使用页面权重预算来加速您的网站优化!
2022-08-14 分类: 网站建设
在本文中,我们介绍了页面权重预算如何使您的成都网站建设更快,更可持续,拥有更好的用户体验,同时还帮助您建立团队对性能目标的共识。
在创建网站或数字产品时,很容易陷入新功能想法的激动之中。毕竟,天空是您可以做的事情的极限……但是您应该怎么做?每一项新功能,其他图像,广告跟踪代码或媒体都会增加页面的重量,减慢加载时间,降低性能,并可能浪费能源。这会使许多用户感到沮丧,尤其是那些使用较旧的移动设备或带宽受限的农村地区的用户。
根据Google对移动页面速度的研究,超过一半(53%)的用户将离开不到三秒钟就不会加载的移动页面。考虑到2014年移动互联网使用的速度超过了台式机,并且此后一直没有放缓,因此您的大多数网站用户可能会在几秒钟后感到沮丧。这对您的用户或您的底线来说都不好。

该研究还指出,典型的移动页面完全加载的平均时间为22秒。(尽管面向用户的前端页面的加载速度可能比加载页面更快,但是许多移动页面的跟踪代码,广告和其他脚本即使在浏览器中可见后仍会继续加载。)考虑到2018年7月, Google将使用移动页面速度作为其搜索算法中的排名因素(就像目前桌面搜索一样),应该激励公司创建更精简,加载速度更快的数字产品和服务。但是,互联网上充斥着缓慢,ated肿的网站,这些网站使用户感到沮丧,浪费能源,并因性能不佳而受到Google的惩罚。
然后,您如何做出正确的决定来平衡设备和平台之间的功能和可用性?使利益相关者保持一致并使每个人都致力于启动快速加载网站的一种好方法是使用页面权重预算。
什么是页面权重预算?页面权重预算(通常也称为Web性能预算)是项目团队用来确保网站或数字产品满足性能标准并在设备和平台之间快速加载的一组约束。这包括设置一个限制加载时间和带宽使用量的阈值。出于上述所有原因,在构建或维护网站和数字产品时,应使用性能或页面权重预算。不幸的是,这是一种非常罕见的做法。
尽管有很多文章涵盖了定义和衡量页面权重预算的技术方面,但是在这篇文章中,我们将介绍如何将它们用作一种沟通工具,以在所有项目涉众之间达成共识,包括客户,项目经理,生产团队和其他人员-在项目的设计约束下。如果您的任务是管理公司网站的重新设计,则此帖子可以为您提供帮助。
更具可持续性的解决方案更快的加载页面不仅对人们有益,而且对地球也有利。页面加载得越快,它消耗的能量就越少。虽然加载单个页面似乎没什么大不了的,但是当您考虑到世界上超过一半的人口在线并且互联网上有近20亿个网站时,这个数字确实开始增加。另外,极少的互联网由可再生能源提供动力,因此,它实际上是世界上大的燃煤机。更快的加载时间意味着更少的二氧化碳排放。

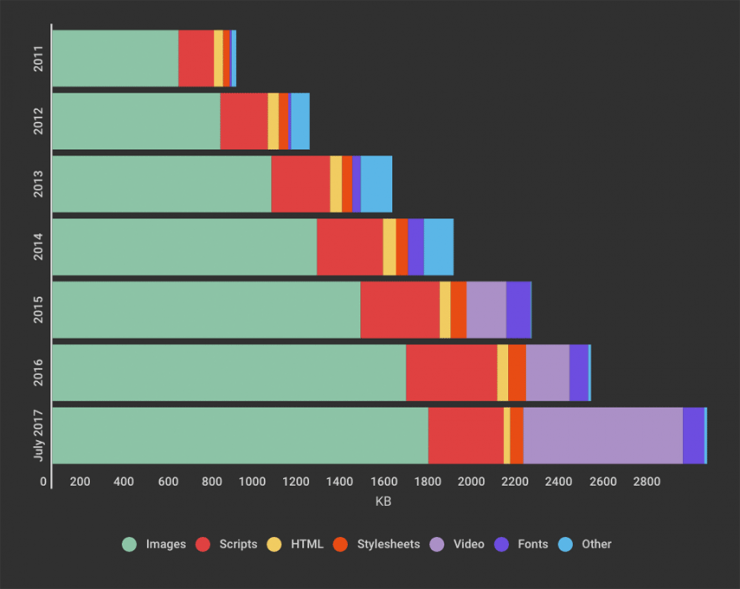
如图从Speedcurve基于HTTP存档数据的图表所示,页面大小显着增加。
在2017年,平均网页大小超过3 MB。尽管肯定有这种大小页面的用例,但often肿的网站通常是由于缺乏知识或期望值不一致而采用这种方式,例如内容创建者上传未压缩的图像,设计团队添加无关紧要的话题或网站创建者只是不在乎用户体验。
如果您的低效网站流量很大,除了使用户沮丧之外,还可能意味着大量的二氧化碳排放。加载时间快如闪电的页面可以减少这种影响。这就是为什么性能和页面重量预算可以如此有效地减少互联网对环境的影响的原因,互联网对环境的影响现已与商业航空业相提并论,其排放量约占全球二氧化碳排放量的2%。
有关互联网如何对可持续性进行排名的更多信息,请查看我们在2018年发布的互联网可持续性,或通过我们的免费网站可持续性检查器Ecograder来运行您的网站。
如何设置页面权重预算?设置页面权重预算将取决于几个因素。如果可能的话,在项目开始时,启动会议或早期发现研讨会中设定性能期望。这样可以确保项目的各个利益相关者之间的协作,以确保每个人都清楚地了解目标和维持预算的好处。
定义预算时需要设置很多限制,例如HTTP请求总数,大图像大小,外部资源数量等等。通常,设计和开发团队会在生产过程中充实每个产品的详细信息,但对每个人来说,了解目标很重要。高层项目利益相关者要记住的主要指标是:
目标用户的大下载时间
大页面重量不超过
换句话说,您的大多数用户能够在选择的设备上多长时间查看您的内容?
要估算好体验,您需要回答一些有关用户的重要问题:
谁是您的最低公分母前端用户?例如,如果您针对农村地区的人们,请考虑可能会阻碍他们体验的潜在带宽限制。
他们使用哪种设备访问互联网?同样,例如,如果您的目标用户没有智能手机,或者相反,使用可穿戴设备,则您将需要遍历用例并找出可为技术规格提供依据的潜在体验障碍。
内容管理员将如何随着时间的推移保持预算?这是在整个项目中进行的重要对话。管理员也是用户!
良好的用户研究和测试以及用户角色研讨会都可以帮助回答上述问题。使用这些练习中的信息来告知您的预算。
开始对话的一种简单方法是使用Jonathan Fielding的效果预算计算器。如果您知道带宽限制以及希望页面加载的速度,那么这个简单的工具可以帮助您的团队进行更详细的讨论。

