场景下的字体大小,比如说:导航栏一般使用32、34、36px的字体大小,底部标签栏的字体大小一般为20px等等,这些内容在网上有很多资料,大家可以自行查阅。
当然对于平面运营类的设计,字体还有另外一套说法,我们会将字体分为以下几种类型:衬线体、非衬线体、手写体、书法体,当然还可以自己去设计字体,如果平时经常会接到运营类的需求,不防对每一种字体的特点和使用场景都好好总结一番。
温馨提示:电脑里的字体不用太多,每一种类别的字体装一两个即可,关键是将其用好。
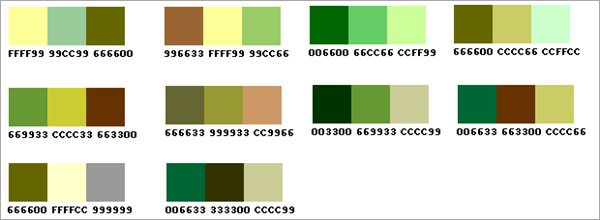
3.配色
对于颜色,至少我们要学会以下两点
(1)颜色的基本认知:
- 网页色彩搭配教程:三个实用方法搞定网页配色设计
- 网页设计配色系列之『红色 蓝色』篇

- 网站如何配色及网站配色方案

点击可直接预览。
(2)实际项目中,我们应该如何选取颜色、如何制定颜色规范,这也是我后期准备总结的内容。
4. 图标设计
关于图标设计,之前我有简单总结过,大家可以选择性查看:MBE风格图标设计,这里我就不多说了。
5. 标注与切图规范
以前在用PS 做界面设计时,标注切图是个很麻烦的事情,不过现在随着sketch 的普及,标注和切图都已经趋于自动化,越来越便利,但是对我们的设计稿规范要求也越来越高。
后期会对标注以及如何切图进行更深入的总结。
6. 排版的基础原则
这里提两个比较基础的知识点
(1)排版的要素:构图(视角)、颜色、字体、点缀。
(2)排版的原则:对齐、对比、亲密性、重复。
7. 简单的动效设计
会做点动效会给我们加分不少,尤其是做一些加载动画,这是我们经常会遇到的需求,关于加载动画的场景分类之前有总结过,不了解的可以自行查看:《app界面加载动画设计知识》至于使用的工具,其实很多软件都是可以的,我一般会用ps做一些动态表情,用AE做一些加载动画,而页面之间的交互动效大家可以使用flinto、principle之类的软件。
8. 走查规范
关于走查,不同的团队有不同的规范与形式,目的是为了检查我们设计稿的还原程度,是视觉设计师必须要经历的工作环节,小公司的话可以直接和开发进行沟通并修改,但是在大公司一定要将问题点梳理清楚后发邮件给项目组与开发哥哥,有些不清楚的地方也需要当面进行阐述。
基本的做法就是将手机上现实稿截屏与原版设计稿进行对比,列清楚所有问题点,并告知如何修改,至于用什么软件,可根据自己团队的需求统一规定。
9. 交互常识
交互和视觉有很多交集的地方,比如控件的分类与定义、页面信息的布局方式等等,但是交互有很多值得视觉学习的地方,其中最重要的一点就是思维逻辑,对于产品的逻辑,他们要比我们思考的更加全面、透彻。如果你觉得视觉设计是你的重心,以后也不想往交互方向发展,那就点到为止,了解一些基础即可,一定要把握好自己的方向,千万不要忘记主次。
10. 项目文件管理
这里就是告诉大家,每个项目的文件自己都要管理好,不然后期随着文件的增加、版本的迭代,如果没有一个分类规则,找文件时非常麻烦。至少我们在做项目之前,需要建几个最重要的分类文件,如下图:

