APP页面中的交互走查表设计
2022-06-18 分类: 网站建设
本文作者将用交互走查表的形式,对系列文章“特殊情况下的APP设计”进行一个总结。enjoy~
你如果已经在做设计,肯定会遇到这种情况:在开设计评审会的时候,开发或者QA总能找到设计方案中遗漏的点。出现这种问题的原因并不是因为缺少知识,而是因为有时候要考虑的情况太多,难免会遇到遗漏的情况。而建立一个适合自身产品的交互走查表,会尽可能的减少遗漏的情况。
经过前面几篇“特殊情况下的APP设计”相关文章的介绍,已经把在APP设计中,和主业务不太相关的特殊情况下的APP设计点介绍的差不多,还没看过的小伙伴,可以系统地看一遍,希望能对你有用。今天,就用交互走查表的形式,对这个系列的文章进行一个总结。

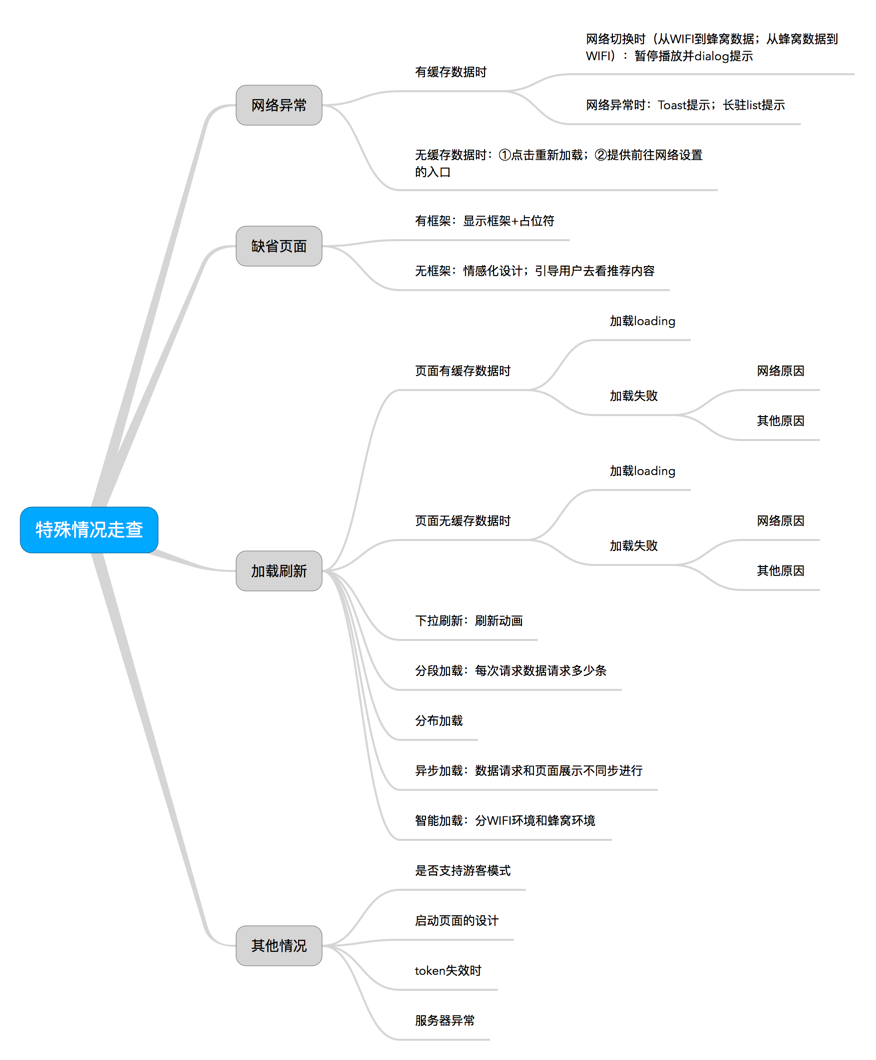
交互走查表
1. 网络异常
页面有缓存数据时
页面有缓存数据时要考虑两种情况:
网络环境切换时(从WIFI到蜂窝数据;从蜂窝数据到WIFI),解决方案是“暂停播放并dialog提示”。
网络异常时,解决方案有两种,一是Toast提示;二是常驻list提示。
页面无缓存数据时
这种情况下,要有点击页面重新加载的功能,有些APP是提供重新加载的button,有些是点击空白页面任意区域都会触发重新加载,另外,还有很多APP会提供前往设置WIFI的入口。
2. 缺省页面
有页面框架时
显示页面框架+占位符;
无页面框架时
尽量采用情感化设计,同时可以引导用户去看推荐内容。
3. 加载刷新
页面有缓存数据时
(1)设计加载loading;
(2)考虑加载失败的情况,加载失败可分为网络原因和其他原因。一般会采用Toast提示。
页面无缓存数据时
(1)设计加载loading;
(2)考虑加载失败的情况,加载失败可分为网络原因和其他原因。一般会进行情感化设计。
下拉刷新
设计下拉刷新动画,每次刷新可以给予Toast反馈,例如豆瓣首页,每次刷新都会提示更新了多少条;如果当前内容已经是最新,可以提示用户已经是最新内容。
分段加载
因为客户端不可能一次性加载全部内容,得进行分段加载,规定每次加载多少条,像今日头条APP,我没记错的话应该是每次会加载60条数据。
分布加载
考虑分布加载,先加载文字,后加载图片,如果页面有框架,会最先出现页面框架,再显示文字和图片。由于加载图片时间稍长,所以在加载图片过程中会用一个默认的占位符来填充图片位置。
异步加载
为了减少用户等待时间,可以考虑需不需要采用异步加载。
智能加载