选择所需的加载时间和带宽,以使用“性能预算计算器”设置性能预算。
团队预算执行在页面权重预算上建立团队共识并帮助利益相关者更好地理解潜在障碍,对于创建和维持好网站性能至关重要。与网站维护和网站治理期间一样,这同样是一个问题。所有项目涉众都必须参与其中。以下是确保数字产品或服务随时间推移性能的一些方法。
项目或产品经理的页面权重预算作为产品所有者和生产团队之间的渠道,产品经理负责管理期望并促进产品构建和产品维护之间的平稳过渡。项目经理应促进与相关项目利益相关者就页面权重预算的核心组成部分进行培训。这将首先在早期发现研讨会中进行以达到期望水平,然后继续为管理员和内容管理员提供更详细的培训。
设计人员和开发人员的页面权重预算设计和开发团队将负责正确制定性能预算详细信息。这包括整理HTML和CSS,JavaScript,字体,图像,音频或视频之类的媒体文件,服务器请求等,以确保快速加载页面。他们还应该为持续的绩效目标设定指导方针。
网站管理员和内容创建者的页面权重预算启动后,很容易忽略性能目标。网站管理员,内容管理员和定期向您的网站中添加内容的其他人员应精通优化图像和其他内容以实现快的下载速度。在发布之前,他们还应对照目标检查页面权重。

网页测试(左)和页面大小检查器(右)。
页面权重预算资源以下是一些评估页面性能并确定需要改进的工具。这些工具中的某些可以追溯到已经存在的页面,而有些可以用来设定初始目标。
ImgIX的“页面权重”主要关注图像,但为您提供了方便的修复报告,以进行改进。
如上所述,Jonathan Fielding的效果预算计算器可以帮助您根据目标带宽和下载时间来规划适当的页面权重预算。超级好用!
Pingdom的网站速度测试为您提供了一份完整,详细的报告,说明您可以采取哪些措施来改善页面的性能。
网页测试允许您从多个位置以实际的使用者连接速度测试页面性能。
SEO排名分析器创建了一个简单的页面大小检查器,可帮助您快速检查页面大小。他们也有一个WordPress插件,听起来很方便,但是我无法正常工作。
当前名称:使用页面权重预算来加速您的网站优化!
文章来源:/news45/189795.html
成都网站建设公司_创新互联,为您提供标签优化、网站制作、网站收录、网站策划、网站导航、品牌网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站页面优化的标准有哪些 2022-08-14
- 营销型网站建设所需要注意的七大要点 2022-08-14
- 营销型网站如何提升用户的点击率? 2022-08-14
- 浅谈网站运营---伪原创文章撰写技巧 2022-08-14
- 创新互联网站建设就即时通信服务企业维护互联网健康环境的感想 2022-08-14
- 官网搭建:企业为什么需要搭建官网 2022-08-14
- 营销型网站建设有哪些标准 2022-08-14

- 为什么SEO需要这么多内容? 2022-08-14
- 四川创新互联网站建设公司对于权重提升的几点认识 2022-08-14
- 外贸网站建设公司怎么选?如何达到好的营销效果 2022-08-14
- 微信公众号独立做“APP”,肯定想把自媒体服务到愧疚吧? 2022-08-14
- 企业网站建设常见疑问解答汇总 2022-08-14
- 四川有哪些知名的网站建设公司?可靠吗 2022-08-14
- 宝安网站设计哪家好 2022-08-14
- 发展网络营销已成为一种必然的趋势 2022-08-14
- 网站建设初期应该如何建设网站? 2022-08-14
- 为营销型网站做软文营销需注意的四个问题 2022-08-14
- 创新互联建设网分析影响网站权重的因素有哪些? 2022-08-14
- CDN加速对网站的作用及优势有哪些 2022-08-14