至于里面怎么细分,以后再找机会详细的讲解。
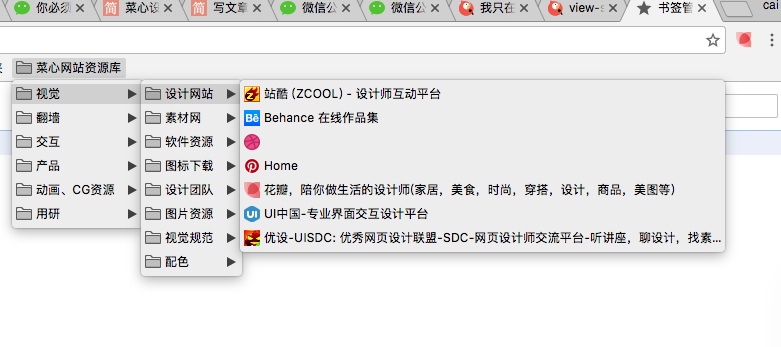
11. 个人素材、资源库
定期要对自己的资源进行整理与分类,比如说你的网站资源,下面的这张图是我的资源管理分类,大家可以参考:

后期我会再详细的整理一下,和大家分享一些我收藏的资源。
编者注:也可以参考这篇人气好文丨《15G的素材怎么管?手把手教你打造一个低管理成本的素材库》
12. 开发常识
作为视觉设计师,经常会和开发对接沟通,如果我们能了解一些关于开发的基础知识和他们的思维逻辑,一定可以避免很多不必要的时间浪费。在上次制作规范时,由于对很多开发逻辑的不清楚,导致执行过程中遇到很多问题,后来进行了梳理总结。
13. 数据分析能力
对于数据分析能力,对我们要求不高,但至少我们需要知道网站流量统计指标大致可以分为三类:IP、PV、UV(现在IP已经很少用了)。
至于这三个概念是什么意思,百度一下,网上有很多。
我们还需要通过这三类数据的变化,简单分析出产品可能存在的问题及解决方案。举个简单的例子,如果进入支付页面的点击率有很显著的增加,但是平台的交易额却不见增长,那我们就应该很快分析出,一定是支付环节的设计或程序发生了故障,要么有程序有bug,要么体验有漏洞等等。
这就是一个最简单的数据分析。
14. 产品常识
关于产品常识,对我们的要求也不高,短期内把需求分析、产品定位等等这些基础的知识点理解清楚就足够用了,近期会分享一篇关于产品定位的总结,敬请期待。
15. 用研常识
用研常识也一样,也是一些基础的知识点,短期内了解即可,比如用户旅程图、情感图谱、问卷调查等等,不要过于深究,以免本末倒置。
创新互联提供更多设计资讯,关于APP界面设计资讯,点击可这直接阅览。
本文题目:网页UI设计新人的知识体系指南
URL链接:/news40/163940.html
成都网站建设公司_创新互联,为您提供标签优化、网站排名、App开发、网站营销、网站策划、域名注册
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 创业公司需要做新媒体营销吗?如何做? 2022-06-06
- 16种快速有效增加反向链接技巧 2022-06-06
- SEO优化中所使用的新浪博客站群 2022-06-06
- 网站的收录的时间把握,搜索引擎们的更新时间 2022-06-06
- 设计资讯之揭秘INSTAGRAM改图标真相 2022-06-06
- 企业SEO选择哪种网站推广方法能受到用户的青睐? 2022-06-06
- HTML5在网站领域为何更受手机网站青睐 2022-06-06

- 分析企业为什么要开发自己的小程序? 2022-06-06
- 企业要想制定一份优质的网络营销策划书需要着重考虑哪些方面? 2022-06-06
- 创意营销新点子——悬念营销 2022-06-06
- 【网页UI】10个理由告诉你为什么要坚持好的设计 2022-06-06
- 什么样的loading动画,我会等! 2022-06-06
- B2B行业网站首页设计经验分享 2022-06-06
- 手机网站建设解决方案如何做好手机网站流程,满足用户需求? 2022-06-06
- 关于响应式页面设计 2022-06-06
- 成都手机网站告诉您SEO需要分析什么 2022-06-06
- 哪些情况不利于网站优化排名 2022-06-06
- 产品运营设计经验分享 2022-06-06
- 网页设计对字体设计和布局 2022-06-06