根据产品自身的特性,考虑是否分网络环境来加载不同内容。例如知乎APP,在设置中可以选择蜂窝环境下只加载文字不加载图片,帮助用户节约流量。
4. 其他情况
是否支持游客模式
APP启动页面的设计
token失效时
服务器异常时
不同产品根据自身的特点,需要走查的点是不一样的,例如:涉及多媒体播放和下载的产品,才需要考虑网络环境切换时的情况;必须强制登录的产品就不需要考虑游客模式的设计,等等。
《清单革命》这本书将人类所犯的错分为两类,一类是无知之错;另一类是无能之错。无知之错是因为缺少相关的知识所犯的错误,而无能之错并非因为没有掌握正确的知识,而是因为没有正确的使用这些知识。而交互走查表(清单)的建立,会减少我们犯无能之错的概率。
新闻名称:APP页面中的交互走查表设计
转载注明:/news31/168881.html
成都网站建设公司_创新互联,为您提供软件开发、定制网站、品牌网站设计、网站收录、营销型网站建设、星空体育app最新版本(2024已更新)
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联
猜你还喜欢下面的内容
- 网站上线后的更新和美化要注重质量 2022-06-18
- 行业变革趋势下,网站推广的生存之道 2022-06-18
- 【精华】网站不被百度收录该怎么解决 2022-06-18
- 实现web标准的必备工具 2022-06-18
- 微营销时代必须知道的营销手段 2022-06-18
- 想建好一个网站需要考虑哪些方面 2022-06-18
- 企业SEOer该怎么对英文网站进行优化?需要注意哪些事项? 2022-06-18
- 设计手机网站缩略图有哪些注意事项 2022-06-18
- 网络的发展趋势,网络行业将是连锁品牌的天下 2022-06-18

- 做seo之前需分析的十大自检步骤详解 2022-06-18
- 如何做好微信关联公众号的互推 2022-06-18
- 国际域名.COM的优势及相关知识 2022-06-18
- 访问控制机制中使用有限访问权限进行测试 2022-06-18
- 大型互联网公司建设团队需要遵循哪些原则及规范呢? 2022-06-18
- HTTP 400 - 错误请求的解决方法 2022-06-18
- 微商城开发加盟如何解决流量问题? 2022-06-18
- 提高网站用户的喜爱性和依赖性,减少跳出率的绝招 2022-06-18
- B2B内容营销杀手锏 2022-06-18
- 互联网思维下的微营销最终出路 2022-06-18