响应式网页设计的缺点如何避免
2014-06-17 分类: 网站建设
响应式网页设计方法,对开发人员很有帮助,因为他们允许我们服务内容最广泛的设备无需维护的网站的不同版本,并没有一些负面的缺点,其他方法如缩放和流体布局。
本文将突出响应式网页设计的3大错误,并将提供一些策略,让网页设计人员避免这些错误。
网页设计尺度与流体与反应
有很多的困惑在这些条款和网页设计师经常错误地使用。事实上,这些都是在网页设计布局技术已经出现的进步,在线时间不同的进化步骤。
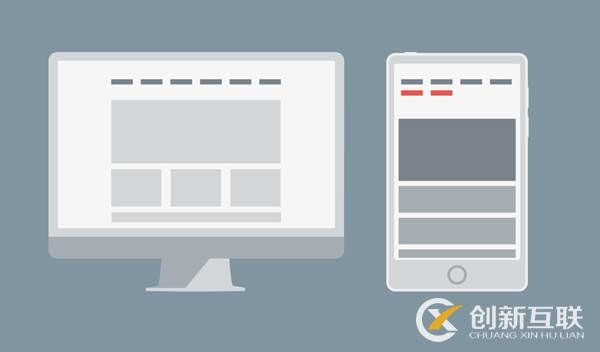
网页设计缩放布局设计规模,每一个元素相对于所有其他元素。在这个意义上,他们将动态响应在视口的大小变化的内容尺度响应。布局本身仍然是静态的,变化的每一个元素的大小保持一致的外观。

以上的例子有:网页设计缩放在不同的分辨率的设计布局:牺牲可读性的一致性。
网页设计流体布局的不同是因为它们的规模容器元素相对于视口的大小,这是通过使用相对单位如EMS克服收缩文本的实现问题。网页设计可以由用户缩放它。
流体
以上的例子有:流体在不同的分辨率的设计布局:牺牲可读性的一致性。
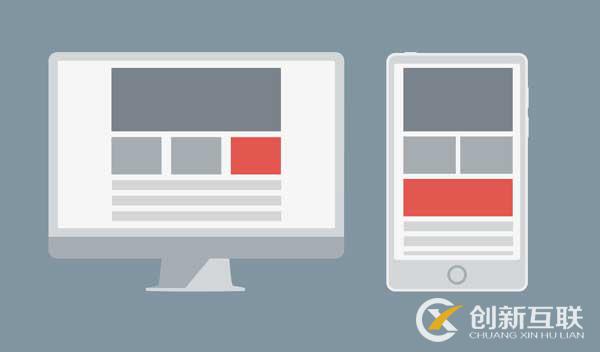
响应布局不不了什么。相反,他们改变了什么显示根据视口的大小。
响应
上图:一例响应在不同的分辨率的布局。
缺点1)包装的菜单
如果你在你的网页上使用的导航栏,一个响应式设计应该是“捕捉”到一个更紧凑的格式在页面上显示一个小屏幕。但这并不总是显示面积比点更好的工作,但是太小,显示在一行中的所有菜单项。
有几种方法来解决这个问题。首先是减少由分类到类别和子类别,在导航栏上显示的项目数的,你可以使用下拉菜单项显示子类别时,选择了一种类别。
二是改变点到一个较低的值。 使用的实际数量的宽度在你的导航栏开始,不是一个特定的设备尺寸。
第三种方法是使用一个不同的菜单的装置,如滑动抽屉。

缺点2)网页设计使用固定宽度图像
内容通常是设置一个尺寸相对于视口。所以,当一个固定宽度的图像比面积大,图像裁剪时。
滚动
上图:一个坏的固定宽度的图像太大,例如:现在有滚动条和内容推离屏。
你可以通过使用相对单元设置图像的宽度,避免这个问题,或者如果你使用一个支持它的框架(如Bootstrap)你可以使用响应的图像类(如:class=“IMG回应”)。
调整大小
上图:一个响应图像类方法相同的元素:现在滚动条了。
缺点3)网页设计的单元变形
这是一个比较模糊,但基本上会发生,你的网页设计布局显示在一个小的视口,内容的失真,无意中改变你的网页设计层次。
上图:列成排,扭曲的内容。
解决方案是显而易见的,但令人惊讶的是有多少人与它斗争:简单的设置高度,宽度,和填充的元素明确。如果它移动了位置,包括其他的元素,你可以使它成为你想被包装在一个div和设置页边距。

规划有助于避免网页设计错误
只有最常见的响应式网页设计的缺点如何避免,但也有一个好的网页设计,错过了许多其他的方式。防止错误并不太难。现代的浏览器都有内置的响应布局测试,所以计划您的网页设计和测试通常是必须的。
网页题目:响应式网页设计的缺点如何避免
分享路径:/news49/20049.html
成都网站建设公司_创新互联,为您提供关键词优化、企业建站、微信公众号、标签优化、微信小程序、移动网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 韩国网页设计3号世界 2014-06-17
- 视觉吸引力的影响交互设计 2014-06-15
- 日本daisukeshimokawa网页设计师 2014-06-14
- 设计师图书导航必备 2014-06-13
- 美女设计师和美女设计稿 2014-06-12
- 游艇会网页设计欣赏 2014-06-11
- UI界面元素和设计例子 2014-06-11

- 极简的幽灵网页设计趋势 2014-06-16
- 设计2号世界:新西兰 2014-06-16
- 网页设计css按钮样式教程 2014-06-14
- 深圳专业网站设计 2014-06-14
- 网页设计中的“启示” 2014-06-12
- 网页设计动画的一些基本概念 2014-06-11
- 平面设计自由职业者应用 2014-06-10
- 新的设计人员和开发人员提供的CSS资源 2014-06-09
- 一个设计师的敏捷方法 2014-06-09
- 网站的布局和外观 2014-06-08
- 分享想法设计及“互联网思维”“设计思维” 2014-06-08
- 响应网页设计:我们要从这里去哪里? 2014-06-07